jquery在线答题页面
jquery答题卡页面,简单易用
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
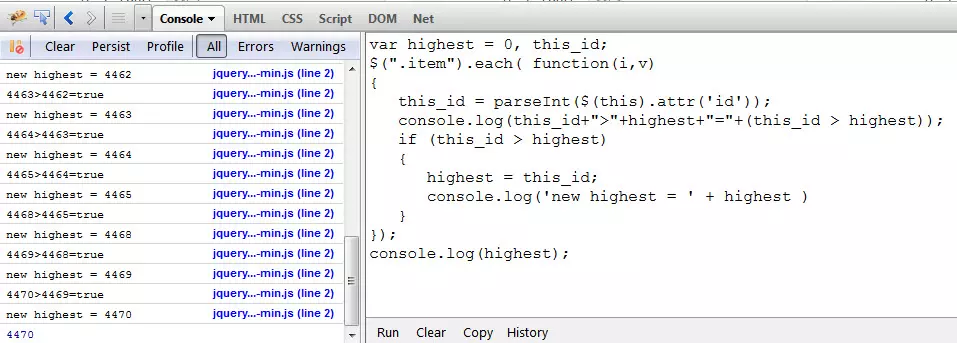
 jQuery在页面上获得元素的最高ID
jQuery在页面上获得元素的最高ID
01 Mar 2025
此jQuery代码片段有效地找到了一组元素中的最高ID。 当动态加载内容(例如产品)并需要最高现有ID来索取服务器中的更多数据时,它特别有用。 示例DOM Struc
 15个Java线程并发面试题和答案
15个Java线程并发面试题和答案
07 Nov 2019
现在有线程 T1、T2 和 T3。你如何确保 T2 线程在 T1 之后执行,并且 T3 线程在 T2 之后执行?答案也非常简单——可以用 Thread 类的 join 方法实现这一效果。
 gate.io在线登录入口 gate.io在线登录页面网址
gate.io在线登录入口 gate.io在线登录页面网址
20 Feb 2025
Gate.io 为用户提供便捷的在线登录入口,可通过官方网站右上角“登录”按钮进入。登录过程包括输入注册时使用的电子邮件地址或手机号码,以及关联密码。为了提升账户安全,建议使用强密码、开启双重认证并避免在公共设备上登录。如果登录过程中遇到困难,用户可以检查凭证、重置密码或联系 Gate.io 支持团队寻求协助。
 如何使用 JavaScript 和 jQuery 在多个 HTML 页面中动态包含页眉和页脚?
如何使用 JavaScript 和 jQuery 在多个 HTML 页面中动态包含页眉和页脚?
26 Dec 2024
将动态页眉和页脚合并到多个 HTML 页面中许多网站都需要在多个页面上使用通用元素,例如...
 如何使用 jQuery 在多个 HTML 页面中创建可重用的页眉和页脚?
如何使用 jQuery 在多个 HTML 页面中创建可重用的页眉和页脚?
15 Dec 2024
在多个 HTML 页面中合并可重用的页眉和页脚文件要创建跨多个 HTML 共享的可重用的页眉和页脚元素...
 如何使用 CSS 和 JavaScript 将标题固定在页面顶部?
如何使用 CSS 和 JavaScript 将标题固定在页面顶部?
28 Oct 2024
如何使用 CSS 和 JavaScript 创建粘性标题问题:设计一个当用户滚动经过特定点后保持固定的标题...
 为什么 jQuery Mobile 页面脚本需要包含在'index.html”中?
为什么 jQuery Mobile 页面脚本需要包含在'index.html”中?
11 Nov 2024
为什么使用 jQuery Mobile 时必须将脚本包含在 Index.html 中简介在 jQuery Mobile 项目中,使用...重定向页面


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER