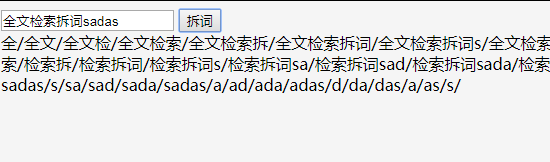
拆词工具
将一句话拆分成可能存在的所有词组极限拆分字符长度为1000字超出可能会停止响应
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 GhubScan osint工具
GhubScan osint工具
07 Dec 2024
Ghub扫描 大家好! ? 我很高兴分享我的最新项目 GhubScan。它是一个 OSINT(开源情报)工具,旨在收集有关 GitHub 用户的信息。这是一个简单而有效的开源项目。 ?主要特点
 ai工具绘图工具有哪些
ai工具绘图工具有哪些
29 Nov 2024
目前可用于绘图的 AI 工具包括:Stable Diffusion: 生成基于文本提示的图像。DALL-E 2: 生成图像并编辑、混合和动画化。Midjourney: 创造梦幻般的艺术作品,强调氛围和情绪。Artbreeder: 专注于生成人像和生物,提供微调工具。Runway ML: 提供各种基于 AI 的绘图、编辑和照片处理工具。Wombo Dream: 轻松生成抽象和令人回味的图像。NightCafe Creator: 提供多种风格和效果以创建独特艺术品。Craiyon: 根据文本提示快速
 抖音自家ai工具有哪些
抖音自家ai工具有哪些
29 Nov 2024
抖音提供了众多自有AI工具,助力创作者轻松创建、编辑和推广内容,包括:智能剪辑、视频特效、字幕生成和封面生成等辅助内容创作。智能推荐、内容审核和创作辅助工具等提升内容质量和传播效率。变声器等增添内容趣味性。
 如何使用 PHP 的 preg_match 将 CamelCase 单词拆分为单词?
如何使用 PHP 的 preg_match 将 CamelCase 单词拆分为单词?
24 Oct 2024
本文提供了一种使用 PHP 的 preg_split 函数将驼峰命名法单词拆分为单个单词的解决方案。讨论的主要挑战是需要将驼峰式单词(例如“oneTwoThreeFour”)拆分为单独的数组
 高效Web项目管理的工具和策略
高效Web项目管理的工具和策略
08 Feb 2025
高效的Web开发工作流程:工具和策略 核心要点: 结构化的Web开发工作流程(包括项目规划、设计、开发、测试、部署和维护)能显着提高团队项目管理的效率和有效性。此流程图最大限度地减少错误,促进协作,并确保时间和成本效率。 为Web开发工作流程的每个阶段使用特定的工具可以简化流程。这些工具包括:Trello或Asana等项目管理工具;Git等版本控制系统;Visual Studio Code等文本编辑器和IDE;Figma等设计工具;Chrome DevTools等测试工具;AWS等部署平台;
 动画ai特效工具有哪些
动画ai特效工具有哪些
28 Nov 2024
动画 AI 特效工具应运而生,为动画师提供强大的技术以增强创意,制作引人入胜的动画。这些工具包括:1. DeepMotion(角色动画);2. AutoTrace(矢量动画转换);3. Adobe Character Animator(实时角色动画);4. TensorFlow.js(交互式动画);5. NVIDIA Omniverse Machinima(逼真动画);6. DeepDreamGenerator(抽象动画);7. RunwayML(易用的 AI 动画工具)。
 课题申报书ai工具有哪些
课题申报书ai工具有哪些
28 Nov 2024
答案:人工智能课题申报书工具利用人工智能技术,简化和提高申报流程效率。详细描述:Draft.AI 提供全面支持,帮助研究人员撰写高质量申报书。ProWritingAid 增强申报书的语言和写作质量。Grammarly 实时检查申报书的语法和拼写。AI-Writer 根据申报书要求生成草稿和特定部分。Copy.ai 提供预定义模板,用于快速生成申报书部分内容。注意事项:特定申报要求。易用性和功能。文字处理软件集成。定价模型和功能选项。
 生产力工具的第二次降临
生产力工具的第二次降临
14 Feb 2025
信息管理和第二大脑工具的探索之旅 本文作者Joel Falconer分享了他一年来对一系列信息管理和“第二大脑”工具的测试体验,包括Bear、Notion和Obsidian等,旨在找到合适的工具并优化工作流程。 Falconer认为,传统的基于列表的生产力方法缺乏上下文和策略,而这两者对于有效行动至关重要。他指出,Notion和Airtable等新型生产力软件正在通过提供更灵活强大的工具来弥补这些不足。 Notion和Obsidian被认为是特别有效的工具。Notion的优势在于其灵活性,能够根
 React Native 调试器:最佳工具以及如何使用它们
React Native 调试器:最佳工具以及如何使用它们
02 Jan 2025
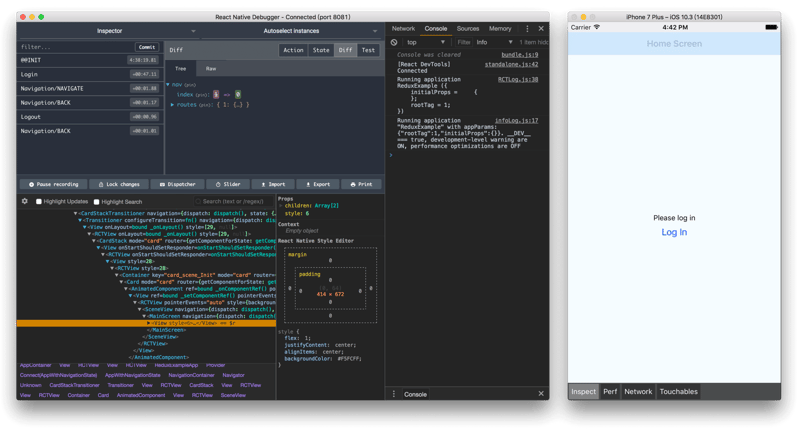
调试是 React Native 开发的一个重要方面,可确保应用程序高效运行并提供无缝的用户体验。 React Native 的混合特性——将 JavaScript 与 iOS 和 Android 的本机组件相结合——提供了灵活性


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER