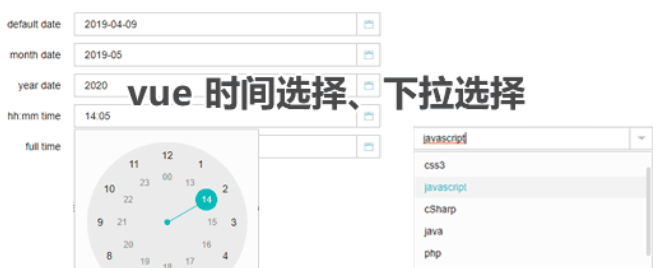
vue 时间选择、下拉选择
基于vue的 时间选择、下拉选择
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何在 PHP 下拉菜单中预先选择特定选项?
如何在 PHP 下拉菜单中预先选择特定选项?
21 Oct 2024
本文演示如何使用 PHP 在下拉菜单中预先选择一个选项。它包括根据从数据库检索的数据将特定月份设置为默认选定项目。讨论的主要问题是如何通过以下方式实现这种选择:
 如何使用 PHP 在下拉框中预先选择一个选项?
如何使用 PHP 在下拉框中预先选择一个选项?
21 Oct 2024
本文介绍如何使用 PHP 编程语言在 HTML 中预选选项,其中 PHP 变量的值用于确定数据库中预选的项目。它解决的主要问题是允许选择特定的


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER

热门文章
Hello Kitty 岛冒险:巧克力猫角色指南
24 Jan 2025
手游攻略
如何修复KB5050081无法在Windows 10中安装?
31 Jan 2025
故障排查
如何修复 Windows 更新错误 0x80070306?
22 Jan 2025
故障排查
AI Checkers可能会标记您的写作的4个原因,即使您不使用Chatgpt
27 Jan 2025
人工智能
丢失记录:Bloom&Rage -Corey和Dylan的锁组合
19 Feb 2025
手游攻略