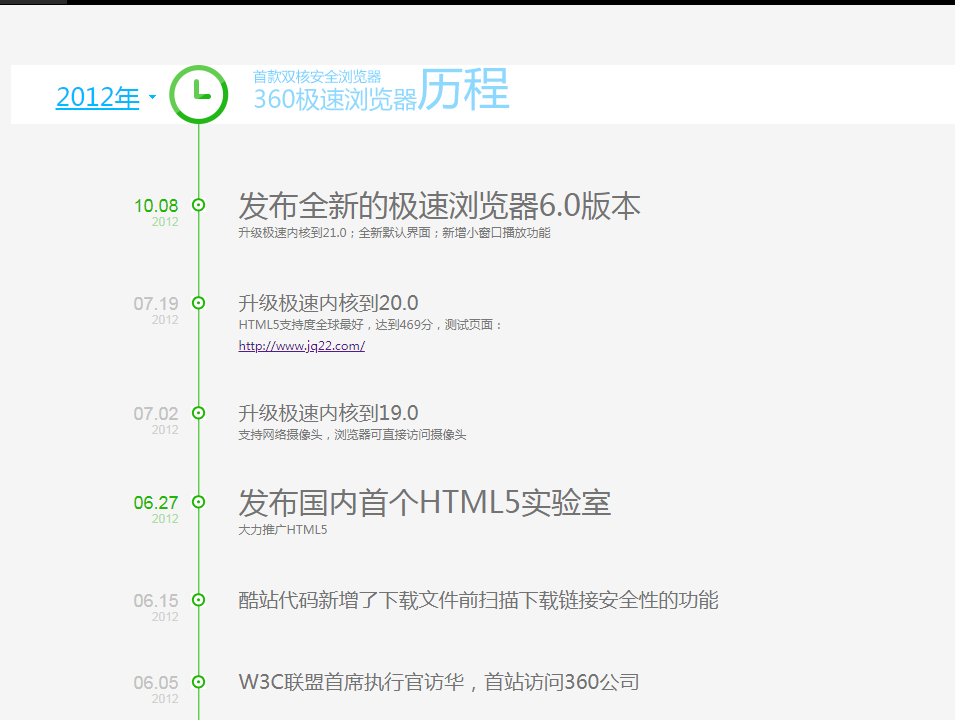
jquery动画效果时间轴
jquery动画效果时间轴
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 CSS 复习:用动画时间轴重新定义动画:view()
CSS 复习:用动画时间轴重新定义动画:view()
05 Oct 2024
2024 年的 CSS 动画时间轴:view() 功能将改变基于滚动的动画的游戏规则。它允许您通过将动画与用户的滚动进度同步来动态控制动画,从而创建动画展开的交互式体验
 PPT制作时间轴动画的操作方法
PPT制作时间轴动画的操作方法
26 Mar 2024
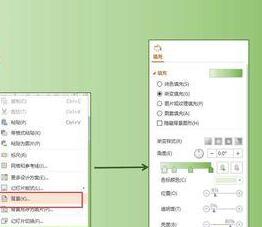
1、建立好演示文稿后,停留在你要制作时间轴的单页,点击右键选择【背景】。在右侧会有一个关于背景所有设置的窗口,建立你需要的背景颜色和其他的一些设置人。2、背景设置好之后,就可以制作时间轴的【轴】了,具体操作:(1)插入【矩形】,(2)看下这个矩形的高度是多少(此形状的大小可以随意设置)。(3)再插入一个形状--三角形。(4)旋转这个三角形,使其中的一个边处于垂直状态。(5)选中三角形,设置他的高与矩形的高位同一数值。(6)将该三角形与矩形连接起来。3、改变时间轴的颜色,具体操作:(1)按住ctr
 PPT制作箭头效果的时间轴的具体步骤
PPT制作箭头效果的时间轴的具体步骤
26 Mar 2024
1、打开PPT,在开始工具栏下方,点击绘图的【形状】。2、点击形状,就可以插入幻灯片。3、点击另外一种形状,调整大小和位置,插入幻灯片。4、根据你要制作的时间轴长度,加上形状。5、点击一条直线,插入幻灯片,作为时间轴的文字标线。6、使用文本框,输入时间,靠近直线,这样PPT已制作时间轴了。
 如何使用HTML、CSS和jQuery制作一个动态的时间轴
如何使用HTML、CSS和jQuery制作一个动态的时间轴
24 Oct 2023
如何使用HTML、CSS和jQuery制作一个动态的时间轴,需要具体代码示例时间轴是一种常见的展示时间顺序和事件流程的方式,非常适合用于展示历史事件、项目进展等。使用HTML、CSS和jQuery技术,可以轻松地制作出一个动态的时间轴效果。本文将介绍如何使用这些技术实现一个简单的时间轴效果,并提供具体的代码示例。首先,我们需要用HTML创建一个基本的时间轴结
 PPT怎么做动态倒计时_动画效果了解下
PPT怎么做动态倒计时_动画效果了解下
26 Apr 2024
首先我们画一个圆圈,修改颜色和大小,并在圆圈中写上倒计时的数字。我们选择中圈,添加动画【轮子】,然后在动画上右键,选择【效果设置】,在里面的【计时】中设置持续时间为1秒。然后我们复制这个PPT页面,并在每页中的修改数字,之后全选页面,在上方【动画】选项栏中,勾选换片方式中的【在此之后自动设置动画效果】,并将时间设置为0。这样一来一个好看的动态倒计时效果就做好啦。学会以上这个操作后,你可以利用各种倒计时的图片素材做成一张炫酷的倒计时页面,非常的简单,小伙伴们赶紧去试一下吧。
16 May 2016
这篇文章主要介绍了javascript时间排序算法实现活动秒杀倒计时效果,即一个页面多个倒计时排序,感兴趣的小伙伴们可以参考一下
 ps时间轴怎么转换为帧动画_ps时间轴转换为帧动画操作方法
ps时间轴怎么转换为帧动画_ps时间轴转换为帧动画操作方法
13 Jun 2024
首先打开ps软件然后点击菜单栏中的窗口-动画,调出动画窗口接着点击动画窗口右上角的选项图标,弹出选项窗口最后,点击选项窗口中的转换为帧动画即可
 使用 Anime.js 基于 JavaScript 的动画,第 3 部分:探索值、时间轴和播放
使用 Anime.js 基于 JavaScript 的动画,第 3 部分:探索值、时间轴和播放
03 Sep 2023
在Anime.js系列的上一篇教程中,您了解了控制不同目标元素的动画方式的不同类型的参数。您还学习了如何使用函数参数来逐渐更改元素的延迟或持续时间。在本教程中,我们将更进一步,学习如何使用常规数字、基于函数的值和关键帧来指定属性值本身。您还将学习如何使用时间轴按顺序播放动画。指定属性值Anime.js允许您指定目标元素的可动画属性的最终值。动画的初始值或起始值是该属性的默认值。CSS中指定的任何值也可以作为起始值。有多种指定最终值的方法。它也可以是无单位的数字。在这种情况下,在计算任何属性值时将


Hot Tools

抖音罗马时钟效果
抖音罗马时钟效果

简洁的js时钟效果
使用 html、css 和 javascript设计的时钟来显示当前时间。

价格日历插件PriceCalendar
价格日历插件PriceCalendar

科技感的数字时钟vue特效
时钟,html5时钟,vue