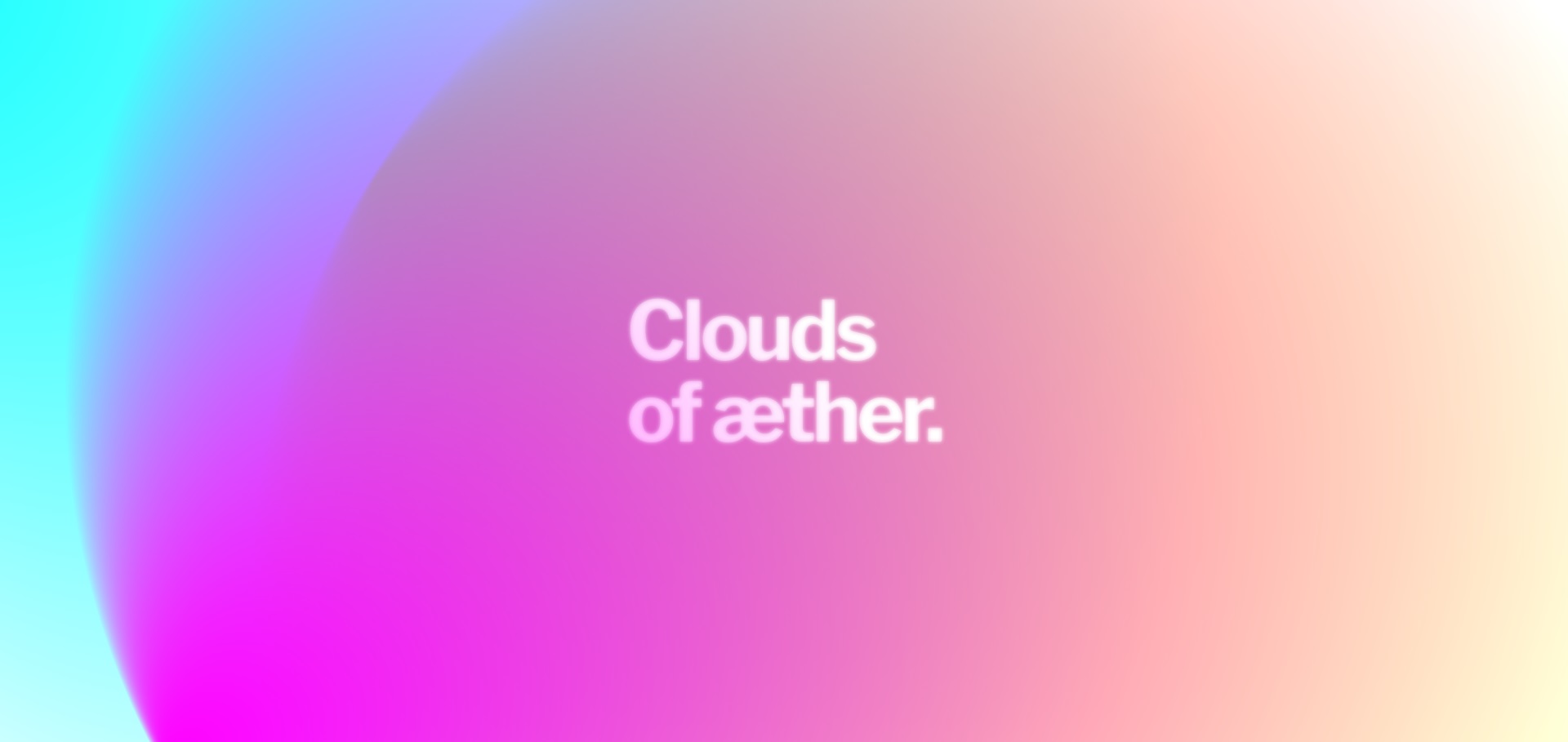
渐变的网页动态背景
很高端的渐变背景图,瞬间提升网页制作水平,画面颜色大胆前卫,能够丰富整个页面,快速设计出精品作品。小伙伴不要犹豫啦。
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何在 Vue.js 中页面背景上的鼠标光标周围添加径向渐变
如何在 Vue.js 中页面背景上的鼠标光标周围添加径向渐变
03 Dec 2024
为了给网站增添趣味,我决定在每次鼠标沿着屏幕视图移动时,实现在光标周围闪烁的径向渐变。以下实现适用于使用 TypeScript 构建的 Vue.js 项目。 为了达到
 JavaScript 如何动态改变交互式网页设计的 CSS 规则?
JavaScript 如何动态改变交互式网页设计的 CSS 规则?
22 Dec 2024
使用 JavaScript 动态改变 CSS 规则从 JavaScript 动态操作 CSS 规则提供了显着的优势,使...


Hot Tools

HTML5 Canvas爱心飘动动画特效
HTML5 Canvas爱心飘动动画特效是一款直接用浏览器打开可以看到一颗心的生成动画。

H5熊猫弹跳小游戏源码
html5手机熊猫也疯狂小游戏源代码。游戏说明:长按屏幕调整熊猫弹簧的强度,跳到石柱上。掉到河里游戏结束。

html5情人节盒子动画特效
基于svg绘制情人节一个个爱心盒子礼物打开动画,爱心盒子动画特效。

H5 3D滚球游戏源码
html5酷炫3D彩球滚动手机游戏代码下载。游戏介绍:一个彩色圆球滚动,通过鼠标或手机触屏拖动来控制彩球的运行当前线路轨迹。这是一款简单易操作的手机小游戏源码。

热门文章
丢失记录:Bloom&Rage -Corey和Dylan的锁组合
19 Feb 2025
手游攻略
王国来:拯救2-婚礼要买的衣服
05 Feb 2025
手游攻略
Hello Kitty Island冒险:重新启动机器人任务演练
16 Feb 2025
手游攻略
丢失的记录:Bloom&Rage-成就/奖杯指南
19 Feb 2025
手游攻略
王国来:拯救2-如何获得Comfrey
07 Feb 2025
手游攻略