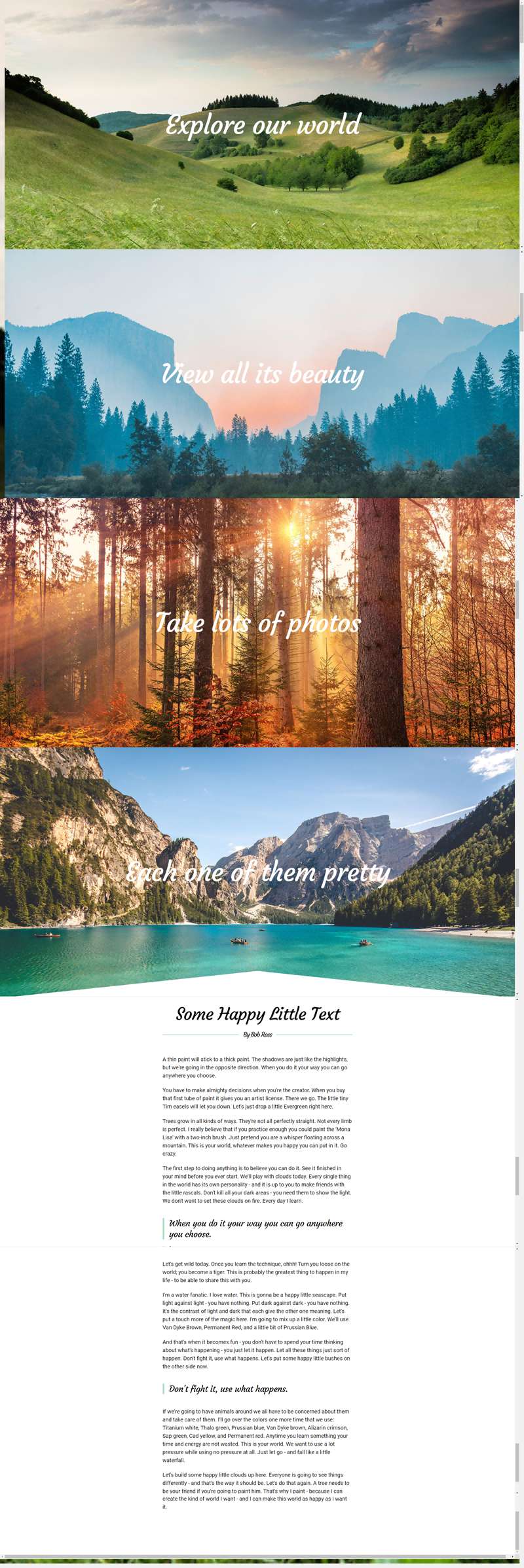
CSS滚动显示页面效果
一款滚动页面代码,实用的css页面滚动,精美大气的页面布局,通过鼠标可实现图片和文本的上下滚动显示,希望对大家有帮助。
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 CSS3 `transition: all` 是否比针对特定属性的效率低?
CSS3 `transition: all` 是否比针对特定属性的效率低?
07 Dec 2024
CSS3 过渡:“transition: all”比针对特定属性的效率低吗?使用 CSS3 过渡时,...
 为什么我的 CSS3 动画在 Safari 中不起作用?
为什么我的 CSS3 动画在 Safari 中不起作用?
14 Dec 2024
Safari 中 CSS3 动画失效您遇到了 CSS3 动画在 Safari 中无效的问题。尽管该动画在支持 CSS3...
 深入了解Bootstrap中的进度条组件
深入了解Bootstrap中的进度条组件
23 Feb 2021
在网页中,进度条的效果并不少见,如:平分系统、加载状态等,进度条组件使用了css3的transition和animation属性来完成一些特效,这些特效在IE9及IE9以下版本、Firefox的老版本


Hot Tools

CSS文字组合成心形动画特效
CSS文字组合成心形动画特效

CSS3 SVG表白鲜花动画特效
SS3 SVG表白鲜花动画特效是一款情人节动画特效。

CSS的商城网站常用左侧分类下拉导航菜单代码
CSS的商城网站常用左侧分类下拉导航菜单代码

jQuery+CSS3情人节爱心特效
jQuery+CSS3情人节爱心特效是一款情人节悬挂摆动爱心动画特效。

css3汤勺捞起汤圆动画特效
一碗可爱的汤圆表情,汤勺捞起一个汤圆动画特效

热门文章
Tales Of Graces F 重制版:所有锁定的宝箱密码
18 Jan 2025
手游攻略
崩坏:星穹铁道 - 所有金色替罪羊谜题解决方案
18 Jan 2025
手游攻略
王国来:拯救2-婚礼要买的衣服
05 Feb 2025
手游攻略
王国来:拯救2-如何获得Comfrey
07 Feb 2025
手游攻略
王国来:拯救2-如何找到和领导伊格纳修斯公羊
05 Feb 2025
手游攻略