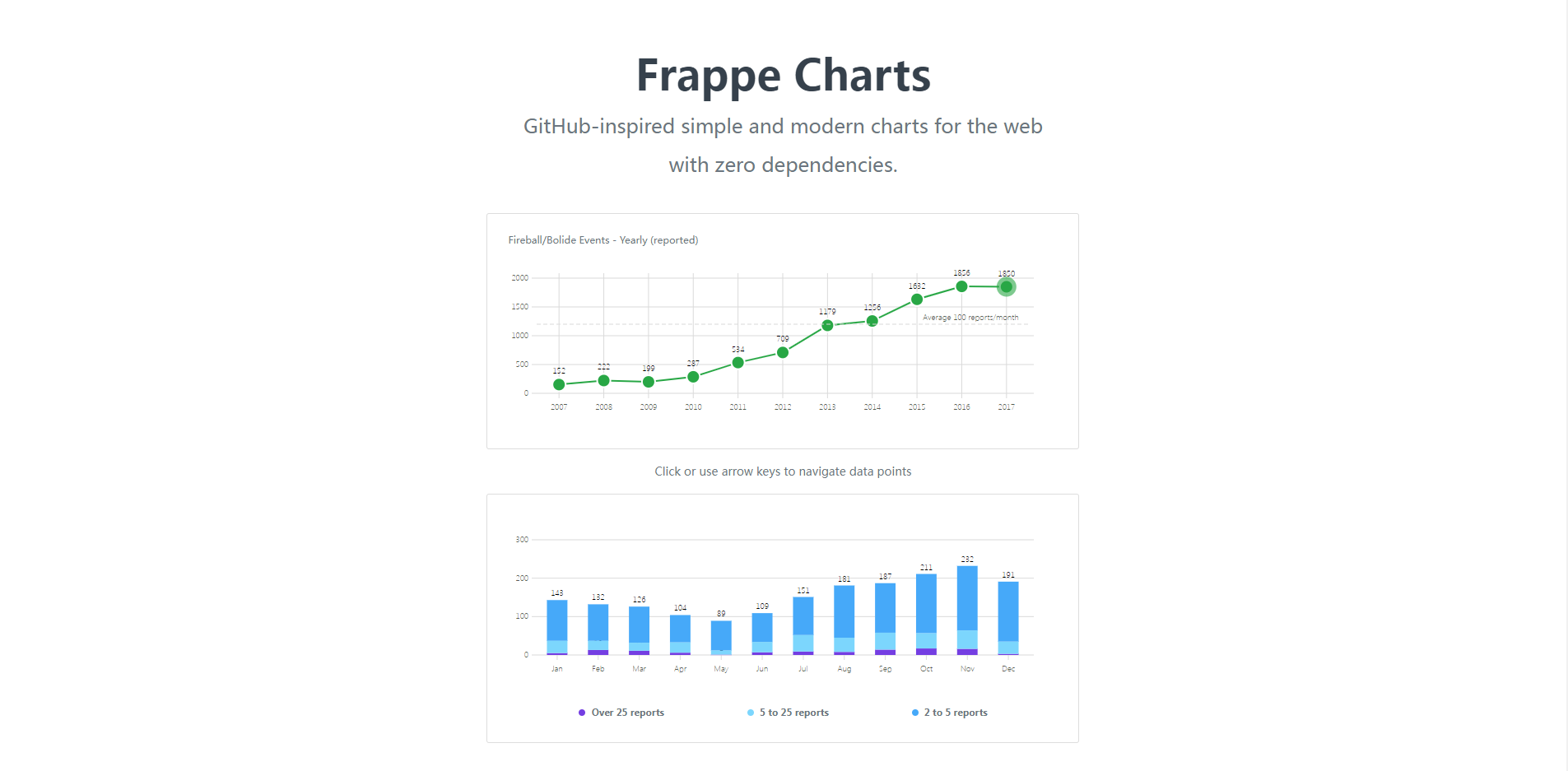
Web Frappe Charts图表应用
一款简单而现代的Web图表应用,Frappe Charts依然实现了非常实用的图表应用,包括折线图、饼图和柱形图等。该图表应用并没有依赖第三方的脚本库。
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何使用 PHP、MySQL 和 Google Charts API 生成图表?
如何使用 PHP、MySQL 和 Google Charts API 生成图表?
06 Dec 2024
PHP MySQL Google Chart JSON - 完整的示例此示例向你展示如何使用 PHP、MySQL 和 Google Chart API...
 如何在拖放 Web 应用程序中从文件列表中删除单个文件?
如何在拖放 Web 应用程序中从文件列表中删除单个文件?
23 Oct 2024
本文介绍如何在拖放 Web 应用程序中处理文件删除。它讨论了只读 FileList 属性的限制,并提供了两个选项:删除整个 FileList 或实施自定义检查以过滤特定文件
 使用 CanvasJS 在 Express.js 应用程序中显示图表
使用 CanvasJS 在 Express.js 应用程序中显示图表
03 Dec 2024
Express.js 是用于创建服务器端应用程序的强大工具,而 CanvasJS 可以轻松地通过交互式图表可视化数据。本教程将向您展示如何将两者集成,以便在 Express.js 应用程序中获得无缝的图表体验
 如何使用条形图上的反应图表显示标签来可视化条形图
如何使用条形图上的反应图表显示标签来可视化条形图
30 Nov 2024
要使用react-chartjs-2在React中创建条形图并直接在条形上显示标签(而不是在工具提示中),您可以将react-chartjs-2库与Chart.js DataLabels插件结合使用。 实施步骤 安装所需的库
 如何将自定义 CSS 应用到 Web 视图中的 HTML 内容?
如何将自定义 CSS 应用到 Web 视图中的 HTML 内容?
01 Dec 2024
在 WebView 中使用自定义 CSS 渲染 HTML 当开发依赖于渲染外部 HTML 内容的应用程序时,样式化内容...


Hot Tools

jQuery+Html5实现唯美表白动画代码
jQuery+Html5实现唯美表白动画代码,动画效果很棒,程序员表白必备!

情侣浪漫表白js特效代码
情侣浪漫表白js特效代码,这样的特效,可以用在婚纱摄影的网站上,也可以放在个人网站中,也还一个不错的特效,php中文网推荐下载!

简单js恋爱表白神器
简单原生js恋爱表白神器

碉堡的html5粒子动画表白特效
碉堡的html5粒子动画表白特效代码,动画特效文字可以在代码里面进行更改,大家可以做个页面,大家可以自定义文字的输入是应该是非常受欢迎的,此HTML5特效非常美的。

jQuery响应式后台登录界面模板
jQuery响应式后台登录界面模板html源码,登录页面通过jquery来验证表单,判断用户名和密码是否符合要求,通常登录页面在企业网站或者商城网站都是必须要用到的页面,响应式的后台页面,当浏览器放大或者缩小,背景会根据浏览器来调整图片的大小!php中文网推荐下载!