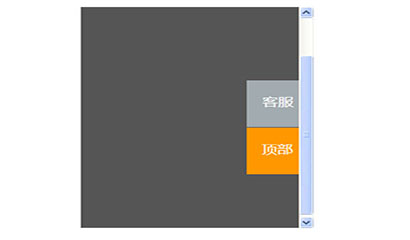
jQuery带QQ客服下拉返回顶部代码
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 原生JS实现平滑回到顶部组件_javascript技巧
原生JS实现平滑回到顶部组件_javascript技巧
16 May 2016
返回顶部组件是一种极其常见的网页功能,需求简单:页面滚动一定距离后,显示返回顶部的按钮,点击该按钮可以将滚动条滚回至页面开始的位置,接下来通过本文给大家介绍原生JS实现平滑回到顶部组件,需要的朋友参考下吧
 JavaScript 如何实现页面滚动到顶部按钮功能?
JavaScript 如何实现页面滚动到顶部按钮功能?
19 Oct 2023
JavaScript如何实现页面滚动到顶部按钮功能?在网页设计中,有时我们需要一个可以快速返回页面顶部的功能,这样用户就不需要手动滚动页面了。这种功能通常通过一个“返回顶部”的按钮来实现。在本文中,我将向大家介绍如何使用JavaScript来实现这一功能,并提供详细的代码示例。首先,我们需要在HTML文件中添加一个按钮元素,用于触发返回顶部的功能。例如,可
 如何使用Vue实现返回顶部特效
如何使用Vue实现返回顶部特效
19 Sep 2023
如何使用Vue实现返回顶部特效引言:在现代网页设计中,返回顶部按钮是一个常见的功能,它给用户提供了便捷的操作,使用户能够轻松地返回页面的顶部。本文将介绍如何使用Vue框架来实现这个功能,并提供具体的代码示例。一、创建Vue项目:首先,我们需要创建一个Vue项目,可以使用VueCLI来快速创建。打开终端,执行以下命令:vuecreateback-to-t
 为什么带有未声明变量的'条件返回”语句会导致 JavaScript 中的跨浏览器不一致?
为什么带有未声明变量的'条件返回”语句会导致 JavaScript 中的跨浏览器不一致?
02 Nov 2024
变量提升和条件返回语句:跨浏览器不一致在 JavaScript 中,变量会自动提升到...的顶部
 CSS 定位综合指南:了解不同类型
CSS 定位综合指南:了解不同类型
11 Oct 2024
开发网站时,您可能需要将特定元素保留在页面上的固定位置,例如顶部的导航栏或用于显示重要消息的模式对话框。另一个例子是页面底部的返回顶部按钮,
 在 C# 中实现堆栈
在 C# 中实现堆栈
07 Sep 2023
Stack类在C#中使用Push和Pop操作实现。Stack在C#中用于表示对象的后进先出集合。以下是Stack类的方法-Sr.No.方法及说明1publicvirtualvoidClear();从堆栈中删除所有元素。2publicvirtualboolContains(objectobj);判断是否元素在堆栈中。3publicvirtualobjectPeek();返回Stack顶部的对象而不删除它。4公共虚拟对象Pop();删除并返回堆栈顶部的对象。5publicvirtualvoidPus
 固定定位的应用场景有哪些
固定定位的应用场景有哪些
21 Dec 2023
固定定位的常见应用场景有“导航栏”、“广告条/悬浮框”、“返回顶部按钮”、“侧边栏”、“消息提示框”和“悬浮分享按钮”六种:1、使导航栏始终保持在页面的顶部或底部;2、将广告条或悬浮框固定在页面的某个位置,以便吸引用户的注意力并提供相关信息;3、将"返回顶部"按钮固定在浏览器窗口的一侧或底部;4、将侧边栏固定在页面的一侧,使其在用户滚动页面时保持可见等等。


Hot Tools

jQuery卡通火箭返回顶部效果
一款超级简单的jQuery卡通火箭返回顶部效果

jQuery图翼网侧边带二维码的返回顶部代码
jQuery图翼网侧边带二维码的返回顶部代码