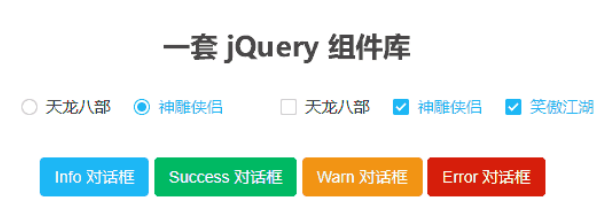
jQuery组件库
一套完整的 jQuery 组件库
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 10 jQuery酷菜单效果插件
10 jQuery酷菜单效果插件
01 Mar 2025
10款炫酷jQuery菜单特效插件,提升网站用户体验!我们已经分享了许多jQuery导航菜单插件,现在又为您带来10款令人惊艳的jQuery菜单特效插件。尽情享受吧!相关阅读:- 10款炫丽jQuery导航菜单- 15款优秀的jQuery导航菜单 右键菜单 这款插件非常易于使用,体积小巧,可以创建右键菜单。 源码 演示 2. jQuery多级菜单 – 带子菜单的FX CSS菜单 100% CSS菜单,由jQuery提供视觉特效。仅使用Javascript实现特效。完全兼容跨浏览器,包
 10个jQuery插件可提供酷炫效果
10个jQuery插件可提供酷炫效果
27 Feb 2025
这篇文章展示了十个杰出的jQuery插件,可提供独特的视觉效果。 让我们探索这些插件及其功能! jQuery镜头耀斑效果插件:此插件毫不费力地为Yo添加了时尚的镜头效果
 10个魔术jQuery文本效果插件
10个魔术jQuery文本效果插件
07 Mar 2025
10款神奇的jQuery文字特效插件,让你的网站脱颖而出!jQuery不仅仅用于菜单和动画效果。利用jQuery,你还可以创建吸引人的文字特效,并巧妙地运用文字与用户进行有效沟通。通过这个合集,你可以创建文字渐变、文字飞入效果、文字辉光等等。尽情享受吧! Codename Rainbows 我们运用一些JavaScript和CSS魔法,为任何文本应用双色渐变。还可以应用阴影和高光。这在大型网站或动态内容中特别有效,因为在这些情况下为每个实例创建图像是不切实际的。 来源 jQuer
 jQuery PNG/JPEG/GIF插件
jQuery PNG/JPEG/GIF插件
27 Feb 2025
一系列jQuery PNG/JPEG/GIF插件,实现图像动画、卡通背景等效果,助您网页图像设计更上一层楼!相关博文: 100个jQuery图片/内容滑块 jQuery PNG修复IE6背景图像 jQuery Canimate插件 一个jQuery插件,通过高速打印图像文件,实现非GIF图像文件的动画效果。您可以轻松更改帧速率;此外,您仍然可以对包含图像的元素执行所有操作(例如添加边框)。 源码 演示 PNGFix jQuery插件 通过为具有alpha通道的图像应用IE特定的过滤器,允许I
 8 jQuery动画控件
8 jQuery动画控件
25 Feb 2025
探索八个出色的jQuery动画控制插件,以提升您的网站设计。每个插件都提供独特的功能,以创造真正令人难忘的在线体验。让我们潜入! 相关文章: 8令人印象深刻的jQuery动画效果tu
 7很酷的jQuery移动插件
7很酷的jQuery移动插件
25 Feb 2025
7款超赞的jQuery Mobile插件,让你的移动设备网页更出色! 如今,智能手机配备了高效的网页浏览器,我们特此推荐7款酷炫的jQuery Mobile插件,提升移动设备用户体验。以下插件将让你的移动设备使用更便捷!相关文章: 4 jQuery Mobile 价格滑块 (范围选择) 50 个 jQuery Mobile 开发技巧 jQuery Wiggle 插件:为移动设备带来晃动效果 jQuery Wiggle 是一款 jQuery 插件,可模拟 iPhone 长按图标时的晃
 10 jQuery翻转效果插件
10 jQuery翻转效果插件
25 Feb 2025
十款优秀的jQuery翻转特效插件,让你的HTML内容和图片实现360度翻转动画效果,利用jQuery和CSS3的transform和rotate属性。这些插件非常适合用于你的作品集展示,快来试试吧! 相关推荐: 15款惊艳的jQuery动画设计插件 10款非常吸引人的jQuery小部件 付费产品 – 基于jQuery的响应式翻页书 完全基于HTML和jQuery,无需Flash播放器。支持桌面和移动设备! 基于jQuery和CSS3的作品集翻转滑块 点击分页按钮触发滑块翻转,每次
 jQuery禁用OnClick事件
jQuery禁用OnClick事件
10 Mar 2025
本文提供了几个jQuery代码段,以防止单击按钮时清除输入字段,从而有效地禁用了ONCLICK事件。 请注意,这些示例是基本的,可能需要根据您的特定应用进行调整


热工具

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER