交互式的老唱机
实验模板与一个交互式的老唱机的网络音频API。
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
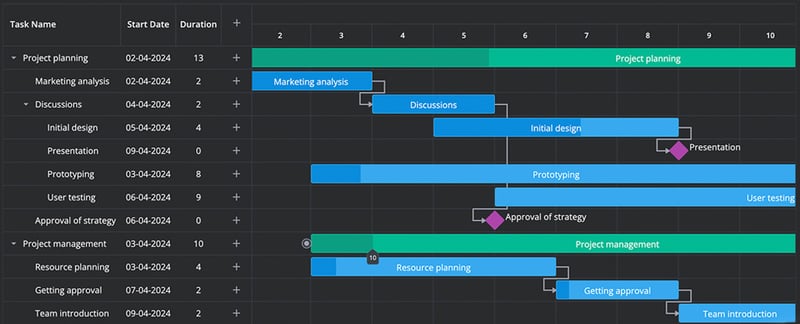
 SVAR Gantt:React 的新开源交互式甘特图
SVAR Gantt:React 的新开源交互式甘特图
03 Dec 2024
需要在您的 React 应用程序中实现项目管理功能吗?您很可能已经考虑将甘特图作为一种选择,因为多年来它一直是项目规划的有效工具。 然而,实现自定义的、功能丰富的甘特图
 ✨ 带验证的交互式 OTP 输入!
✨ 带验证的交互式 OTP 输入!
31 Dec 2024
在此卷中,我们使用 HTML、CSS 和 JavaScript 构建了一个 OTP 输入系统。输入密码0007即可解锁成功✅,否则将面临错误摇动效果❌。 ?主要特点: 输入框之间的焦点平滑过渡✨ 实时VA
 12个将智能手机变成老式街机的复古游戏
12个将智能手机变成老式街机的复古游戏
25 Feb 2025
重温您的童年:现在在您的智能手机上获得顶级复古游戏 现代游戏令人印象深刻,但没有什么比经典游戏的怀旧之情。虽然原始的游戏机和街机机是过去的遗物,但智能手机为R提供了理想的平台
 体验交互式网页动画的魔力!
体验交互式网页动画的魔力!
09 Jan 2025
?✨ 观看我们的频道徽标随着风格、创造力和科技光彩的变化而变化。 ??潜入迷人的动画世界——每一次悬停都讲述一个故事!” ?关注更多互动设计和编码教程! ? D
 使用 JavaScript 的交互式测验应用程序
使用 JavaScript 的交互式测验应用程序
30 Oct 2024
刚刚使用 HTML、CSS 和 JS 构建了一个测验应用程序! ?该应用程序具有基于 JavaScript 的问题、即时答案反馈、每个问题 30 秒计时器以及计时器音效!还添加了高分追踪器。从这个项目中学到了很多东西
 最好的社交媒体替代品是老式博客
最好的社交媒体替代品是老式博客
24 Feb 2025
近年来,社交媒体平台对用户隐私的漠视,以及其对心理健康的不利影响和放大负面情绪的特性,已引起广泛关注。许多人开始寻求替代方案,而传统博客正成为一个越来越受欢迎的选择。如果您也厌倦了社交媒体的喧嚣,不妨考虑一下这种更私密、更专注的网络表达方式。 即时通讯软件中的私人群聊已成为分享照片和视频的热门方式,但如果您希望内容获得一定程度的曝光,博客依然是一个理想的平台。它让我们回归互联网早期更纯粹的交流方式。 为何选择博客? 互联网早期,个人博客风靡一时。人们在自己的网络空间分享想法、图片、视频、音乐、链
 在 ReactJS 中构建您自己的交互式线图
在 ReactJS 中构建您自己的交互式线图
31 Oct 2024
基本 SVG 组件 首先,让我们创建一个简单的 SVG 组件,它接受宽度和高度作为属性。这将是我们图表的起点。 从“反应”导入反应; const LineGraph = ({ 高度, 宽度 }) => { 返回
 JavaScript 如何动态控制交互式网页设计的 CSS 样式?
JavaScript 如何动态控制交互式网页设计的 CSS 样式?
12 Dec 2024
使用 JavaScript 进行动态 CSS 样式动态控制 Web 元素的外观是交互设计的基石。为了实现这一目标,...


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER






