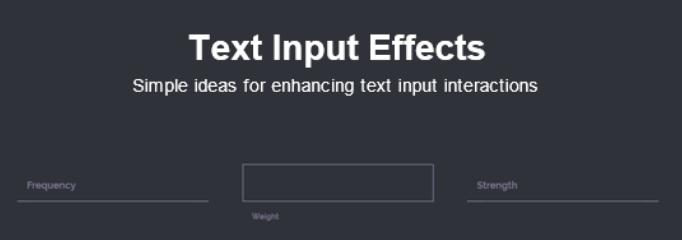
多种文本输入效果
文字输入效果的一些鼓舞人心的风格,包括一些新的技术和想法
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 jQueryUI 如何增强文本内容的淡入淡出效果?
jQueryUI 如何增强文本内容的淡入淡出效果?
15 Nov 2024
使用 jQueryUI 自定义淡入淡出要为文本内容实现逐渐淡入淡出效果,仅使用 jQuery 可能还不够。以下是您可以如何利用...
 Oninput 与手动监控:哪种方法最适合跟踪文本字段输入更改?
Oninput 与手动监控:哪种方法最适合跟踪文本字段输入更改?
25 Nov 2024
跟踪文本字段输入更改:oninput 与手动监控在 Web 开发领域,捕获用户键入时的输入更改是至关重要的...


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER

热门文章
王朝战士起源控制器不工作:简单修复
23 Jan 2025
故障排查
如何修复KB5050094无法在Windows 11中安装?
30 Jan 2025
故障排查
如何解决真三国无双:起源在 Windows 中一直冻结的问题?
24 Jan 2025
故障排查
KB5050188 安装失败:无与伦比的方法就在这里
23 Jan 2025
故障排查
Windows 11 KB5049624 中有哪些新增功能以及如何安装?
23 Jan 2025
故障排查