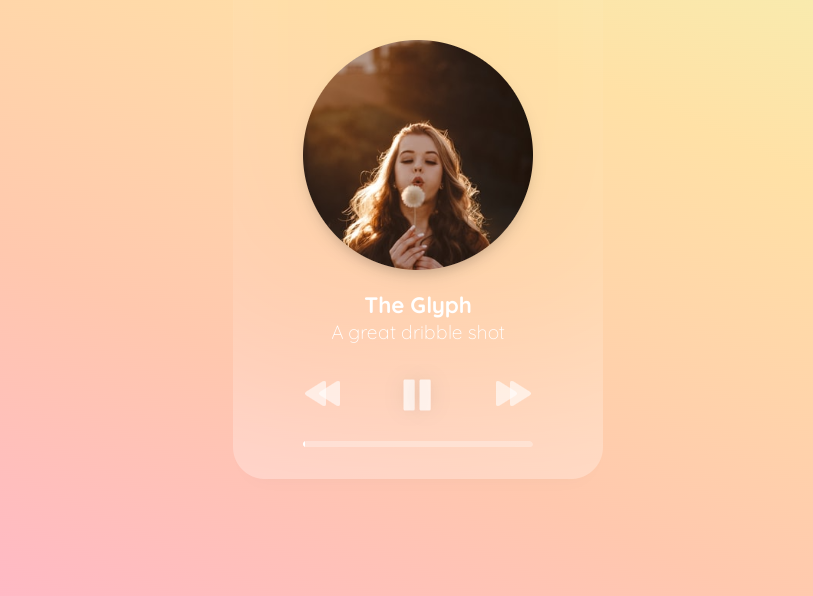
TweenMax+SVG音乐MP3播放器
TweenMax.js svg实现的小清新mp3播放器样式,透明样式的手机音乐播放器图片封面布局。支持上一首,下一首,暂停和关闭等播放功能。
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 Yami - 具有简单 UI 的开源音乐播放器
Yami - 具有简单 UI 的开源音乐播放器
24 Nov 2024
我想要一些反馈 Github 链接:https://github.com/DevER-M/yami 一些功能 支持播放 mp3、flac 和许多音频格式 干净的用户界面 可以下载带有艺术封面的音乐 它也是异步的 使用的库
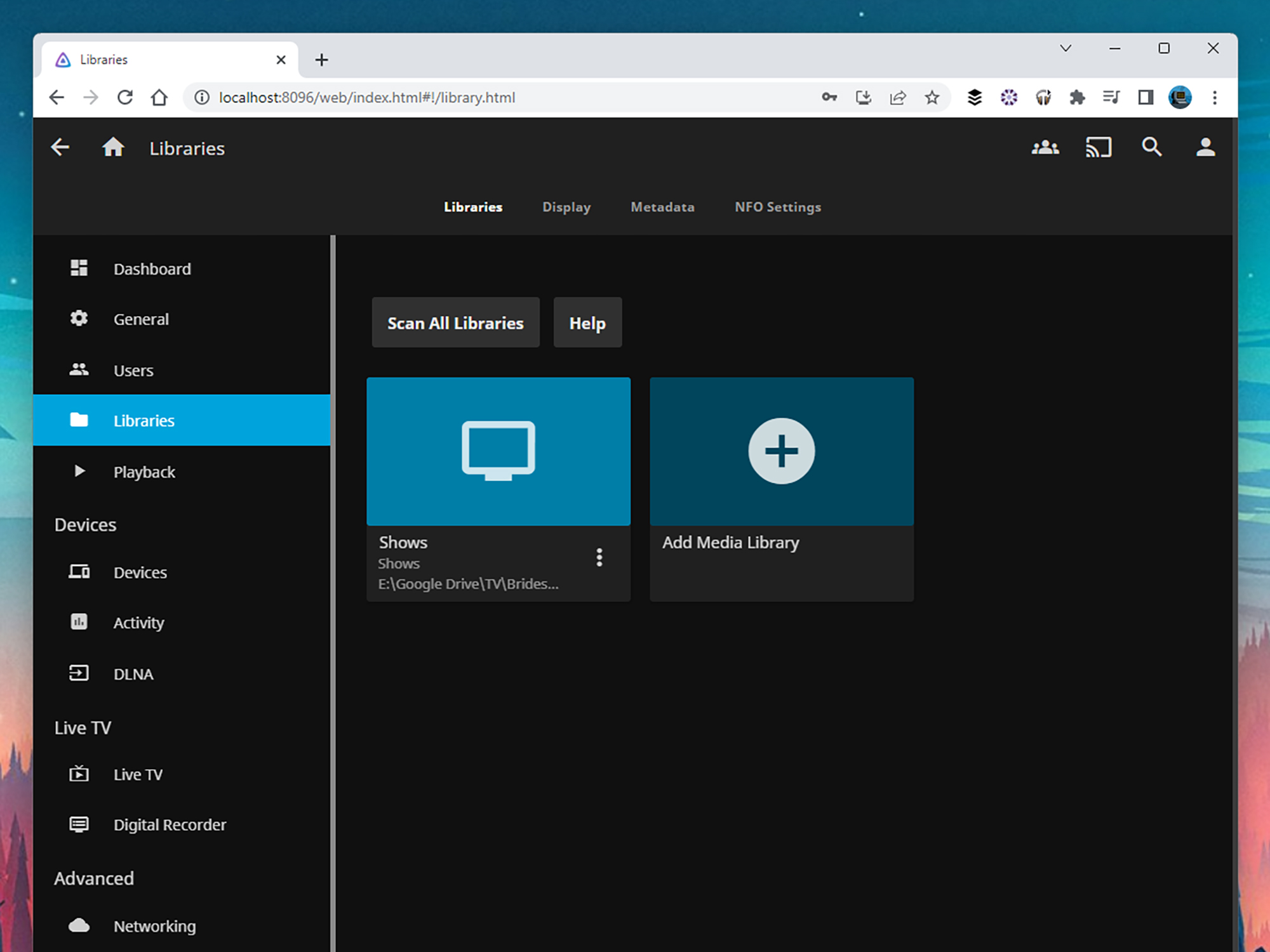
 如何使用jellyfin从硬盘驱动器中播放电影,音乐等
如何使用jellyfin从硬盘驱动器中播放电影,音乐等
25 Feb 2025
用jellyfin:plex的免费替代方案,将您的媒体收藏传输到任何地方 是否想轻松地将电影,电视节目和音乐从计算机流到其他设备,无论是在家还是远程设备? 虽然Plex是一个受欢迎的选择,但Jellyfin提供了
 如何使用 JavaScript API 控制现有的 YouTube 播放器?
如何使用 JavaScript API 控制现有的 YouTube 播放器?
17 Nov 2024
使用 YouTube API 控制预先存在的 iFrame 播放器了解挑战您想要控制已经存在的 YouTube 播放器...
 如何使用 JavaScript 控制现有的 Iframe YouTube 播放器?
如何使用 JavaScript 控制现有的 Iframe YouTube 播放器?
17 Nov 2024
使用 JavaScript 控制预先存在的 Iframe YouTube 播放器挑战:控制 HTML 中已经存在的基于 iframe 的 YouTube 播放器...
 Windows 11可以玩蓝光吗
Windows 11可以玩蓝光吗
25 Feb 2025
Windows 11不本地支持蓝光播放,但是用户可以使用第三方软件,例如Windows 11,PowerDVD 22 Ultra,DVDFAB播放器6或Leawo Blu-ray播放器启用Blu-ray功能。免费选项包括
 命运2:异端 - 新播放列表武器的最佳卷
命运2:异端 - 新播放列表武器的最佳卷
10 Feb 2025
Destiny 2的异端情节引入了大量的新武器。 本指南详细介绍了每个播放列表武器的最佳卷,涵盖了PVE和PVP方案。 让我们深入研究每种武器的最佳筛选特权。 本赛季的播放列表WEA


Hot Tools

html5小型音乐播放器音频播放代码
html5 css3制作网页音乐盒播放器ui布局,支持mp3多首歌曲切换,带标题和进度条拖动音频播放代码。

jQuery mp4视频播放器插件
video基于jsmodern.js网页视频播放插件,这是一款简单的mp4视频播放器,带时间进度条,音量、全屏、暂停/播放按钮等功能。支持点击视频暂停/播放效果。

精美炫酷的黑胶唱片音频播放器
一款黑胶唱片设计的精美炫酷的网页音频播放器,点击播放键自动弹出黑胶唱片的特效,暂时即收,非常炫酷。

清爽简单的HTML5音乐播放器
这是一款清爽简单的 HTML5 音乐播放器,一个简洁的播放器包含了转动的封面,有 3 个主要的按钮,分别为「上一首」、「播放/暂停」和「下一首」,点击或拖动进度条也可以控制播放进度。

黑色胶带mp3音乐播放器特效
mp3播放器,音乐