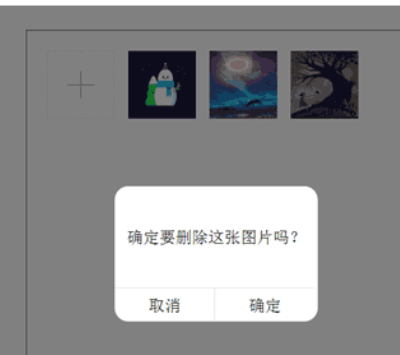
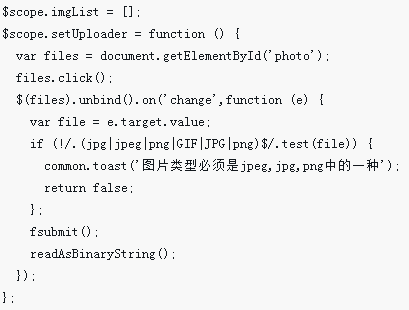
手机端多图片上传
使用js实现手机端的多图片上传
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 angularJS Ionic实现移动端图片上传功能
angularJS Ionic实现移动端图片上传功能
17 Apr 2018
这次给大家带来angularJS Ionic实现移动端图片上传功能,angularJS Ionic实现移动端图片上传功能的注意事项有哪些,下面就是实战案例,一起来看一下。
 PHP开发的二手回收网站,支持多图上传
PHP开发的二手回收网站,支持多图上传
01 Jul 2023
利用PHP开发的二手回收网站支持多图上传功能近年来,二手回收行业逐渐兴起,随之而来的是二手回收网站的激增。为了满足用户的需求,开发者们不断努力创新,提供更多便利的功能。本文将介绍利用PHP开发的二手回收网站如何支持多图上传功能,为用户提供更好的使用体验。二手回收网站是一种在线平台,为用户提供了发布和浏览二手物品信息的便捷途径。为了吸引更多用户,网站需要提供友
 Vue.js 2.0 移动端拍照压缩图片上传预览功能的实现
Vue.js 2.0 移动端拍照压缩图片上传预览功能的实现
29 Jun 2018
这篇文章主要介绍了Vue.js 2.0 移动端拍照压缩图片上传预览功能,非常不错,具有参考借鉴价值,需要的朋友可以参考下
 微信小程序上传多张图片限制大小的实例解析
微信小程序上传多张图片限制大小的实例解析
07 Aug 2018
近期在做微信小程序的项目,目的为了上传多张图片,数量不能超过3张 ,而且在php里因为上传图片被设置了只能上传2M,导致上传不成功,所以我在前端 设置一个函数,用了微信api(wx.chooseImage)获取图片,如果图片大于3张的情况弹出一个提示,不能继续上传图片了,如果图片大于2M的情况弹出一个提示,只能在上传2M以下的图片
 html5多图片预览上传及点击可拖拽控件的实例分享
html5多图片预览上传及点击可拖拽控件的实例分享
16 Mar 2018
在做图片上传时发现一个蛮好用的控件,支持多张图片同时上传,可以点击选择图片,也可以将图片拖拽到上传框直接上传,方便,好用,接口也简单,基本可以直接放到项目里使用。


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER