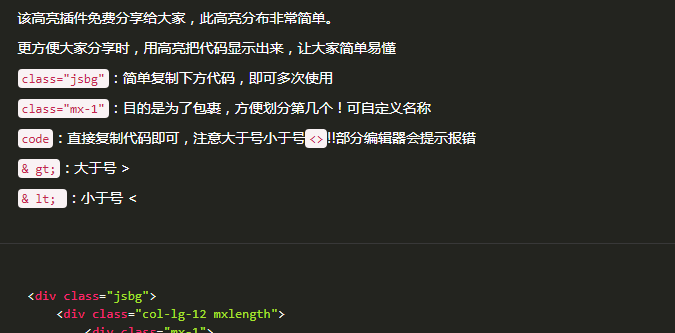
jQuery响应式高亮效果
jQuery响应式高亮效果
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何在 JavaScript/jQuery 中高效检测并响应 DOM 变化?
如何在 JavaScript/jQuery 中高效检测并响应 DOM 变化?
27 Dec 2024
观察 JavaScript/jQuery 中的 DOM 变化为了寻求一种方法来检测和响应文档对象模型 (DOM) 中的变化,开发人员经常...
 Go 的 json.Decoder 如何高效地对大型 JSON 响应进行流式解码?
Go 的 json.Decoder 如何高效地对大型 JSON 响应进行流式解码?
24 Dec 2024
使用 Go 的事件驱动解析器对大型 JSON 响应进行流解码在 Go 中,从 API 端点解码 JSON 传统上是通过加载...
 如何使用 CSS 和 jQuery 实现具有不同高度的 Div 的响应式列布局?
如何使用 CSS 和 jQuery 实现具有不同高度的 Div 的响应式列布局?
14 Dec 2024
具有可变高度的 CSS 浮动 Div 使用 CSS 浮动在容器中排列 div 在处理元素时通常会带来挑战......


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER

热门文章
丢失记录:Bloom&Rage -Corey和Dylan的锁组合
19 Feb 2025
手游攻略
Longvinter:完整的钓鱼指南
21 Feb 2025
手游攻略
王国来:拯救2-如何获得Comfrey
07 Feb 2025
手游攻略
KCD 2:Zhelejov Marshes的地图位置和解决方案
19 Feb 2025
手游攻略
Hello Kitty Island冒险:重新启动机器人任务演练
16 Feb 2025
手游攻略