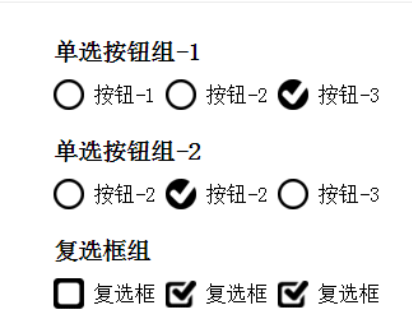
JCheck表单选择
自定义样式的单选和复选的小插件,基于jQuery。
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何使用正则表达式和 jQuery 选择器来定位特定的 HTML 元素?
如何使用正则表达式和 jQuery 选择器来定位特定的 HTML 元素?
08 Dec 2024
高级 jQuery 选择器:使用正则表达式使用 jQuery 操作 HTML 元素涉及使用选择器来定位特定元素...
 CSS选择器备忘单
CSS选择器备忘单
27 Feb 2025
关键要点 CSS 选择器是 CSS 规则集中至关重要的部分,它们允许根据 HTML 元素的类型、属性或在 HTML 文档中的位置来选择和设置特定 HTML 元素的样式。 CSS 选择器有多种类型,包括通用选择器、元素类型选择器、ID 选择器、类选择器、子选择器、通用兄弟选择器、相邻兄弟选择器、属性选择器、伪类选择器和伪元素选择器。 使用星号声明的通用 CSS 选择器会选择页面上的所有元素,而元素类型选择器则会定位名称相同的 HTML 元素。 使用井号声明的 ID CSS 选择器会定位具有匹配
 html如何实现表单的选择框效果?单选框与多选框的实现(代码实例)
html如何实现表单的选择框效果?单选框与多选框的实现(代码实例)
12 Sep 2018
本章给大家介绍html如何实现表单的选择框效果?单选框与多选框的实现(实例)。meta标签的属性介绍。有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
 HTML 和 CSS 初学者教程 - 列表、表格、表单、高级 CSS 选择器 | HTML 和 CSS 初学者教程 - 列表、表格、表单、高级 CSS 选择器网页设计
HTML 和 CSS 初学者教程 - 列表、表格、表单、高级 CSS 选择器 | HTML 和 CSS 初学者教程 - 列表、表格、表单、高级 CSS 选择器网页设计
14 Nov 2024
欢迎来到我们关于 HTML 和 CSS 的第二个教程!在本视频中,我们将通过涵盖列表、表格和表单来更深入地了解 HTML,并介绍高级 CSS 选择器以实现更精致的样式。无论您是网页设计新手还是想提高技能


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER