vue表格数据查询
关于vue.js完成的表格查询信息,附带json文件
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 MySQL数据库查询中怎么实现多表查询
MySQL数据库查询中怎么实现多表查询
29 May 2023
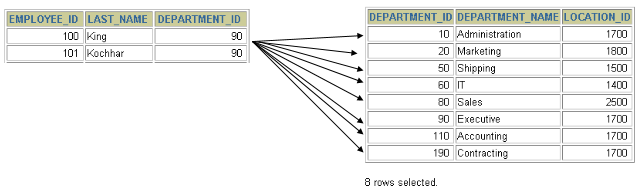
一、多表查询多表查询,也称为关联查询,指两个或更多个表一起完成查询操作。前提条件:这些一起查询的表之间是有关系的(一对一、一对多),它们之间一定是有关联字段,这个关联字段可能建立了外键,也可能没有建立外键。比如:员工表和部门表,这两个表依靠“部门编号”进行关联。1.引出假如我们现在要查询员工的姓名还有部门名称这两个字段在不同表中,如果没有关联条件的话,查询出来的结果会怎么样呢,让我们来看看。SELECTlast_name,department_nameFROMemployees,departme
 mysql 查询数据条数
mysql 查询数据条数
18 May 2023
MySQL是一个非常强大的数据库管理系统,被广泛应用于各种Web应用程序和服务器端解决方案中。在MySQL中,查询数据条数是一个非常基础的操作。本文将详细介绍如何使用MySQL查询数据条数。1. 使用COUNT()函数COUNT()函数是MySQL提供的一个强大的函数,用于统计表中指定列的行数或非空值的数量。例如,假设我们有一个名为“users”的表,其中包含多个用户信息(包括
 如何使用 jQuery 发送 JSON 数据:为什么我收到的是查询字符串?
如何使用 jQuery 发送 JSON 数据:为什么我收到的是查询字符串?
02 Nov 2024
了解使用 jQuery 进行 JSON 数据传输以 JSON 格式发送数据对于网页和服务器之间的高效通信至关重要......
 php查询数据库 排序
php查询数据库 排序
06 May 2023
PHP是众所周知的一种流行的服务器端编程语言,它的功能非常强大,可以让开发者快速的开发Web应用程序。因此,PHP对于Web开发人员来说是至关重要的。其中,查询和排序是PHP中最重要的功能之一,它们可以使数据更加有序和易于管理。在这篇文章中,我们将会探讨如何使用PHP查询数据库并排序。一. 建立数据库连接在查询和排序数据之前,需要建立与数据库的连接,并且提供必要的信息,例如:用


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER