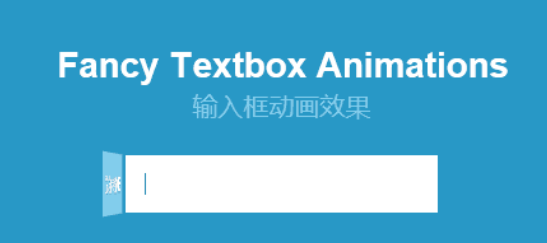
Css输入框动画效果
jQuery Css输入框左侧图标和动画效果
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 访问具有渐变效果的 CSS 动画!
访问具有渐变效果的 CSS 动画!
15 Dec 2024
动画不再只是装饰性的,它们是现代网页设计的重要组成部分。它们指导用户交互、增强反馈并创造难忘的体验。但对于许多开发人员和设计师来说,从头开始制作动画可能会花费一些费用
 掌握 CSS 动画轮播效果:分步指南
掌握 CSS 动画轮播效果:分步指南
28 Dec 2024
在当今的数字环境中,为您的网站提供引人入胜的互动元素对于留住用户和增强用户体验至关重要。 CSS 动画轮播效果就是这样的元素之一。这个互动功能可以让你
 为您的网站构建终极 CSS 动画轮播效果
为您的网站构建终极 CSS 动画轮播效果
26 Dec 2024
在现代网页设计的世界中,用户体验是关键。 CSS 动画轮播效果是您可以集成到网站中的最具吸引力和交互性的元素之一。无论您想要显示图像、推荐还是产品,轮播
 如何使用纯CSS实现一只移动的小白兔动画效果
如何使用纯CSS实现一只移动的小白兔动画效果
14 Aug 2018
本篇文章给大家带来的内容是关于如何使用纯CSS实现一只移动的小白兔动画效果,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER

热门文章
丢失记录:Bloom&Rage -Corey和Dylan的锁组合
19 Feb 2025
手游攻略
王国来:拯救2-婚礼要买的衣服
05 Feb 2025
手游攻略
Hello Kitty Island冒险:重新启动机器人任务演练
16 Feb 2025
手游攻略
丢失的记录:Bloom&Rage-成就/奖杯指南
19 Feb 2025
手游攻略
王国来:拯救2-如何获得Comfrey
07 Feb 2025
手游攻略