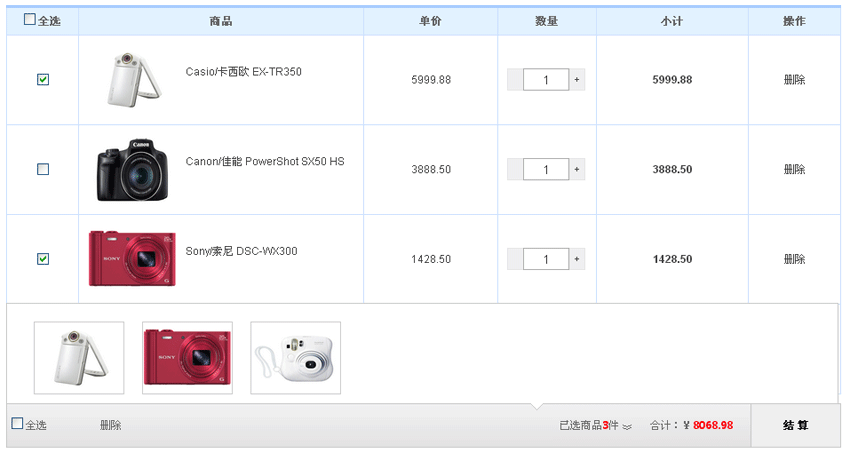
javascript实现购物车效果
实现效果:
javascript实现购物车效果,通过原生js代码实现购物车效果,一般电商网站或者商城网站会使用到购物车的效果,点击加减,总价随之变化,选中商品,点击删除,可以删除选中的商品!
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 javascript怎么实现闪变效果
javascript怎么实现闪变效果
24 Apr 2023
JavaScript 是一种非常流行的编程语言,广泛应用于 Web 开发中。在 Web 开发中,常常需要实现一些特效,比如动画、弹窗等等。今天我们来探讨一下如何使用 JavaScript 实现一个闪变效果。闪变效果是指一个元素在短时间内不断改变颜色,从而产生闪烁的效果。这种效果常常用于提醒用户注意某个事件或信息,比如网站上的提示信息、按钮等等。现在我们就来学习如何用 JavaS
 JavaScript仿淘宝实现放大镜效果的实例
JavaScript仿淘宝实现放大镜效果的实例
24 Nov 2017
我们都知道放大镜效果一般都是用于一些商城中的,列如每当我们打开淘宝,天猫等pc端时,看到心仪的物品时,点击图片时,便呈现出放大镜的效果。在没有去理解分析它的原理时,感觉非常的神奇,当真正地去接触,也是非常好理解、在之前的文章我们也为大家介绍了JavaScript实现放大镜的实例,今天我们带大家介绍下JavaScript仿淘宝实现放大镜效果的实例!
 使用 CSS 和 JavaScript 实现交互式降雪光标效果
使用 CSS 和 JavaScript 实现交互式降雪光标效果
18 Dec 2024
介绍 创建具有视觉吸引力的网页效果可以显着增强网站上的用户体验。其中一种令人着迷的效果是交互式降雪光标效果,当用户移动鼠标时会生成雪花。在这个
 微信小程序怎么实现购物车功能?(方法介绍)
微信小程序怎么实现购物车功能?(方法介绍)
01 May 2020
微信小程序怎么实现购物车功能?下面本篇文章给大家介绍一下微信小程序实现购物车功能的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
 如何用JavaScript和CSS实现网页触摸涟漪动画效果?
如何用JavaScript和CSS实现网页触摸涟漪动画效果?
04 Mar 2025
本文详细介绍了使用JavaScript和CSS创建触摸连锁动画效果。 它解释了事件处理,CSS样式(包括Border-Radius,Transform和obacity等关键属性)以及动画技术。 优化策略
 如何用CSS3和JavaScript实现图片点击后周围图片散开并放大效果?
如何用CSS3和JavaScript实现图片点击后周围图片散开并放大效果?
05 Apr 2025
实现图片点击后周围图片散开并放大效果许多网页设计中,需要实现一种交互效果:点击某张图片,使其周围的...
 如何使用 CSS 和 JavaScript 在触摸屏上实现悬停效果?
如何使用 CSS 和 JavaScript 在触摸屏上实现悬停效果?
22 Oct 2024
本文提出了一种在触摸屏上模拟悬停交互的解决方案,缩小了类似桌面的悬停效果和基于触摸的用户体验之间的差距。它解释了如何利用 CSS 和 JavaScript 来实现这一目标,指导开发人员
 如何使用 CSS 剪辑路径和 JavaScript 实现反转文本颜色悬停效果?
如何使用 CSS 剪辑路径和 JavaScript 实现反转文本颜色悬停效果?
28 Oct 2024
使用 CSS 和 JavaScript 反转鼠标悬停时的文本颜色实现所需的悬停效果,其中黑色文本反转为白色,同时保持...


热工具

jQuery+Html5实现唯美表白动画代码
jQuery+Html5实现唯美表白动画代码,动画效果很棒,程序员表白必备!

情侣浪漫表白js特效代码
情侣浪漫表白js特效代码,这样的特效,可以用在婚纱摄影的网站上,也可以放在个人网站中,也还一个不错的特效,php中文网推荐下载!

简单js恋爱表白神器
简单原生js恋爱表白神器

碉堡的html5粒子动画表白特效
碉堡的html5粒子动画表白特效代码,动画特效文字可以在代码里面进行更改,大家可以做个页面,大家可以自定义文字的输入是应该是非常受欢迎的,此HTML5特效非常美的。

jQuery响应式后台登录界面模板
jQuery响应式后台登录界面模板html源码,登录页面通过jquery来验证表单,判断用户名和密码是否符合要求,通常登录页面在企业网站或者商城网站都是必须要用到的页面,响应式的后台页面,当浏览器放大或者缩小,背景会根据浏览器来调整图片的大小!php中文网推荐下载!