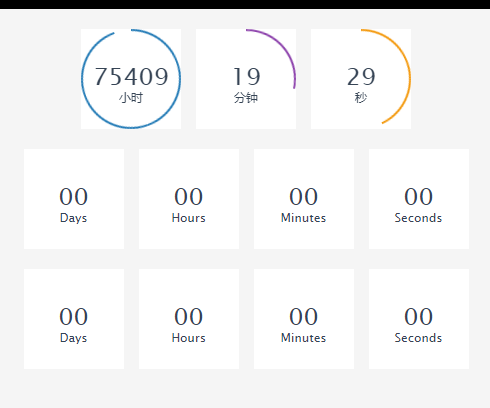
css+jquery实现圆形倒计时
css jquery实现圆形倒计时,兼容ie8及以上(效果上有差异)
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 jquery怎么实现10秒倒计时
jquery怎么实现10秒倒计时
28 Apr 2022
方法:1、创建一个标签,设置内容为数字10;2、用setInterval()设置一个定时器,在定时器中用“var num=标签.text();num--;标签.text(num);”规定每秒将数值10递减1;3、当值为0时,取消定时器即可。
 如何使用 JPA 在 MySQL 的 datetime 列中正确存储 Java 日期和时间?
如何使用 JPA 在 MySQL 的 datetime 列中正确存储 Java 日期和时间?
03 Dec 2024
在 MySQL 日期时间中存储 Java 日期和时间 使用 JPA 在 JPA 中,将 Java 日期映射到 MySQL 日期时间需要考虑时间信息......
 如何将 JavaScript 日期和时间转换为 MySQL DateTime?
如何将 JavaScript 日期和时间转换为 MySQL DateTime?
03 Dec 2024
如何将 JavaScript 日期时间转换为 MySQL 日期时间 将 JavaScript 日期时间转换为 MySQL 日期时间是 Web 开发中的一项常见任务。这里...
 如何使用标准库在 Python 中将 UTC 日期时间转换为本地日期时间?
如何使用标准库在 Python 中将 UTC 日期时间转换为本地日期时间?
03 Nov 2024
使用标准库将 UTC 日期时间转换为本地日期时间可以使用以下命令将 UTC 日期时间实例转换为本地日期时间:
 SQL Server 中时间戳和日期时间之间的根本区别是什么?
SQL Server 中时间戳和日期时间之间的根本区别是什么?
02 Nov 2024
SQL Server 中的时间戳与日期时间在 SQL Server 中,时间戳和日期时间数据类型似乎都能够存储日期和时间。然而,有...
 SQL Server 中时间戳和日期时间有什么区别?
SQL Server 中时间戳和日期时间有什么区别?
30 Oct 2024
SQL Server中的时间戳与日期时间在SQL Server中,时间戳和日期时间都是旨在存储日期和时间信息的数据类型......
 如何使用 TIMESTAMPDIFF 计算 MySQL 中的日期时间差异?
如何使用 TIMESTAMPDIFF 计算 MySQL 中的日期时间差异?
16 Dec 2024
计算 MySQL 中的日期时间差异当在 MySQL 中处理日期时间值时,计算两个日期和时间之间的差异...


热工具

抖音罗马时钟效果
抖音罗马时钟效果

简洁的js时钟效果
使用 html、css 和 javascript设计的时钟来显示当前时间。

价格日历插件PriceCalendar
价格日历插件PriceCalendar

科技感的数字时钟vue特效
时钟,html5时钟,vue