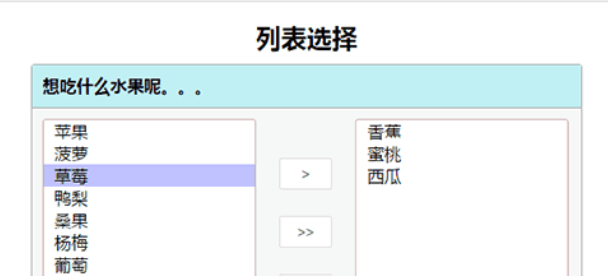
简单的jQuery列表选择器
使用jQuery插件实现左右列表项的选择功能
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何使用正则表达式和 jQuery 选择器来定位特定的 HTML 元素?
如何使用正则表达式和 jQuery 选择器来定位特定的 HTML 元素?
08 Dec 2024
高级 jQuery 选择器:使用正则表达式使用 jQuery 操作 HTML 元素涉及使用选择器来定位特定元素...
 如何使用 CSS `nth-child` 选择器选择表中的特定列?
如何使用 CSS `nth-child` 选择器选择表中的特定列?
26 Oct 2024
第 n 个范围的 CSS 选择器要选择表中的特定列,请使用第 n 个子级 CSS 选择器。提供的选择器,'.myTableRow...
 HTML 和 CSS 初学者教程 - 列表、表格、表单、高级 CSS 选择器 | HTML 和 CSS 初学者教程 - 列表、表格、表单、高级 CSS 选择器网页设计
HTML 和 CSS 初学者教程 - 列表、表格、表单、高级 CSS 选择器 | HTML 和 CSS 初学者教程 - 列表、表格、表单、高级 CSS 选择器网页设计
14 Nov 2024
欢迎来到我们关于 HTML 和 CSS 的第二个教程!在本视频中,我们将通过涵盖列表、表格和表单来更深入地了解 HTML,并介绍高级 CSS 选择器以实现更精致的样式。无论您是网页设计新手还是想提高技能
 如何使用 jQuery 将无序列表转换为时尚的选择下拉列表?
如何使用 jQuery 将无序列表转换为时尚的选择下拉列表?
12 Nov 2024
使用 jQuery 将无序列表转换为时尚的选择下拉菜单想象一下,有一个充满链接的无序列表,并且您想要对其进行转换...
 如何在 ASP.NET MVC 中创建带有静态选项的简单 HTML 下拉列表?
如何在 ASP.NET MVC 中创建带有静态选项的简单 HTML 下拉列表?
19 Jan 2025
在 ASP.NET MVC 中使用 Html.DropDownListFor() 创建简单的 HTML 下拉列表问题:如何创建一个基本的 HTML 下拉列表...


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER

热门文章
Aloft:如何制作木制齿轮
23 Jan 2025
手游攻略
Synduality: Echo Of Ada - 如何解锁单人任务
25 Jan 2025
手游攻略
Hello Kitty 岛冒险:巧克力猫角色指南
24 Jan 2025
手游攻略
如何修复KB5050081无法在Windows 10中安装?
31 Jan 2025
故障排查
ChatGPT计划任务教程:现在可以设置ChatGPT完成任务,正确使用方法如下
24 Jan 2025
人工智能