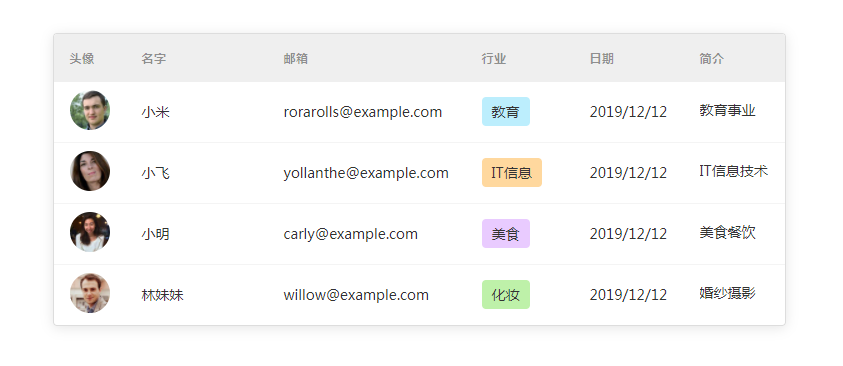
实用的图文表格ui布局
基于table, flex属性制作创意的用户个人简介图文表格列表ui布局特效。
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 使用CSS实现响应式表格布局的指南
使用CSS实现响应式表格布局的指南
21 Nov 2023
使用CSS实现响应式表格布局的指南引言:随着移动设备的普及,现代网页设计已经摆脱了固定布局的限制,而转向响应式布局。响应式布局可以使网页在不同的设备上自动适应,并提供更好的用户体验。在本文中,我们将介绍如何使用CSS来实现响应式表格布局,并附上具体的代码示例。设置基本样式:为了使表格能够自动适应不同的设备,首先需要设置基本样式。通常,我们会将表格的父容器设置
 如何利用Vue实现移动端的统计图表布局
如何利用Vue实现移动端的统计图表布局
17 Aug 2023
如何利用Vue实现移动端的统计图表布局在移动互联网时代,数据统计和分析已成为企业决策和用户体验提升的重要手段。而在移动端展示统计图表是一项常见需求。本文将介绍如何利用Vue框架以及相关图表库,如Echarts或Chart.js,来实现移动端的统计图表布局。1.搭建Vue项目首先,我们需要搭建一个Vue项目。你可以选择使用VueCLI来快速生成一个基础的Vu
 如何使用Vue实现自适应布局的统计图表
如何使用Vue实现自适应布局的统计图表
20 Aug 2023
如何使用Vue实现自适应布局的统计图表概述:在现代的Web应用程序中,统计图表是展示数据的重要组成部分。使用Vue.js可以轻松地实现自适应布局的统计图表,使其适应不同屏幕尺寸和设备类型。本文将介绍如何使用Vue和一些常用的图表库来实现这一目标。创建Vue项目并安装依赖首先,我们需要创建一个Vue项目。可以使用VueCLI来快速搭建项目结构。在终端中运行以
 如何使用 CSS Calc() 和表格布局在表格中实现灵活的列宽?
如何使用 CSS Calc() 和表格布局在表格中实现灵活的列宽?
11 Nov 2024
使用 CSS Calc 实现表格中的灵活列宽在追求具有固定宽度和灵活宽度列的表格时,使用 CSS calc()...
 如何使用HTML和CSS实现一个简洁的表格布局
如何使用HTML和CSS实现一个简洁的表格布局
19 Oct 2023
如何使用HTML和CSS实现一个简洁的表格布局HTML和CSS是前端开发中最常用的两种语言,可以用来创建和美化网页。表格是网页中常见的元素之一,用来展示数据。如何使用HTML和CSS实现一个简洁的表格布局呢?下面将介绍具体的步骤,并提供代码示例。步骤一:创建HTML结构首先,我们需要创建一个HTML文件,并在文件中添加表格的基本结构。代码如下:<!DO
 一款jquery特效编写的大度宽屏焦点图切换特效的实例代码_jquery
一款jquery特效编写的大度宽屏焦点图切换特效的实例代码_jquery
16 May 2016
焦点图显示区域有固定的宽度,当前显示宽度之外是一个半透明层显示的其它的焦点图片,最好的是,此特效兼容ie6以及其它浏览器。


Hot Tools

jQuery+Html5实现唯美表白动画代码
jQuery+Html5实现唯美表白动画代码,动画效果很棒,程序员表白必备!

情侣浪漫表白js特效代码
情侣浪漫表白js特效代码,这样的特效,可以用在婚纱摄影的网站上,也可以放在个人网站中,也还一个不错的特效,php中文网推荐下载!

简单js恋爱表白神器
简单原生js恋爱表白神器

碉堡的html5粒子动画表白特效
碉堡的html5粒子动画表白特效代码,动画特效文字可以在代码里面进行更改,大家可以做个页面,大家可以自定义文字的输入是应该是非常受欢迎的,此HTML5特效非常美的。

jQuery响应式后台登录界面模板
jQuery响应式后台登录界面模板html源码,登录页面通过jquery来验证表单,判断用户名和密码是否符合要求,通常登录页面在企业网站或者商城网站都是必须要用到的页面,响应式的后台页面,当浏览器放大或者缩小,背景会根据浏览器来调整图片的大小!php中文网推荐下载!