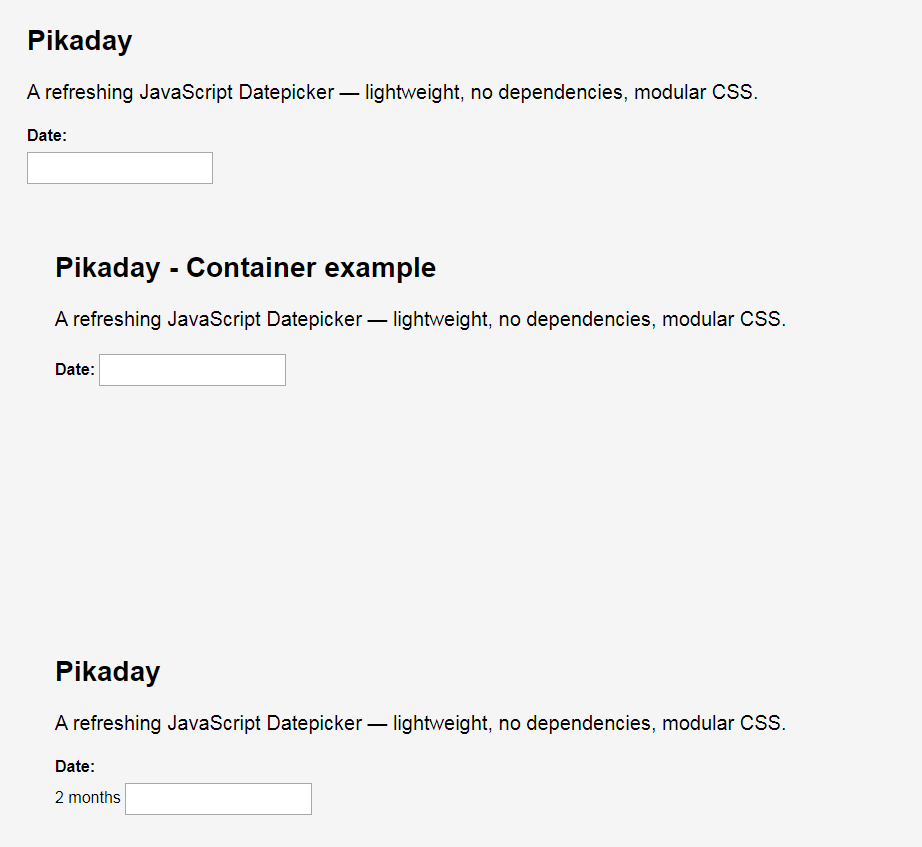
JavaScript 日期选择器 Pikaday
不依赖于任何 Javascript 库,文件大小小于 5K,可以进行高级定制。样式可以根据 CSS 进行更改选择器的设计
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 日期时间还是日期时间2?我应该为日期和时间选择哪种 SQL Server 数据类型?
日期时间还是日期时间2?我应该为日期和时间选择哪种 SQL Server 数据类型?
19 Jan 2025
确定在 SQL Server 2008 中存储日期和时间的最佳数据类型在 SQL Server 2008 及更高版本中存储日期和时间数据时...
 如何将 jQuery 日期选择器中的日期正确插入 MySQL 数据库?
如何将 jQuery 日期选择器中的日期正确插入 MySQL 数据库?
28 Nov 2024
PHP mysql 插入日期格式当使用 'MM/DD/YYYY' 格式的 jQuery 日期选择器将日期插入 MySQL 数据库时,您可能会遇到...
 如何在MySQL中选择日期时间大于或等于今天的记录?
如何在MySQL中选择日期时间大于或等于今天的记录?
10 Jan 2025
MySQL 中的日期时间等于或大于今天在 MySQL 中,将日期时间与当前日期进行比较可能是一项常见任务。一种常见的情况是...
 寻找Bootstrap的日期选择器输入解决方案
寻找Bootstrap的日期选择器输入解决方案
20 Feb 2025
跨浏览器日期输入的最佳实践 本文探讨了在各种浏览器中实现日期输入字段的挑战和最佳解决方案。由于浏览器对的支持不一致,以及对lang属性的忽略,我们需要一个健壮的方案来处理日期格式、UTC/本地时间问题以及不同浏览器间的差异。 关键要点: 浏览器对和lang属性的支持参差不齐,导致无法在非原生语言中显示输入小部件。 许多JavaScript解决方案试图改进日期输入的支持,但很少有脚本能同时处理显示和保存数据的两种不同日期格式。 jQuery UI 的 Datepicker 是一款经过良好测试和支


Hot Tools

抖音罗马时钟效果
抖音罗马时钟效果

简洁的js时钟效果
使用 html、css 和 javascript设计的时钟来显示当前时间。

价格日历插件PriceCalendar
价格日历插件PriceCalendar

科技感的数字时钟vue特效
时钟,html5时钟,vue

热门文章
Hello Kitty 岛冒险:巧克力猫角色指南
24 Jan 2025
手游攻略
如何修复KB5050081无法在Windows 10中安装?
31 Jan 2025
故障排查
如何修复 Windows 更新错误 0x80070306?
22 Jan 2025
故障排查
丢失记录:Bloom&Rage -Corey和Dylan的锁组合
19 Feb 2025
手游攻略
AI Checkers可能会标记您的写作的4个原因,即使您不使用Chatgpt
27 Jan 2025
人工智能