移动端聊天
移动端聊天
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 自动删除 iPhone 上的旧消息聊天
自动删除 iPhone 上的旧消息聊天
07 Dec 2024
从 iPhone 或 iPad 中删除旧消息是节省设备存储空间的好方法,但返回旧对话并单独删除它们将是一个乏味且冗长的过程。幸运的是,有一个简单的方法
 pc端和移动端什么意思?
pc端和移动端什么意思?
08 Jul 2020
pc端的意思是指个人计算机或者个人电脑,PC是一个具有广泛含义的词语,也是电脑的统称;移动端的意思是指通过无线网络技术上网接入互联网的终端设备,其主要功能就是移动上网,因此其十分依赖各种网络。
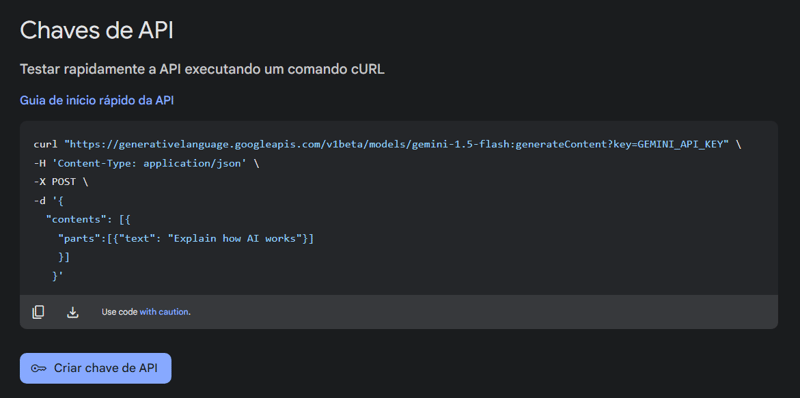
 使用 JavaScript 和 Gemini AI 创建聊天机器人:创建后端
使用 JavaScript 和 Gemini AI 创建聊天机器人:创建后端
04 Jan 2025
冰雹! \这 继续使用 Javascript 和 Gemini AI 创建聊天机器人,我们将添加项目的“后端”。上次我们使用 HTML、CSS 和 Javascript 创建前端,我们保证用户界面将反映
 webpack的移动端自动化构建rem方法详解
webpack的移动端自动化构建rem方法详解
11 Apr 2018
这次给大家带来webpack的移动端自动化构建rem方法详解,webpack移动端自动化构建rem的注意事项有哪些,下面就是实战案例,一起来看一下。
 移动端插件IScroll.js应该如何使用
移动端插件IScroll.js应该如何使用
07 Mar 2018
我们知道,IScroll.js插件是兼容所有移动端滚动条事件的插件,在一些安卓机中,我们没法通过overflo:scroll操作滚动条;但IScroll.js确可以放在安全的容器元素中处理滚动,下面就给大家详细介绍一下IScroll.js。


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER