jquery animate分页按钮
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
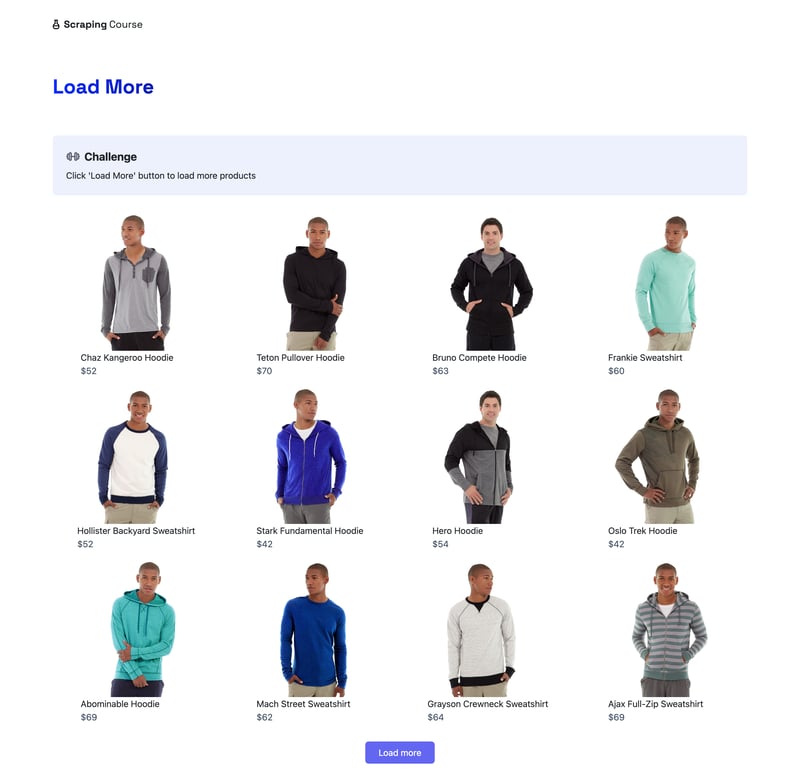
 使用'加载更多”按钮抓取无限滚动页面:分步指南
使用'加载更多”按钮抓取无限滚动页面:分步指南
13 Jan 2025
尝试从动态网页加载数据时,您的抓取工具是否卡住了?您是否对那些烦人的“加载更多”按钮的无限滚动感到沮丧?您并不孤单。当今许多网站都采用这些设计来改善用户体验,但它们对网络抓取工具来说可能具有挑战性。
 vue页面有哪些组成
vue页面有哪些组成
20 Dec 2022
vue页面有3个组成部分:1、模板(template),即template标签包裹的界面展示代码(HTML代码);2、script标签包裹的业务实现代码(js脚本代码);3、style标签包裹的界面样式代码(css样式代码)。
 如何通过JavaScript获取iframe中元素的值
如何通过JavaScript获取iframe中元素的值
11 Oct 2017
需求分析 假如我们项目有a,b两个HTML,a.html 如何获取到 b.html中元素的值呢?具体实现b页面有个 input <input name="hh" type="text">a页面HTML代码:<!-- HTML代码, src="指向地址" --><!-- 如果不需要b页面展示在a页面, display: none; 添加CSS代码隐藏掉 --><iframe id="
 CSS 和 Javascript 代码应放置在 HTML 网页中的何处以获得最佳性能?
CSS 和 Javascript 代码应放置在 HTML 网页中的何处以获得最佳性能?
02 Nov 2024
HTML 网页中的 CSS 和 Javascript 代码放置设计网页时,考虑 CSS 和 Javascript 代码的放置至关重要...
 如何使用LIMIT和OFFSET在MySQL中高效实现动态分页?
如何使用LIMIT和OFFSET在MySQL中高效实现动态分页?
24 Dec 2024
通过 MySQL LIMIT 和 OFFSET 进行分页硬编码分页的挑战创建分页结果时,手动操作可能会很麻烦...


Hot Tools

jQuery蓝色商品分页样式代码
jQuery蓝色商品分页样式代码

jQuery动态分页数据获取代码
jQuery动态分页数据获取代码

6款简洁漂亮的CSS3分页样式代码
6款简洁漂亮的CSS3分页样式代码

jQuery红色样式分页插件下载
jQuery红色样式分页插件下载,红色的分页样式代码,带搜索的分页样式效果。

jquery实现无刷新分页插件
jquery实现无刷新分页插件免费下载