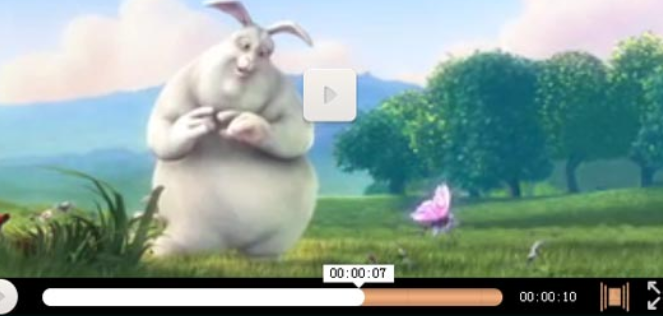
video封装ui
videoui无任何依赖,代码注释很清楚。
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
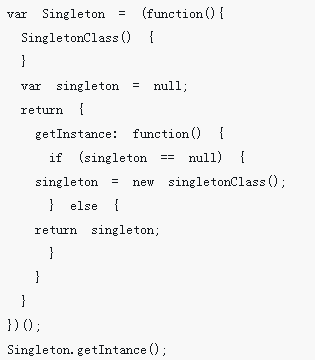
 jQuery 的 `(function(window, undefined){})(window)` 封装背后的秘密是什么?
jQuery 的 `(function(window, undefined){})(window)` 封装背后的秘密是什么?
02 Dec 2024
揭开 jQuery 封装的神秘面纱:解密 (function( window, undefined ) { })(window)jQuery 库独特的封装...
 Getter 和 Setter:封装还是不封装?
Getter 和 Setter:封装还是不封装?
15 Dec 2024
Getters 和 Setters:有争议的设计模式在面向对象编程领域,getters 和 setters 一直是争论的焦点......
 vue3怎么封装ECharts组件
vue3怎么封装ECharts组件
20 May 2023
一、前言前端开发需要经常使用ECharts图表渲染数据信息,在一个项目中我们经常需要使用多个图表,选择封装ECharts组件复用的方式可以减少代码量,增加开发效率。二、封装ECharts组件为什么要封装组件避免重复的工作量,提升复用性使代码逻辑更加清晰,方便项目的后期维护封装组件可以让使用者不去关心组件的内部实现以及原理,能够使一个团队更好的有层次的去运行封装的ECharts组件实现了以下的功能:使用组件传递ECharts中的option属性手动/自动设置chart尺寸chart自适应宽高动态展
 Java中的修饰符和封装
Java中的修饰符和封装
08 Nov 2024
访问修饰符可以从...访问 Java 中的修饰符和封装:深入探讨 封装和访问修饰符是 Java 和面向对象编程 (OOP) 中的基本概念。它们在控制数据访问方面发挥着至关重要的作用
 js中Ajax封装的实例详解
js中Ajax封装的实例详解
26 Jun 2017
GET方式的在线:DEMO POST方式在线:DEMO // 1、封装AJAX函数 function nativeAjax(option,success,error){ // 定义domain,方便环境切换 var domain='https://' window.location.host '/'; var url=domain opti


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER