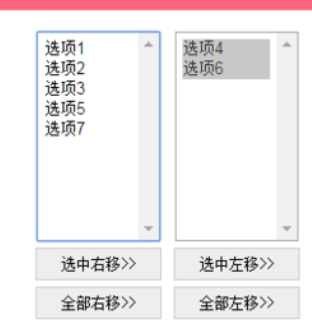
下拉框左右选择
双列表下拉框可以左右选择,可以单个选择,可以多个选择
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 CSS 选择器引擎是从左到右还是从右到左读取?
CSS 选择器引擎是从左到右还是从右到左读取?
23 Oct 2024
本文研究了 CSS 选择器引擎的方向性。与常见的假设相反,有证据表明大多数引擎采用从右到左的读取方法,从最右边的元素开始并向左评估。这个应用程序
 如何使用 PHP 在下拉框中预先选择一个选项?
如何使用 PHP 在下拉框中预先选择一个选项?
21 Oct 2024
本文介绍如何使用 PHP 编程语言在 HTML 中预选选项,其中 PHP 变量的值用于确定数据库中预选的项目。它解决的主要问题是允许选择特定的
 如何为公司选择右前端框架
如何为公司选择右前端框架
16 Feb 2025
前端框架选择关键点 选择合适的企业级前端框架,需考量框架的规模、灵活性、离线支持、服务器端渲染以及成熟度等因素。 实践经验至关重要,作者团队曾使用Aurelia和React构建身份验证页面进行评估。 最终选择React,主要基于其成熟度、社区支持和易于招聘。Angular 2因未能满足大部分选择标准而被淘汰。Vue和Aurelia表现出色,也符合要求,但招聘经验丰富的开发者成为最终决定性因素。 在评估新加坡员工福利初创公司CXA集团的核心网络平台时,我们决定放弃老化的现有架构,从头重建前端。平
 如何使用 jQuery 和 PHP 根据第一个下拉框中的选择动态填充第二个下拉框?
如何使用 jQuery 和 PHP 根据第一个下拉框中的选择动态填充第二个下拉框?
23 Dec 2024
动态填充下拉框 Web 开发中使用的一种流行技术是创建交互式 Web 表单,其中下拉框可以...


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER