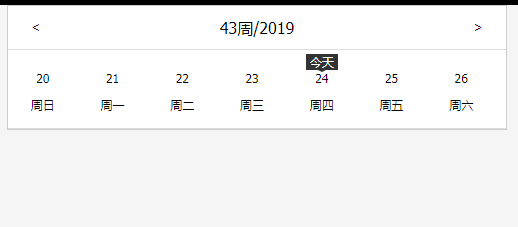
周日历选择插件
周日历选择插件.,可选择跳转到指定年份指定周
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何将 jQuery 日期选择器中的日期正确插入 MySQL 数据库?
如何将 jQuery 日期选择器中的日期正确插入 MySQL 数据库?
28 Nov 2024
PHP mysql 插入日期格式当使用 'MM/DD/YYYY' 格式的 jQuery 日期选择器将日期插入 MySQL 数据库时,您可能会遇到...
 如何使用委派事件将日期选择器动态附加到文本框
如何使用委派事件将日期选择器动态附加到文本框
20 Oct 2024
使用日期选择器增强动态元素Web 开发中常见的动态生成元素在应用日期选择器等交互功能时可能会带来挑战。让我们深入研究一个具体的开发场景
 如何使用 JPA 在 MySQL 的 datetime 列中正确存储 Java 日期和时间?
如何使用 JPA 在 MySQL 的 datetime 列中正确存储 Java 日期和时间?
03 Dec 2024
在 MySQL 日期时间中存储 Java 日期和时间 使用 JPA 在 JPA 中,将 Java 日期映射到 MySQL 日期时间需要考虑时间信息......
 如何将 JavaScript 日期和时间转换为 MySQL DateTime?
如何将 JavaScript 日期和时间转换为 MySQL DateTime?
03 Dec 2024
如何将 JavaScript 日期时间转换为 MySQL 日期时间 将 JavaScript 日期时间转换为 MySQL 日期时间是 Web 开发中的一项常见任务。这里...
 如何使用标准库在 Python 中将 UTC 日期时间转换为本地日期时间?
如何使用标准库在 Python 中将 UTC 日期时间转换为本地日期时间?
03 Nov 2024
使用标准库将 UTC 日期时间转换为本地日期时间可以使用以下命令将 UTC 日期时间实例转换为本地日期时间:
 SQL Server 中时间戳和日期时间之间的根本区别是什么?
SQL Server 中时间戳和日期时间之间的根本区别是什么?
02 Nov 2024
SQL Server 中的时间戳与日期时间在 SQL Server 中,时间戳和日期时间数据类型似乎都能够存储日期和时间。然而,有...


Hot Tools

抖音罗马时钟效果
抖音罗马时钟效果

简洁的js时钟效果
使用 html、css 和 javascript设计的时钟来显示当前时间。

价格日历插件PriceCalendar
价格日历插件PriceCalendar

科技感的数字时钟vue特效
时钟,html5时钟,vue

热门文章
崩坏:星穹铁道 - 所有金色替罪羊谜题解决方案
18 Jan 2025
手游攻略
Tales Of Graces F 重制版:所有锁定的宝箱密码
18 Jan 2025
手游攻略
鲁马岛:考古学家职业指南
03 Jan 2025
手游攻略
如何修复 KB5049622 在 Windows 11 中安装失败的问题?
15 Jan 2025
故障排查
鲁玛岛:所有鲁玛蛋地点
05 Jan 2025
手游攻略