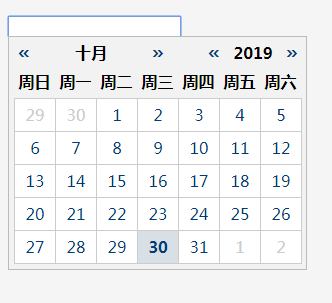
日期选择插件
支持中文,可以选择日期,不能选时间,有demo
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 日期时间还是日期时间2?我应该为日期和时间选择哪种 SQL Server 数据类型?
日期时间还是日期时间2?我应该为日期和时间选择哪种 SQL Server 数据类型?
19 Jan 2025
确定在 SQL Server 2008 中存储日期和时间的最佳数据类型在 SQL Server 2008 及更高版本中存储日期和时间数据时...
 如何将 jQuery 日期选择器中的日期正确插入 MySQL 数据库?
如何将 jQuery 日期选择器中的日期正确插入 MySQL 数据库?
28 Nov 2024
PHP mysql 插入日期格式当使用 'MM/DD/YYYY' 格式的 jQuery 日期选择器将日期插入 MySQL 数据库时,您可能会遇到...
 如何在MySQL中选择日期时间大于或等于今天的记录?
如何在MySQL中选择日期时间大于或等于今天的记录?
10 Jan 2025
MySQL 中的日期时间等于或大于今天在 MySQL 中,将日期时间与当前日期进行比较可能是一项常见任务。一种常见的情况是...
 如何使用 MySQL 中的'signup_date”日期时间字段从今天的日期中选择数据?
如何使用 MySQL 中的'signup_date”日期时间字段从今天的日期中选择数据?
27 Nov 2024
MySQL 查询基于日期时间选择今天的数据在 MySQL 中,您可以使用 DATE() 和 CURDATE() 检索特定日期的数据...


Hot Tools

抖音罗马时钟效果
抖音罗马时钟效果

简洁的js时钟效果
使用 html、css 和 javascript设计的时钟来显示当前时间。

价格日历插件PriceCalendar
价格日历插件PriceCalendar

科技感的数字时钟vue特效
时钟,html5时钟,vue

热门文章
崩坏:星穹铁道 - 所有金色替罪羊谜题解决方案
18 Jan 2025
手游攻略
Tales Of Graces F 重制版:所有锁定的宝箱密码
18 Jan 2025
手游攻略
鲁马岛:考古学家职业指南
03 Jan 2025
手游攻略
如何修复 KB5049622 在 Windows 11 中安装失败的问题?
15 Jan 2025
故障排查
鲁玛岛:所有鲁玛蛋地点
05 Jan 2025
手游攻略