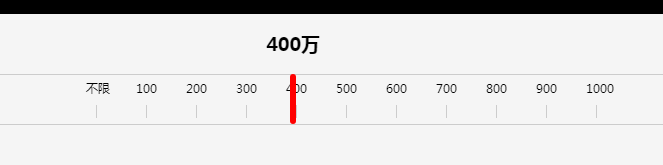
jQuery滑动标尺
jQuery滑动标尺,移动端卡尺,滑动标尺,标不动
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 HTML、CSS和jQuery:构建一个漂亮的滑动面板特效
HTML、CSS和jQuery:构建一个漂亮的滑动面板特效
27 Oct 2023
HTML、CSS和jQuery:构建一个漂亮的滑动面板特效在网页设计中,滑动面板是一种常见的交互方式,通过滑动操作展示更多内容,增加用户体验。本文将介绍如何使用HTML、CSS和jQuery构建一个漂亮的滑动面板特效,并提供具体的代码示例。滑动面板特效主要涉及到HTML、CSS和jQuery三个方面的知识。首先,我们需要使用HTML创建基本的结构。下面是一个
16 May 2016
这篇文章主要介绍了jquery左右全屏大尺寸多图滑动效果,特别适合用商城网站,视觉上特别有冲击感,推荐给大家,有需要的小伙伴可以参考下。
16 May 2016
此Jquery特效是一款Jquery CSS3实现简洁大气带滑动效果的弹出层,在消息提示、弹出层显示内容、弹出层登录等,带遮罩效果,感兴趣的朋友可以参考下哈,希望可以帮助到你
16 May 2016
这篇文章主要介绍了jQuery实现鼠标滑过链接控制图片的滑动展开与隐藏效果,涉及jQuery鼠标事件的响应及链式操作的相关技巧,具有一定参考借鉴价值,需要的朋友可以参考下
16 May 2016
这篇文章主要介绍了jQuery蓝色风格滑动导航栏特效,实现滑块跟随鼠标左右滑动,简单、时尚、大方,有需要的小伙伴可以参考下
 动态向div添加标签的jQuery教程
动态向div添加标签的jQuery教程
25 Feb 2024
jQuery是一种广泛应用于前端开发的JavaScript库,它提供了许多简化DOM操作的方法,使开发者可以更高效地操作HTML元素。在前端开发中,经常会遇到需要动态添加标签到页面中的情况,特别是在开发交互性强的网页时。本篇文章将围绕如何使用jQuery在div中动态添加标签展开讨论,并提供具体的代码示例。1.引入jQuery在开始使用jQuery之前,首
 分享实现jQuery标签元素动态效果的方法
分享实现jQuery标签元素动态效果的方法
26 Feb 2024
jQuery是一款优秀的JavaScript库,被广泛应用于web开发中,特别是在元素动态交互效果的实现方面,其功能强大且易于使用。在本文中,我们将分享一些利用jQuery实现标签元素的动态效果的方法,同时提供具体的代码示例供大家参考。1.标签元素的显示和隐藏利用jQuery可以轻松实现标签元素的显示和隐藏效果。通过show()和hide()方法,可以让标
 HTML、CSS和jQuery:制作一个带有动画效果的滑动窗口
HTML、CSS和jQuery:制作一个带有动画效果的滑动窗口
24 Oct 2023
HTML、CSS和jQuery:制作一个带有动画效果的滑动窗口现在的网页设计越来越注重用户体验和动画效果,通过一些简单的代码,就可以制作出炫酷的滑动窗口效果。本文将向大家介绍如何使用HTML、CSS和jQuery制作一个带有动画效果的滑动窗口,并提供具体的代码示例。首先,我们需要创建一个HTML结构,并为其添加必要的CSS样式。以下是一个示例的HTML结构:


Hot tools Tags

Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER