html5拖放排序
html5拖放排序
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
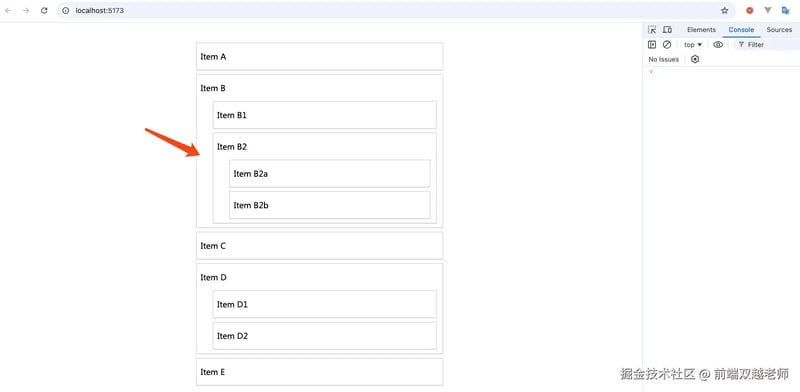
 React dnd-kit,实现树列表拖放排序
React dnd-kit,实现树列表拖放排序
10 Dec 2024
大家好,我叫王福鹏。 我是一名高级全栈工程师,也是 17.5k 开源项目 PMP 的作者。现在我正在开发一个Notion风格的知识库 HuashuiAI 包括 AI 编写和协作,使用 React Nextjs 和 Supabase
 如何使用HTML5拖放API创建拖放接口?
如何使用HTML5拖放API创建拖放接口?
12 Mar 2025
本文解释了HTML5的拖放API,详细说明了如何使元素拖动,处理拖放事件并使用event.datatransfer管理数据传输。 它突出显示了常见的陷阱,例如忘记event.preventdefault()和inconsis
 使用HTML5的本机拖放API
使用HTML5的本机拖放API
18 Feb 2025
本文探讨了HTML5 Drag API,这是一种创建交互式Web接口的强大工具。 它简化了启用拖放功能的过程,消除了对复杂JavaScript解决方案的需求。 API使用NA
 如何使用HTML5文件拖放
如何使用HTML5文件拖放
25 Feb 2025
HTML5拖放文件上传详解:客户端文件处理与异步服务器上传 核心要点 HTML5支持将文件拖放到网页元素上,并在JavaScript中分析已拖放的文件,在客户端加载和解析文件,使用XMLHttpRequest2异步将文件上传到服务器,并在上传过程中显示图形进度条。 由于使用了最新的HTML5技术,浏览器支持可能参差不齐。当前版本的Firefox和Chrome支持所有功能,而Opera、IE和Safari的支持有限或根本不支持。 要启用文件拖放,必须将JavaScript事件附加到文件输入元素
 如何在HTML5中实现拖放功能?
如何在HTML5中实现拖放功能?
10 Mar 2025
本文解释了HTML5拖放实现。 它详细介绍了DragStart,Dragover,Dragenter,DragLeave和Drop Events,并强调event.preventdefault()用于Drop功能。 使用DataTransfer.setdrag自定义视觉反馈


热工具

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER