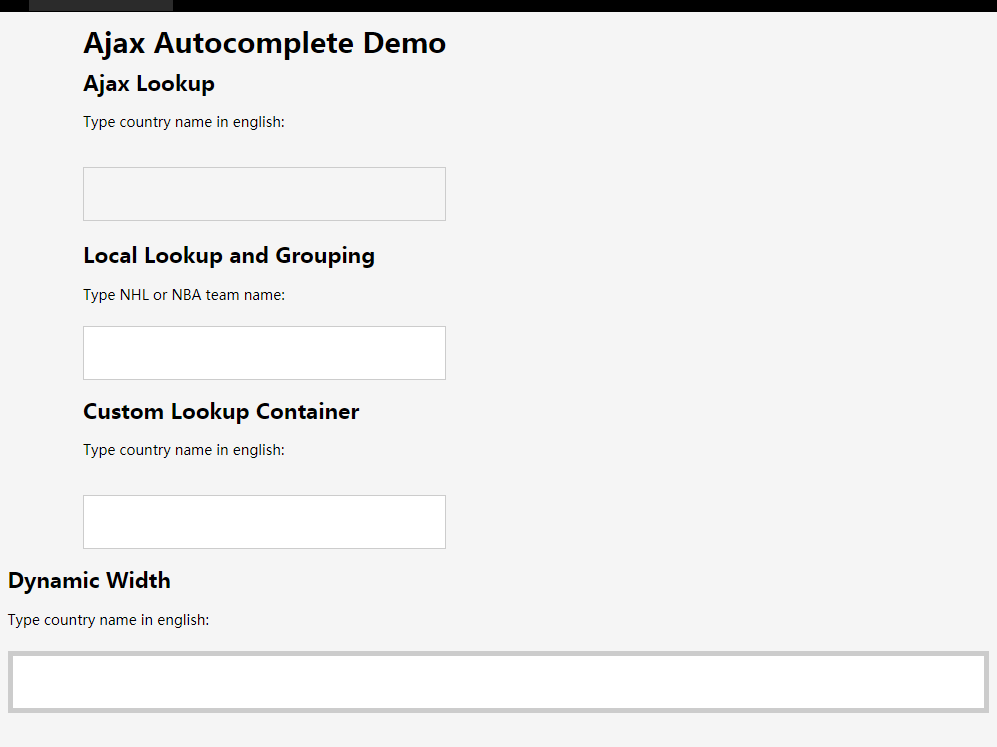
自动补全插件autocomplete.js
高度自定义,可以改进搜索功能,搜索框输入时,可以智能补全搜索内容。
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
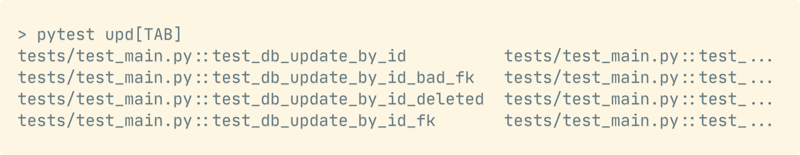
 Pytest Fish shell 自动补全
Pytest Fish shell 自动补全
31 Dec 2024
TL;DR https://github.com/ddoroshev/pytest.fish 键入重复的命令或复制并粘贴测试名称会占用宝贵的时间。为了提供帮助,我创建了 pytest.fish - 一个 Fish shell 插件,可以简化您的 pytest 工作流程。它很轻,si
 如何在 jQuery UI 中自定义自动完成插件结果格式?
如何在 jQuery UI 中自定义自动完成插件结果格式?
21 Oct 2024
自定义自动完成插件结果格式在使用流行的 jQuery UI 自动完成插件时,您可能会遇到需要在下拉结果中突出显示特定字符序列以增强用户体验的情况。这篇文章解释了
 如何使用粗体匹配突出显示自定义自动完成插件显示?
如何使用粗体匹配突出显示自定义自动完成插件显示?
21 Oct 2024
使用粗体匹配突出显示自定义自动完成插件结果的显示在 jQuery UI 的自动完成插件中,突出显示下拉结果中的搜索词可增强用户体验。本文介绍了如何自定义此显示以适应特定情况
 如何在Java中使用JTextfield和JList实现实时自动补全?
如何在Java中使用JTextfield和JList实现实时自动补全?
15 Nov 2024
使用 JTextfield 和 JListProblem 语句自动完成:开发一个 Java 程序,在输入字符时提供实时建议...
 如何自动安装Composer的php-build插件
如何自动安装Composer的php-build插件
30 Jun 2021
如何自动安装Composer的php-build插件?下面由composer教程栏目给大家来详细介绍自动安装Composer的php-build插件的方法。
 如何自定义自动完成插件中的结果显示格式?
如何自定义自动完成插件中的结果显示格式?
21 Oct 2024
在自动完成插件中自定义结果显示格式 jQuery UI 自动完成插件提供了一种强大的方法来处理用户输入并建议相关选项。默认情况下,下拉结果显示建议中用户输入的匹配项
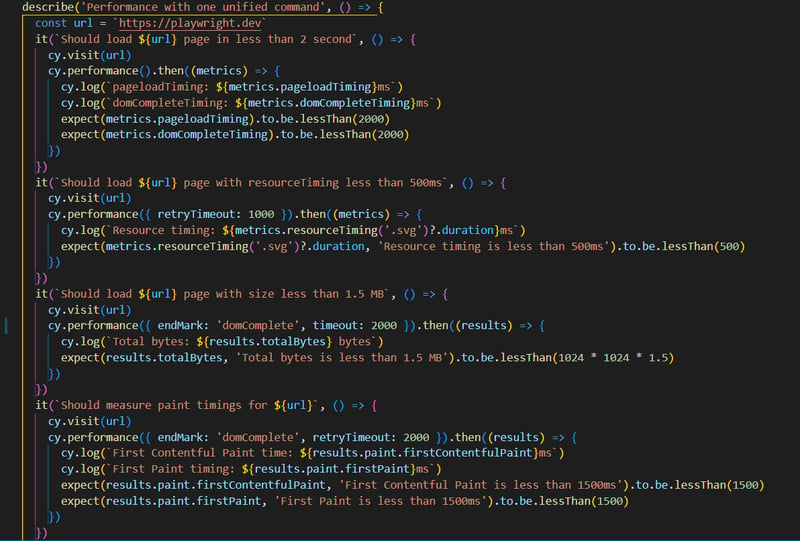
 Cypress 性能插件'cypress-performance”:自动化 Web 性能测试指南
Cypress 性能插件'cypress-performance”:自动化 Web 性能测试指南
26 Dec 2024
介绍 这是我在 dev.to 上的第一篇文章,所以我希望它会受到欢迎 当我努力测量 Web UI 性能并且现有插件无法为我提供灵活性时,我想到了创建这个插件的想法


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER