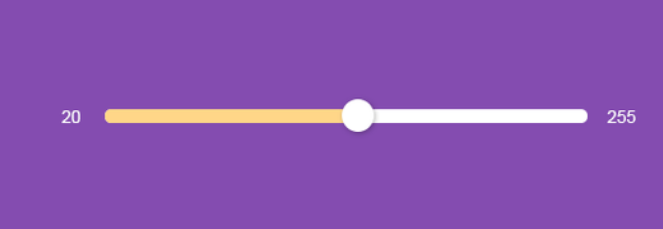
滑块插件Powerange
一个滑块控件,它很容易定制,由CSS和JavaScript完成。
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 10个高级图像/内容滑块插件
10个高级图像/内容滑块插件
24 Feb 2025
十款强大的jQuery幻灯片插件推荐,助您打造炫酷网站! 以下推荐十款Code Canyon上优秀的jQuery幻灯片插件,它们功能强大,效果惊艳,定能为您的网站增色不少。所有图片版权归其各自作者所有。 jQuery Banner Rotator / Slideshow 这款jQuery横幅轮播插件拥有多种酷炫的切换效果。缩略图和按钮方便用户浏览横幅/广告。它还支持大小调整,并可通过插件参数进行配置。 Estro – jQuery Ken Burns & Swipe effect
 slideck - 真正的优质jQuery滑块插件
slideck - 真正的优质jQuery滑块插件
07 Mar 2025
SlideDeck:一款功能强大的jQuery幻灯片插件 SlideDeck是一款优秀的jQuery幻灯片插件,它不仅可以播放图片,还可以像其他jQuery插件一样播放各种内容。那么,与那些可立即下载和使用的免费插件相比,这款付费插件的优势在哪里呢?简单来说,SlideDeck提供了一系列开箱即用的全面功能,这是免费插件无法比拟的。更重要的是,它还具有SEO友好性!幻灯片中的内容会在您的代码中得到清晰的组织,并被搜索引擎自动索引。这样,您就可以节省SEO相关任务的时间。 功能特点: 以下列出了这
 10个jQuery面板滑块插件
10个jQuery面板滑块插件
26 Feb 2025
发现令人惊叹的JQuery面板滑块教程和演示,以提升您的网站的设计。 许多站点创造性地利用滑动面板来展示详细的内容,但它们的应用程序几乎是无限的。 让我们探索吧! 相关文章
 10个基于滑块的WordPress插件
10个基于滑块的WordPress插件
02 Mar 2025
10款基于jQuery动画的WordPress幻灯片插件推荐 WordPress插件层出不穷,令人眼花缭乱。而使用内容幻灯片、动态导航菜单或滑动式社交书签图标,能让您的博客脱颖而出。本文将推荐10款基于幻灯片的WordPress插件,让您的博客更具活力。jQuery开发者也会在WordPress中展示jQuery代码(就像这个例子一样!)。 动态内容图库 (Dynamic Content Gallery) 此插件使用JonDesign SmoothGallery脚本(基于MooTools)或
 10个jQuery滑动侧边栏面板插件
10个jQuery滑动侧边栏面板插件
23 Feb 2025
这篇文章展示了10个jQuery滑动侧栏面板插件,这是寻求高效滑动面板解决方案的开发人员的宝贵资源。 幻灯片面板通过点击或悬停来切换内容可见性来增强用户交互。 MB.Jquery:Provid
 使用模块模式的基本jQuery插件
使用模块模式的基本jQuery插件
27 Feb 2025
jQuery模块模式详解:构建可维护和可扩展的插件 核心要点: jQuery的模块模式能够以可维护和可扩展的方式组织代码,保持全局命名空间的整洁,减少命名冲突的可能性,并提供保护变量和方法的方式。 使用模块模式创建基本的jQuery插件,方法是定义一个自执行的匿名函数来封装插件代码,为变量和方法提供私有作用域,然后通过返回包含公共方法和属性的对象来公开公共API。 模块模式是一种设计模式,不仅可以与jQuery一起使用,也可以与任何JavaScript库一起使用,并且可以用于开发商业用途的jQ
 jQuery实现表单里文字按钮特效合集
jQuery实现表单里文字按钮特效合集
25 Apr 2018
这次给大家带来jQuery实现表单里文字按钮特效合集,jQuery实现表单里文字按钮特效的注意事项有哪些,下面就是实战案例,一起来看一下。
 10 jQuery酷菜单效果插件
10 jQuery酷菜单效果插件
01 Mar 2025
10款炫酷jQuery菜单特效插件,提升网站用户体验!我们已经分享了许多jQuery导航菜单插件,现在又为您带来10款令人惊艳的jQuery菜单特效插件。尽情享受吧!相关阅读:- 10款炫丽jQuery导航菜单- 15款优秀的jQuery导航菜单 右键菜单 这款插件非常易于使用,体积小巧,可以创建右键菜单。 源码 演示 2. jQuery多级菜单 – 带子菜单的FX CSS菜单 100% CSS菜单,由jQuery提供视觉特效。仅使用Javascript实现特效。完全兼容跨浏览器,包


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER