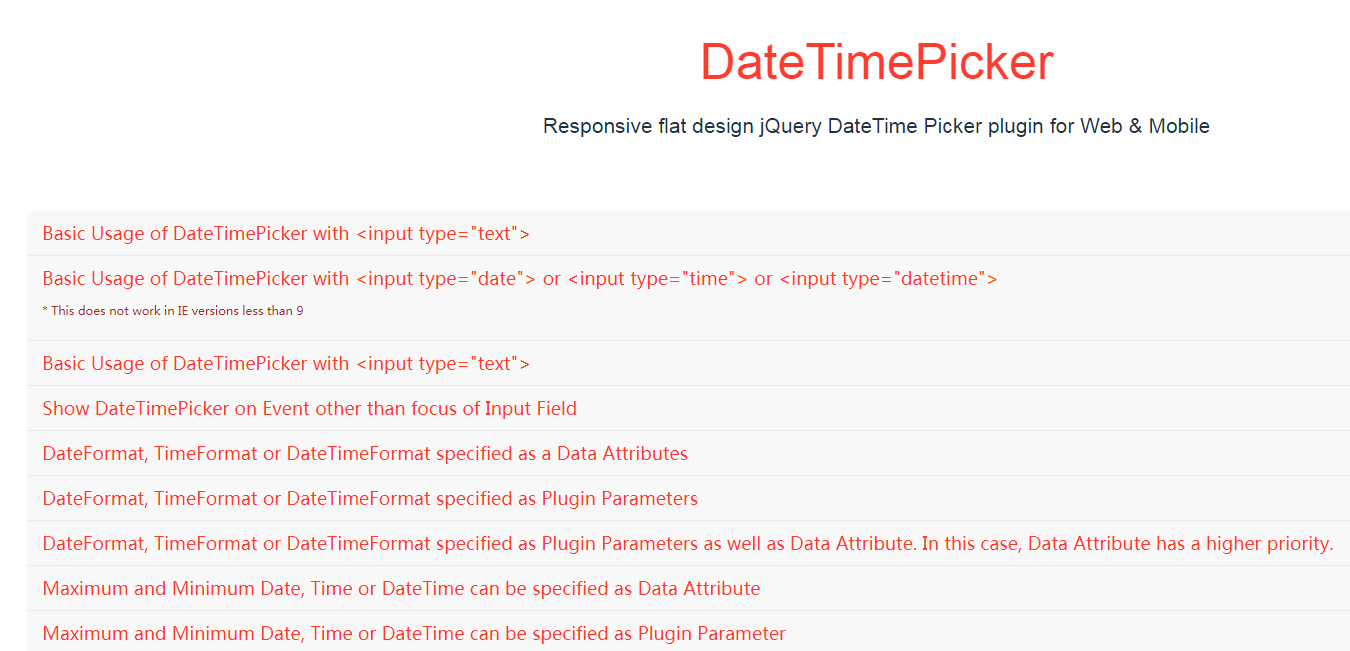
日期插件DateTime Picke
基于jQuery的时间选择插件,支持web和移动。用户可以使用 / -按钮或改变数值或直接到文本框中直接输入.
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 使用 PHP 的 date() 将日期插入 MySQL datetime 列时如何避免'0000-00-00 00:00:00”?
使用 PHP 的 date() 将日期插入 MySQL datetime 列时如何避免'0000-00-00 00:00:00”?
03 Nov 2024
使用 PHP 的 date() 将日期插入 MySQL 日期时间列当尝试使用 PHP 的 date() 将日期插入 MySQL 日期时间列时...
 前5个日期操纵JS插件
前5个日期操纵JS插件
28 Feb 2025
JavaScript 的内置日期和时间方法非常基础。当然,你可以自己编写 JavaScript 日期处理库,但为什么重新发明轮子呢?我们可以轻松获得经过良好开发和测试的 JavaScript 日期处理插件,就像下面这些一样!尽情享受吧! XDate 这是一个围绕 JavaScript 原生 Date 对象的轻量级包装器,它提供了增强的日期解析、格式化和操作功能。它实现了与原生 Date 相同的方法,因此应该看起来非常熟悉。 源码 演示 DP Date Extension 一个扩展
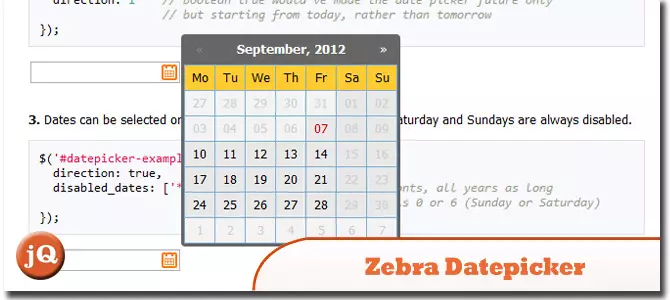
 10条线的顶部jQuery日期弹出插件
10条线的顶部jQuery日期弹出插件
26 Feb 2025
前10个jQuery Date Picker插件以增强您的表格 这十个顶级的jQuery Date Picker插件可以在几分钟内显着增强您的表格,从而提供用户友好的体验。 当日期字段为一个时,大多数提供可单击的日历弹出
 如何使用 PHP 的'date()”函数将日期正确插入 MySQL DATETIME 列?
如何使用 PHP 的'date()”函数将日期正确插入 MySQL DATETIME 列?
01 Dec 2024
使用 PHP 的 date() 函数将日期插入 MySQL DATETIME 列当尝试使用 PHP 的...
 如何使用 JPA 在 MySQL 的 datetime 列中正确存储 Java 日期和时间?
如何使用 JPA 在 MySQL 的 datetime 列中正确存储 Java 日期和时间?
03 Dec 2024
在 MySQL 日期时间中存储 Java 日期和时间 使用 JPA 在 JPA 中,将 Java 日期映射到 MySQL 日期时间需要考虑时间信息......
 如何将 JavaScript 日期和时间转换为 MySQL DateTime?
如何将 JavaScript 日期和时间转换为 MySQL DateTime?
03 Dec 2024
如何将 JavaScript 日期时间转换为 MySQL 日期时间 将 JavaScript 日期时间转换为 MySQL 日期时间是 Web 开发中的一项常见任务。这里...
 如何使用标准库在 Python 中将 UTC 日期时间转换为本地日期时间?
如何使用标准库在 Python 中将 UTC 日期时间转换为本地日期时间?
03 Nov 2024
使用标准库将 UTC 日期时间转换为本地日期时间可以使用以下命令将 UTC 日期时间实例转换为本地日期时间:


Hot Tools

抖音罗马时钟效果
抖音罗马时钟效果

简洁的js时钟效果
使用 html、css 和 javascript设计的时钟来显示当前时间。

价格日历插件PriceCalendar
价格日历插件PriceCalendar

科技感的数字时钟vue特效
时钟,html5时钟,vue