DanMuer.jsjs弹幕插件
一个弹幕发生器,利用HTML5 canvas ES6来实现普通弹幕和高级弹幕发送
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 屏幕键盘插件上的jQuery
屏幕键盘插件上的jQuery
04 Mar 2025
此jQuery屏幕键盘插件提供了可自定义的虚拟键盘,可增强网站的可用性。 它类似于Windows的可访问性键盘,当单击输入字段时出现。 执行: 下载:获取插件F
 Jquery弹出层ThickBox插件的使用详解
Jquery弹出层ThickBox插件的使用详解
24 Nov 2017
相信大家说到thickbox都知道它是jQuery的一个插件,其作用是弹出对话框、网页框,使用户体验度更加愉悦,对于刚刚接触jQuery的小伙伴们对thickbox还不是很了解,那么我们今天就带大家了解下Jquery弹出层ThickBox插件的使用详解!
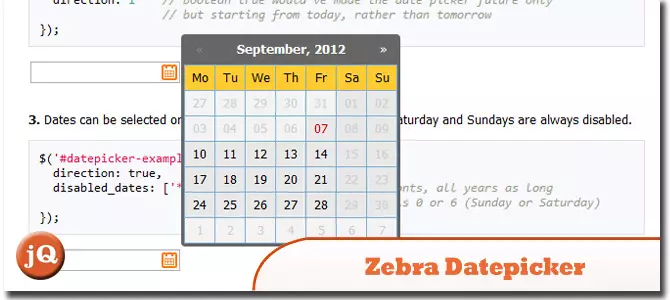
 10条线的顶部jQuery日期弹出插件
10条线的顶部jQuery日期弹出插件
26 Feb 2025
前10个jQuery Date Picker插件以增强您的表格 这十个顶级的jQuery Date Picker插件可以在几分钟内显着增强您的表格,从而提供用户友好的体验。 当日期字段为一个时,大多数提供可单击的日历弹出
 在vue项目中如何使用sweetalert2弹窗插件
在vue项目中如何使用sweetalert2弹窗插件
16 Jul 2018
这篇文章主要介绍了关于在vue项目中如何使用sweetalert2弹窗插件,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下
 jQuery实现表单里文字按钮特效合集
jQuery实现表单里文字按钮特效合集
25 Apr 2018
这次给大家带来jQuery实现表单里文字按钮特效合集,jQuery实现表单里文字按钮特效的注意事项有哪些,下面就是实战案例,一起来看一下。
 10 jQuery酷菜单效果插件
10 jQuery酷菜单效果插件
01 Mar 2025
10款炫酷jQuery菜单特效插件,提升网站用户体验!我们已经分享了许多jQuery导航菜单插件,现在又为您带来10款令人惊艳的jQuery菜单特效插件。尽情享受吧!相关阅读:- 10款炫丽jQuery导航菜单- 15款优秀的jQuery导航菜单 右键菜单 这款插件非常易于使用,体积小巧,可以创建右键菜单。 源码 演示 2. jQuery多级菜单 – 带子菜单的FX CSS菜单 100% CSS菜单,由jQuery提供视觉特效。仅使用Javascript实现特效。完全兼容跨浏览器,包
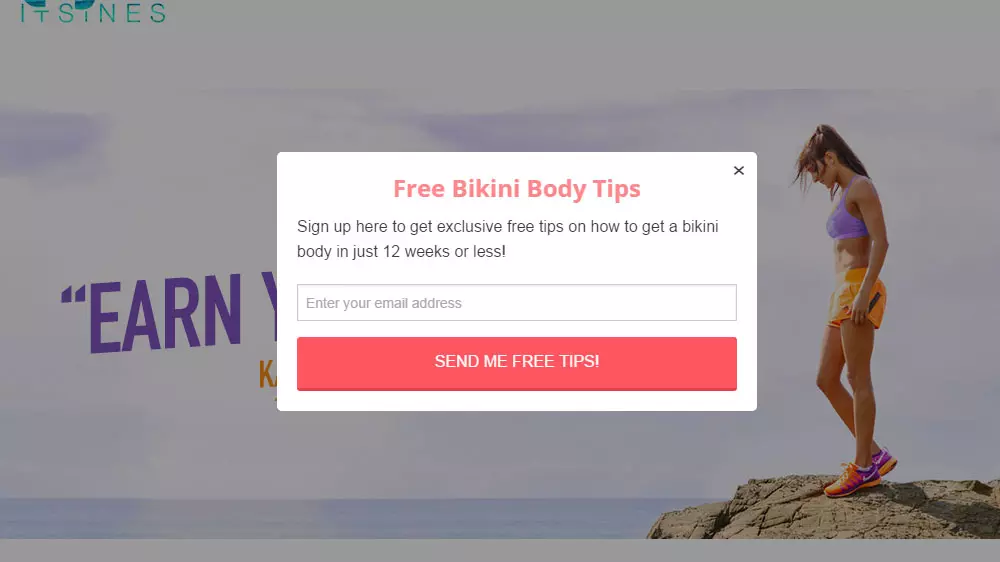
 8个顶级WordPress弹出式插件以及为什么要尝试它们
8个顶级WordPress弹出式插件以及为什么要尝试它们
17 Feb 2025
WordPress弹窗插件:提升转化率的利器 关键要点: 弹窗显着提升网站转化率,案例显示最高可达300%。 SumoMe ListBuilder、Ninja Popups和OptinMonster等顶级WordPress弹窗插件可助您实现这一目标。 理想的WordPress弹窗插件应具备用户友好的界面、多种弹窗类型、精准的定位和触发选项,并能与您的邮件营销服务和其他工具良好集成。大多数插件还允许自定义设计和弹窗调度。 尽管弹窗在获取潜在客户和发展邮件列表方面非常有效,但务必谨慎使用,并在安装后
 使用jQuery的10个惊人的图像效果
使用jQuery的10个惊人的图像效果
10 Mar 2025
十款惊艳的jQuery图像特效插件,为您的网站注入时尚活力!利用这些jQuery图像特效插件,您可以轻松转换网站上的普通图像,增强图像效果,创建画廊、滚动器,让您的网站焕然一新! 结合CSS和jQuery的图像分割特效 本教程将创建一个图像分割特效。它类似于滑动门效果,图像向左或向右滑动,显示其背后的文本,但不同之处在于,该效果看起来像是图像被分成两半,一部分向左移动,另一部分向右移动。 Source jQuery图像扭曲脚本 ImageWarp为页面上的选定图像添加了有趣的扭曲效果
 10个jQuery插件可提供酷炫效果
10个jQuery插件可提供酷炫效果
27 Feb 2025
这篇文章展示了十个杰出的jQuery插件,可提供独特的视觉效果。 让我们探索这些插件及其功能! jQuery镜头耀斑效果插件:此插件毫不费力地为Yo添加了时尚的镜头效果


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER





