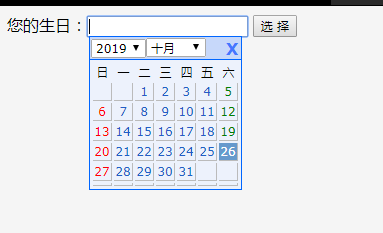
手写js日期选择器
手写js日期选择器
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何将 jQuery 日期选择器中的日期正确插入 MySQL 数据库?
如何将 jQuery 日期选择器中的日期正确插入 MySQL 数据库?
28 Nov 2024
PHP mysql 插入日期格式当使用 'MM/DD/YYYY' 格式的 jQuery 日期选择器将日期插入 MySQL 数据库时,您可能会遇到...
 如何为创建的元素实现动态日期选择器
如何为创建的元素实现动态日期选择器
20 Oct 2024
创建元素的动态日期选择器实现问题:您的目标是将日期选择器附加到动态生成的文本框。但是,使用代码:$(".datepicker_recurring_start" ).datepicker();仅激活日期选择器
 如何使用委派事件将日期选择器动态附加到文本框
如何使用委派事件将日期选择器动态附加到文本框
20 Oct 2024
使用日期选择器增强动态元素Web 开发中常见的动态生成元素在应用日期选择器等交互功能时可能会带来挑战。让我们深入研究一个具体的开发场景
 如何使用 jQuery 在动态元素上实现日期选择器?
如何使用 jQuery 在动态元素上实现日期选择器?
20 Oct 2024
在动态创建的元素上实现 jQuery datepicker() 许多 Web 应用程序需要使用动态元素,例如文本框,可以根据需要添加或删除这些元素。将日期选择器添加到这些动态元素时,至关重要
 如何使用 jQuery 或 jQuery UI 在动态创建的输入字段上启用日期选择器?
如何使用 jQuery 或 jQuery UI 在动态创建的输入字段上启用日期选择器?
20 Oct 2024
将日期选择器附加到动态创建的元素 - JQuery/JQueryUIIssue 描述:尝试使用以下代码动态创建文本框并为每次单击启用日期选择器会导致仅第一个文本框接收日期选择
 如何使用 JPA 在 MySQL 的 datetime 列中正确存储 Java 日期和时间?
如何使用 JPA 在 MySQL 的 datetime 列中正确存储 Java 日期和时间?
03 Dec 2024
在 MySQL 日期时间中存储 Java 日期和时间 使用 JPA 在 JPA 中,将 Java 日期映射到 MySQL 日期时间需要考虑时间信息......
 如何将 JavaScript 日期和时间转换为 MySQL DateTime?
如何将 JavaScript 日期和时间转换为 MySQL DateTime?
03 Dec 2024
如何将 JavaScript 日期时间转换为 MySQL 日期时间 将 JavaScript 日期时间转换为 MySQL 日期时间是 Web 开发中的一项常见任务。这里...


Hot Tools

抖音罗马时钟效果
抖音罗马时钟效果

简洁的js时钟效果
使用 html、css 和 javascript设计的时钟来显示当前时间。

价格日历插件PriceCalendar
价格日历插件PriceCalendar

科技感的数字时钟vue特效
时钟,html5时钟,vue