jQuery底部自动填充瀑布流代码
代码简介:jQuery底部自动填充瀑布流代码是一款比较简洁的jQuery瀑布流代码,不到100行代码却能兼容所有主流浏览器。
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 JS如何实现瀑布流效果
JS如何实现瀑布流效果
08 Sep 2017
今天抽空再写一篇,写个瀑布流的效果。做过iOS的都知道瀑布流在iOS中也是个很流行的布局方式,这里就不再多介绍了。我们来看看如何用JS来实现瀑布流的效果。我就直接上代码了,里面的注释都很清晰。不懂的可以来问我。html: 瀑布流效果
 如何用PHP实现瀑布流布局
如何用PHP实现瀑布流布局
23 Jun 2023
随着社交媒体的风靡和用户对多媒体图片需求的增加,瀑布流布局越来越成为网站和移动应用界面设计的热门选择。本文将介绍如何使用PHP实现瀑布流布局。瀑布流布局是什么?瀑布流布局是一种流式布局,可以让内容按照自适应大小和高度排列,形成类似瀑布流的效果。这种布局通常用于显示图片,视频或其他媒体内容。为什么要使用PHP实现瀑布流布局?虽然其他语言和框架也可以实现瀑布流布
 JS代码实现瀑布流插件
JS代码实现瀑布流插件
07 Feb 2018
瀑布流布局中的图片有一个核心特点—等宽不定等高,瀑布流布局在国内网网站都有一定规模的使用,比如pinterest、花瓣网等等。本文主要和大家详细分析了一个原生JS实现瀑布流插件以及代码相关讲解,对此有兴趣的读者们参考学习下吧,希望能帮助到大家。
 推荐5款好看的jquery瀑布流效果代码
推荐5款好看的jquery瀑布流效果代码
07 Jun 2017
在我们日常的项目开发中,不管是商城类的开发,还是企业站,还是一些网站的开发,都会避免不了瀑布流,之前呢在网上也看了不少瀑布流的,感觉比较杂乱,今天PHP中文网就给大家来介绍几个款比较好看的jQuery瀑布流!
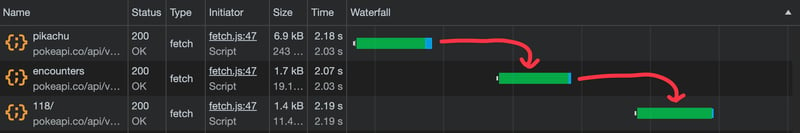
 了解和防止 React 中的获取瀑布
了解和防止 React 中的获取瀑布
04 Jan 2025
如果您是 React 开发人员,那么您肯定遇到过获取瀑布 - 也称为请求瀑布或网络瀑布。当您尝试查看您精心设计的页面时,它们独特的形状会出现在分析工具中
 瀑布流布局视频资料分享
瀑布流布局视频资料分享
30 Aug 2017
瀑布流,又称瀑布流式布局。是比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。最早采用此布局的网站是Pinterest,逐渐在国内流行开来。国内大多数清新站基本为这类风格。
 BitcoinOS 宣布在卡尔达诺网络上推出 Grail Bridge
BitcoinOS 宣布在卡尔达诺网络上推出 Grail Bridge
26 Oct 2024
10 月 24 日,BitcoinOS 宣布在 Cardano 网络上推出 Grail 桥,使比特币(BTC)流动性能够流入 Cardano(ADA)生态系统。


Hot Tools

jquery随机图片瀑布流无限加载
jquery随机图片瀑布流无限加载是一款简单的jquery随机图片瀑布流无限加载案例demo下载。

jQuery淡入淡出瀑布流效果
jQuery淡入淡出瀑布流效果是一款简单有效的jquery瀑布流特效。

jQuery瀑布流网页布局特效
jQuery瀑布流网页布局特效

jquerycss3实现瀑布流照片墙特效
jquery+css3实现瀑布流照片墙特效是一款效果非常酷的照片墙作品,展示相片的效果非常大气。

jQuery网格布局瀑布流插件Freewall
jQuery网格布局瀑布流插件Freewall是一款跨浏览器和响应式的网格布局jQuery插件,多种类型的网格布局:灵活的布局,图像布局,嵌套网格,流体网格,Metro 风格的布局,Pinterest风格的布局