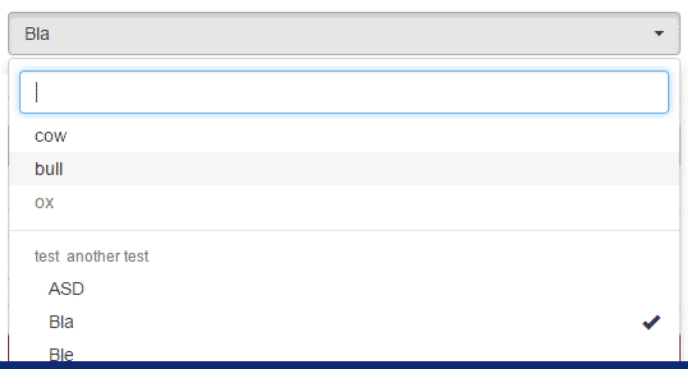
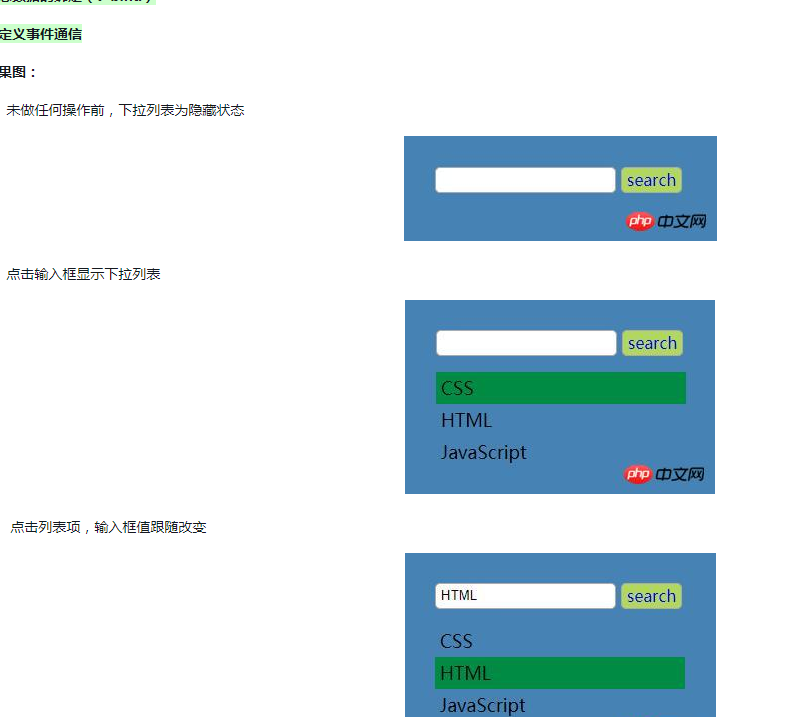
下拉列表插件bootstrap-select
下拉列表插件bootstrap-select
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 BootStrap 下拉框插件
BootStrap 下拉框插件
13 Sep 2018
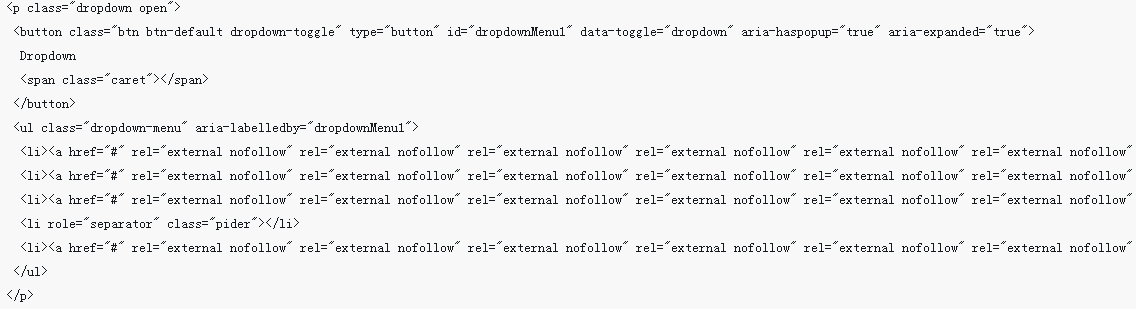
Bootstrap FileInput插件功能如此强大,完全没有理由不去使用,但是国内很少能找到本插件完整的使用方法,于是本人去其官网翻译了一下英文说明文档放在这里供英文不好的同学勉强查阅BootStrap,研究了一下发现很多插件都没有,于是在网上找啊找,就找到了一个列表插件,无奈之下决定自己开发,于是我就从最简单的下拉插件开始,经过两天业余时间的奋斗终于完成了。功能齐全,能满足大部分需求,还支持模糊匹配,废话不多说了,接下来讲下这个插件的用法。如果有用过easyui 或者 ext 你会发现其实
 Bootstrap下拉插件dropdown使用技巧
Bootstrap下拉插件dropdown使用技巧
16 Apr 2018
这次给大家带来Bootstrap下拉插件dropdown使用技巧,Bootstrap下拉插件dropdown使用的注意事项有哪些,下面就是实战案例,一起来看一下。
 wps表格怎么用Alt键插入下拉列表_wps表格用Alt键插入下拉列表的步骤教程
wps表格怎么用Alt键插入下拉列表_wps表格用Alt键插入下拉列表的步骤教程
27 Mar 2024
1、打开wps表格。2、鼠标点击需要插入下拉列表的单元格。3、按Alt+↓直接显示下拉列表。4、点击需要输入对应的文本即可。5、或者是首先选中需要添加下拉列表的表格区域。6、点击数据下的插入下拉列表。7、从单元格选择对应的数据即可。8、点击下拉列表按钮,即可显示下拉内容。
 jQuery使用Selectator插件实现多选下拉列表过滤框(附源码下载)_jquery
jQuery使用Selectator插件实现多选下拉列表过滤框(附源码下载)_jquery
16 May 2016
Selectator是一款实现多选和搜索过滤功能的jQuery下拉列表框插件。下文给大家介绍jQuery使用Selectator插件实现多选下拉列表过滤框,需要的朋友一起学习吧
 如何通过Vue.js实现select下拉列表,具体操作如下
如何通过Vue.js实现select下拉列表,具体操作如下
01 Jun 2018
下面我就为大家分享一篇Vue.js做select下拉列表的实例(ul-li标签仿select标签),具有很好的参考价值,希望对大家有所帮助。
 有关对bootstrap中multiselect下拉列表功能的讲解
有关对bootstrap中multiselect下拉列表功能的讲解
23 Aug 2017
这篇文章主要为大家详细介绍了bootstrap multiselect下拉列表功能,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
 使用JavaScript如何利用select下拉列表进行表格数据修改?
使用JavaScript如何利用select下拉列表进行表格数据修改?
23 Jan 2024
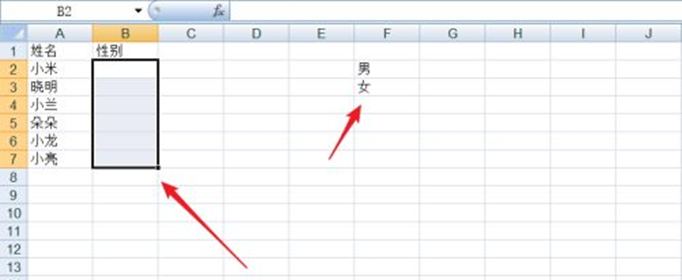
js如何通过select下拉列表来修改表中的数据abcefghijExcel中下拉框如何设置要打开Excel表格,在表格上方选中单元格,然后点击“数据”菜单,选择“有效性”。在“设置”选项下,选择“允许”,再选择“序列”。在“来源”中输入下拉框选项即可。在Excel中下拉框是一个非常有用的功能,它会在一个单元格中显示一个下拉列表,用户可以选择相应内容。比如在需要选择产品或者地区的时候,就可以使用下拉列表。既方便使用,也可以避免直接输入的错误,同时也能极大程度上减少我们的工作量。具体设置方法:1、


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER