jquery图片上传
jquery图片上传
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 jquery单击改变图片
jquery单击改变图片
25 May 2023
在网页开发中,经常需要使用图片元素来丰富页面的内容和视觉效果。而有时候,我们需要在用户单击图片时改变其展示效果,比如从一张普通图片变成一张高亮的图片。那么这时,就需要使用jQuery库来实现这个交互效果了。jQuery是一款常用的JavaScript库,简化了HTML文档遍历和操作、事件处理、动画效果等操作。它的语法简洁、易用,同时也有大量的插件可供选择。下面,我们将使用jQu
 kindeditor图片上传功能
kindeditor图片上传功能
16 May 2018
KindEditor是一款用Javascript编写的开源在线HTML编辑器,主要用户是让用户在网站上获得可见即可得的编辑效果,开发人员可以用 KindEditor 把传统的多行文本输入框(textarea)替换为可视化的富文本输入框使用到官网下载 KindEditor 最新版本,解压后将所有文件拷贝到项目的static文件夹下。注意,可以根据需要删除以下目录:asp - ASP程序asp.n
 通过jquery改图片路径
通过jquery改图片路径
14 May 2023
随着网站的不断发展,动态效果的需求也越来越高,而jQuery作为一个快速、简单、方便的JavaScript库,极大地简化了前端页面的开发流程。本文将介绍如何使用jQuery来实现改变图片路径的效果。一、需求分析当我们需要多套不同的皮肤或主题时,如果每次更换皮肤都要手动修改所有图片的路径,这无疑是一件非常繁琐的事情。因此,我们需要一种更加方便的方法来改变图片的路径。二、方案设计1
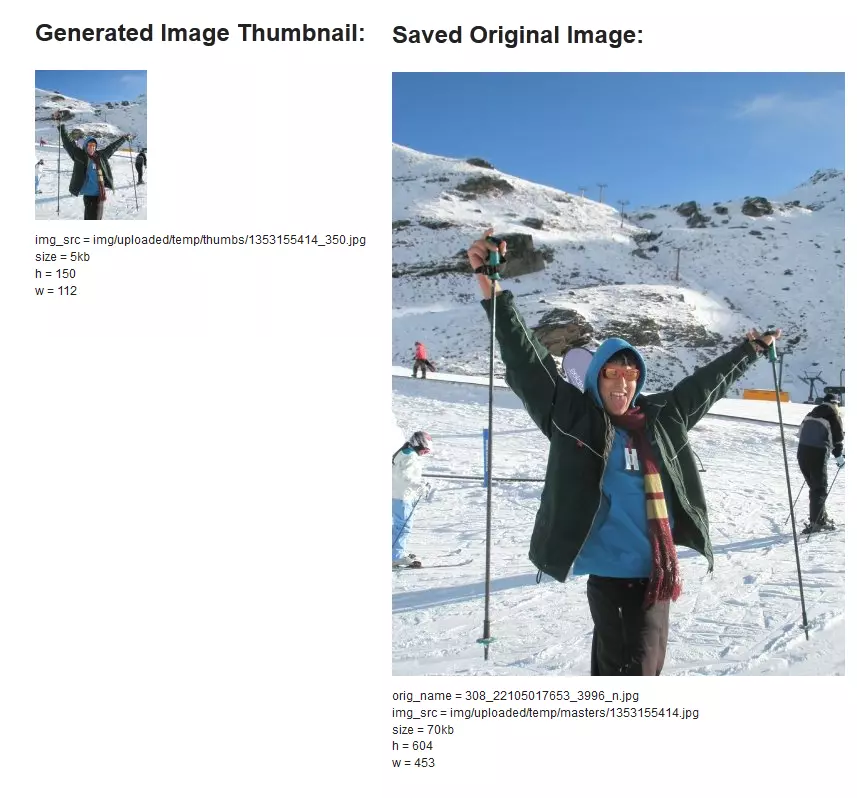
 jQuery ajax图像上传缩略图示例
jQuery ajax图像上传缩略图示例
24 Feb 2025
本文演示了如何使用Ajax上传图像并显示没有页面重新加载的缩略图预览。 该过程涉及客户端JavaScript,用于处理上传和php后端,用于缩略图生成和图像存储。 客户
 php怎么设置上传图片大小
php怎么设置上传图片大小
24 Sep 2021
php设置上传图片大小的方法:1、打开“php.conf”文件;2、设置“ini_set('max_input_time','90');”;3、设置“ini_set('post_max_size', '12M');”即可。


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER