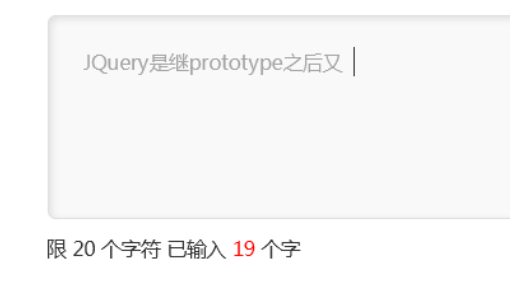
文字字数判断
文字字数判断,限制字符输入个数超出自动删除。
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 java判断是否为一个数字
java判断是否为一个数字
21 Nov 2019
java判断是否是数字的方法:1、使用isDigit()函数判断。2、使用正则表达式"[0-9]*"判断。3、使用数字ascii码值判断。4、通过捕获NumberFormatException异常判断。
 java判断是否数字的方法详解
java判断是否数字的方法详解
03 Dec 2019
java判断是否数字的方法:1、先定义正则表达式"[0-9]*",然后使用matcher()方法匹配正则表达式判断是否数字。2、使用isDigit()函数判断。3、通过字符的ASCII码值判断是否数字。
 JavaScript 中如何判断字符串中是否包含数字?
JavaScript 中如何判断字符串中是否包含数字?
23 Oct 2024
本文介绍了一个 JavaScript 函数来验证输入字符串是否存在数字。它利用 \d 正则表达式来匹配任何数字字符 (0-9)。函数 hasNumber() 接受一个输入字符串,如果是数字则返回 true
 php怎么判断字符串是否在数组中
php怎么判断字符串是否在数组中
23 Apr 2023
在PHP中,判断字符串是否在数组中是非常常见的操作。在实际的开发中,经常会出现需要判断一个字符串是否在一个数组中的情况。如果需要判断的数组比较小,可以使用in_array函数来判断。in_array可以判断一个值是否在数组中,并返回true或false。示例代码如下:```<?php$arr = array('apple','banana','orange');if(in_ar


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER