滑动图片解锁
滑动图片解锁.
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何使用Vue实现滑动解锁特效
如何使用Vue实现滑动解锁特效
20 Sep 2023
如何使用Vue实现滑动解锁特效在现代Web应用中,我们经常会见到各种各样的滑动解锁特效。滑动解锁特效是一种实现用户交互的方式,通过滑动页面或元素来达到特定的目的,比如解锁拖动滑块、切换页面等。在本文中,我们将讨论如何使用Vue框架来实现滑动解锁特效,并且提供具体的代码示例。创建Vue工程首先,我们需要创建一个Vue工程。Vue.js提供了一个脚手架工具vue
 HTML、CSS和jQuery:实现图片滑动拼图的技巧
HTML、CSS和jQuery:实现图片滑动拼图的技巧
26 Oct 2023
HTML、CSS和jQuery:实现图片滑动拼图的技巧引言:在网页设计中,图片滑动拼图效果是一种常见且吸引人的展示方式。通过将一张完整的图片切割成多个小块,然后让这些小块通过滑动、拖拽的方式重新组合成一张完整的图片,给人一种拼图游戏的感觉。本文将介绍如何使用HTML、CSS和jQuery来实现这样的图片滑动拼图效果,并提供具体的代码示例。背景知识:在开始介绍
16 May 2016
这篇文章主要介绍了jQuery实现鼠标滑过链接控制图片的滑动展开与隐藏效果,涉及jQuery鼠标事件的响应及链式操作的相关技巧,具有一定参考借鉴价值,需要的朋友可以参考下
 如何使用HTML、CSS和jQuery创建一个动态的图片库滑块
如何使用HTML、CSS和jQuery创建一个动态的图片库滑块
24 Oct 2023
使用HTML、CSS和jQuery创建一个动态的图片库滑块简介:在现代网站设计中,图片库是非常常见的元素之一。为了增加网站的动感和交互性,可以使用滑块来展示图片库。本文将介绍如何使用HTML、CSS和jQuery来创建一个动态的图片库滑块,帮助你实现网站设计的更高级效果。一、准备工作:确定滑块容器的尺寸和布局:在HTML中,创建一个滑块容器的元素,并为其设置
 mac文件图片浏览滑动(苹果电脑看图片如何滑动到下一页)
mac文件图片浏览滑动(苹果电脑看图片如何滑动到下一页)
08 Feb 2024
导读:今天本站来给各位分享关于mac文件图片浏览滑动的相关内容,如果能正好解决你现在面临的问题,别忘了关注本站,现在开始吧!mac系统用什么软件看图片PictureView是一款轻巧快速的macOS图片浏览应用,不占用大量存储空间,可方便快速查看图片,无需缓存,适合作为默认的图片浏览器。首先,打开一个图片文件夹,如图所示。如果直接双击打开,无法通过上下左右键查看其他图片,如下图所示。然后,选中一张照片,按下空格键,如下图所示。这里有几款推荐的Mac图像浏览软件:ACDSeePhotoStudio
 使用uniapp实现滑动解锁功能
使用uniapp实现滑动解锁功能
21 Nov 2023
使用uniapp实现滑动解锁功能随着智能手机的普及,滑动解锁功能成为了现代手机界面的常见特点之一。在这篇文章中,我们将会使用uniapp开发框架实现一个简单的滑动解锁功能,并且提供具体的代码示例。uniapp是一个基于Vue.js的跨平台开发框架,可以将代码编译为各种平台的应用程序,包括iOS、Android、H5等。通过uniapp,我们可以使用一套代码开
 wordpress如何让图片可以左右滑动
wordpress如何让图片可以左右滑动
16 Apr 2024
WordPress 网站实现图片左右滑动的方法有三种:使用插件,如 Image Slider by 10Web、MetaSlider、Smart Slider 3。检查主题设置或文档,一些主题提供内置图片滑动功能。添加自定义 CSS 代码,如调整滑动条宽度、高度和图像过渡速度。
 uniapp中如何使用滑动解锁功能
uniapp中如何使用滑动解锁功能
05 Jul 2023
uniapp中如何使用滑动解锁功能在移动应用开发中,滑动解锁是一个常见的交互功能,能够增加应用的用户友好性。本文将介绍如何在uniapp中使用滑动解锁功能,并提供代码示例。一、滑动解锁的原理滑动解锁的原理其实很简单,就是通过手指在屏幕上的滑动来验证用户的操作。通常情况下,滑动解锁需要满足以下两个条件才能解锁成功:1.滑动距离:用户滑动的距离需要达到一定的长度
 win11锁屏图片无法更改怎么办?win11不能修改锁屏图片解决方法
win11锁屏图片无法更改怎么办?win11不能修改锁屏图片解决方法
10 Feb 2024
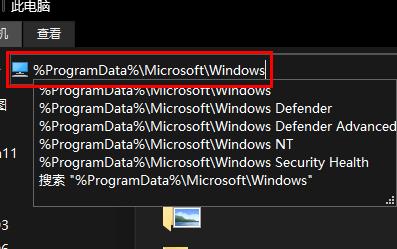
我们win11的锁屏界面,在没有使用其他软件的情况下,都是默认的图片,不少用户觉得系统自带的不好看,想要更换自己喜欢的图片,但是无法进行更改,尝试多次都是失败,许多小编面对这种情况都不知道应该如何解决,今天本站小编就来和广大用户们分享两种解决方法,希望可以给广大用户们带来帮助解决问题。锁屏图片无法更改解决方法:方法一:1、双击桌面上的“此电脑”打开,进入到新界面后,将“%ProgramData%MicrosoftWindows”输入到上方地址栏中。2、然后找


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER