css3登录界面效果
简单的css3登录界面效果
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
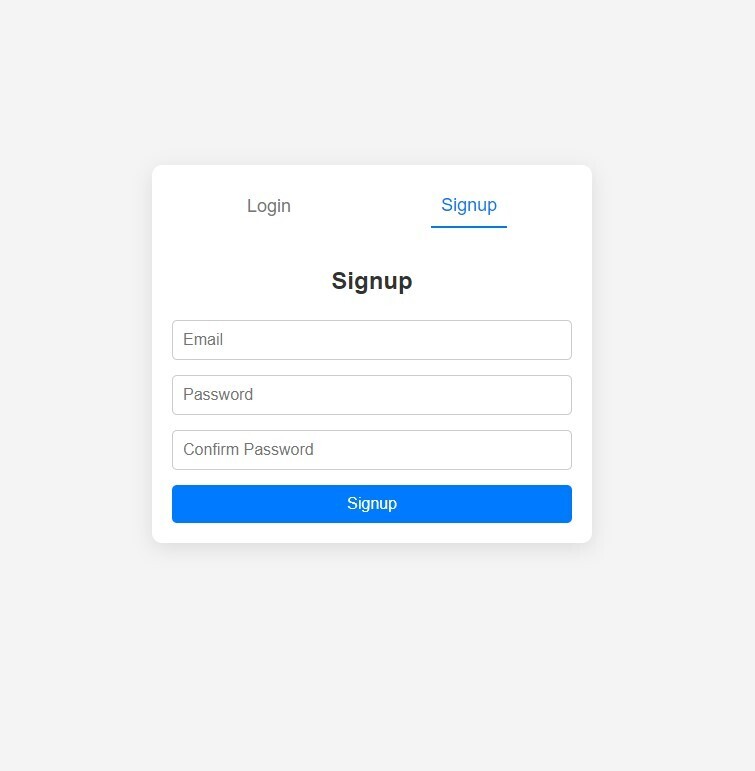
 登录注册界面
登录注册界面
17 Dec 2024
?初学者项目:登录/注册界面? 在此项目中,您将仅使用 HTML 和 CSS 创建一个简单的登录和注册界面。对于初学者来说,这是一个了解结构形式、应用基本样式和设计的完美项目
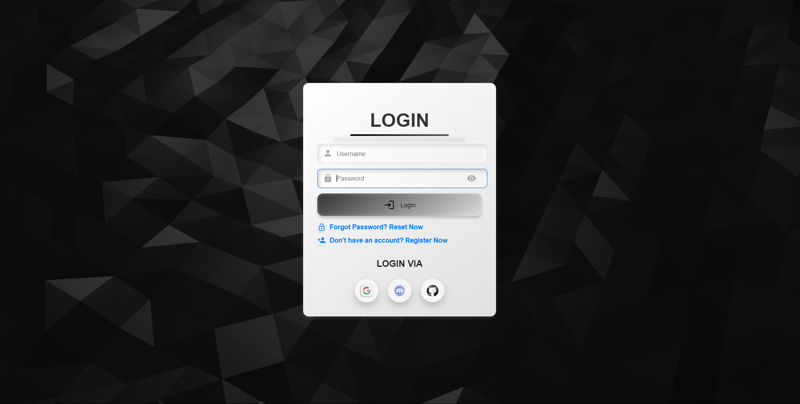
 光滑的登录界面 ( HTML/CSS )
光滑的登录界面 ( HTML/CSS )
03 Jan 2025
详细说明 项目概况: 该项目提供了一个现代的登录页面,将优雅的设计与交互功能相结合。它旨在通过流畅的动画、响应式布局和 m 来提供引人入胜的用户体验。
 CSS3圆角边框实现百度首页搜索界面效果-案例解析(代码实例 )
CSS3圆角边框实现百度首页搜索界面效果-案例解析(代码实例 )
04 Jun 2020
本文目标:1、掌握CSS3中border-radius的用法问题:实现以下界面效果,(不要求实现搜索功能),要求不使用任何框架,纯div css3,同时必须使用border-radius知识点其他说明...
 纯CSS3实现页面loading加载动画效果(附代码)
纯CSS3实现页面loading加载动画效果(附代码)
15 Oct 2018
打开页面时,经常会遇到页面正在loading(加载)的情况,作为一个前端开发人员,你知道如何用CSS3实现页面加载动画效果吗?这篇文章就和大家分享一个即炫酷又实用的CSS3 loading加载动画效果的代码,有一定的参考价值,感兴趣的朋友可以看看。
 向登录弹出窗口添加'摇动”效果以提供视觉错误提示
向登录弹出窗口添加'摇动”效果以提供视觉错误提示
28 Nov 2024
有时,微妙的设计元素可以对用户体验产生巨大的影响。登录弹出窗口上的“摇动”效果不是显示传统的错误消息,而是提供了明确且立即的指示,表明出现了问题。钍
 jQuery实现表单里文字按钮特效合集
jQuery实现表单里文字按钮特效合集
25 Apr 2018
这次给大家带来jQuery实现表单里文字按钮特效合集,jQuery实现表单里文字按钮特效的注意事项有哪些,下面就是实战案例,一起来看一下。


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER