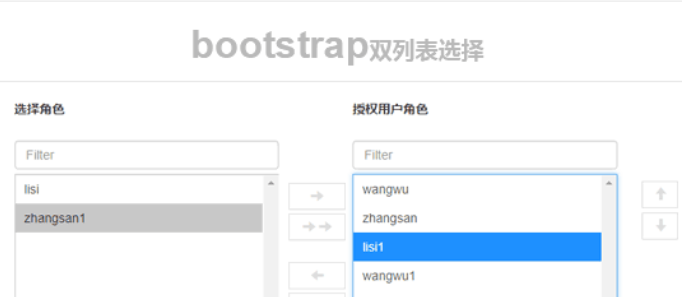
bootstrap双边栏选择框
本插件实现左右选项的灵活切换,并可动态配置加载选择项
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何使用Bootstrap的表单组件(输入,选择,复选框,无线电按钮)?
如何使用Bootstrap的表单组件(输入,选择,复选框,无线电按钮)?
12 Mar 2025
本文详细介绍了Bootstrap的表单组件,并使用诸如Form-Crotrol之类的课程展示其样式。 它强调了响应式设计和可访问性的最佳实践,包括ARIA属性和验证。 通过CS自定义选项
 Border: None 或 Border: 0 - 哪个是删除 CSS 中元素边框的更好选择?
Border: None 或 Border: 0 - 哪个是删除 CSS 中元素边框的更好选择?
18 Nov 2024
样式边框: border: none 与 border: 0 在 CSS 中,存在两个用于从元素中删除边框的选项: border: none 和 border: 0。虽然两者...
 10 jQuery酷菜单效果插件
10 jQuery酷菜单效果插件
01 Mar 2025
10款炫酷jQuery菜单特效插件,提升网站用户体验!我们已经分享了许多jQuery导航菜单插件,现在又为您带来10款令人惊艳的jQuery菜单特效插件。尽情享受吧!相关阅读:- 10款炫丽jQuery导航菜单- 15款优秀的jQuery导航菜单 右键菜单 这款插件非常易于使用,体积小巧,可以创建右键菜单。 源码 演示 2. jQuery多级菜单 – 带子菜单的FX CSS菜单 100% CSS菜单,由jQuery提供视觉特效。仅使用Javascript实现特效。完全兼容跨浏览器,包
 jQuery实现表单里文字按钮特效合集
jQuery实现表单里文字按钮特效合集
25 Apr 2018
这次给大家带来jQuery实现表单里文字按钮特效合集,jQuery实现表单里文字按钮特效的注意事项有哪些,下面就是实战案例,一起来看一下。
 使用jQuery的10个惊人的图像效果
使用jQuery的10个惊人的图像效果
10 Mar 2025
十款惊艳的jQuery图像特效插件,为您的网站注入时尚活力!利用这些jQuery图像特效插件,您可以轻松转换网站上的普通图像,增强图像效果,创建画廊、滚动器,让您的网站焕然一新! 结合CSS和jQuery的图像分割特效 本教程将创建一个图像分割特效。它类似于滑动门效果,图像向左或向右滑动,显示其背后的文本,但不同之处在于,该效果看起来像是图像被分成两半,一部分向左移动,另一部分向右移动。 Source jQuery图像扭曲脚本 ImageWarp为页面上的选定图像添加了有趣的扭曲效果


热工具

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER