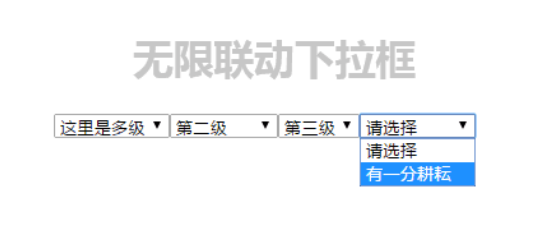
jQuery无限联动下拉框
点击之后 根据数组里有没有该对象生成下级下拉框 非常实用
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何使用 jQuery 动态填充级联下拉菜单?
如何使用 jQuery 动态填充级联下拉菜单?
03 Nov 2024
使用 jQueryProblem 填充级联下拉菜单创建一个包含两个下拉菜单(国家和城市)的表单,您需要使它们动态化,以便仅...
 如何使用 jQuery 和 PHP 根据第一个下拉框中的选择动态填充第二个下拉框?
如何使用 jQuery 和 PHP 根据第一个下拉框中的选择动态填充第二个下拉框?
23 Dec 2024
动态填充下拉框 Web 开发中使用的一种流行技术是创建交互式 Web 表单,其中下拉框可以...
 如何使用 jQuery、AJAX、PHP 和 MySQL 创建动态相关下拉框?
如何使用 jQuery、AJAX、PHP 和 MySQL 创建动态相关下拉框?
16 Nov 2024
使用 jQuery/AJAX 和 PHP/MySQL 创建动态相关下拉框旨在创建一组动态下拉框,您尝试使用...
 jQuery实现表单里文字按钮特效合集
jQuery实现表单里文字按钮特效合集
25 Apr 2018
这次给大家带来jQuery实现表单里文字按钮特效合集,jQuery实现表单里文字按钮特效的注意事项有哪些,下面就是实战案例,一起来看一下。
 如何使用 jQuery 和 JavaScript 高效解析和显示 JSON 数据?
如何使用 jQuery 和 JavaScript 高效解析和显示 JSON 数据?
06 Dec 2024
使用 jQuery 和 JavaScript 解析 JSON 数据这个简短的教程解决了有效操作 JSON 数据的挑战,特别是...


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER

热门文章
丢失记录:Bloom&Rage -Corey和Dylan的锁组合
19 Feb 2025
手游攻略
王国来:拯救2-婚礼要买的衣服
05 Feb 2025
手游攻略
丢失的记录:Bloom&Rage-成就/奖杯指南
19 Feb 2025
手游攻略
Hello Kitty Island冒险:重新启动机器人任务演练
16 Feb 2025
手游攻略
王国来:拯救2-如何获得Comfrey
07 Feb 2025
手游攻略