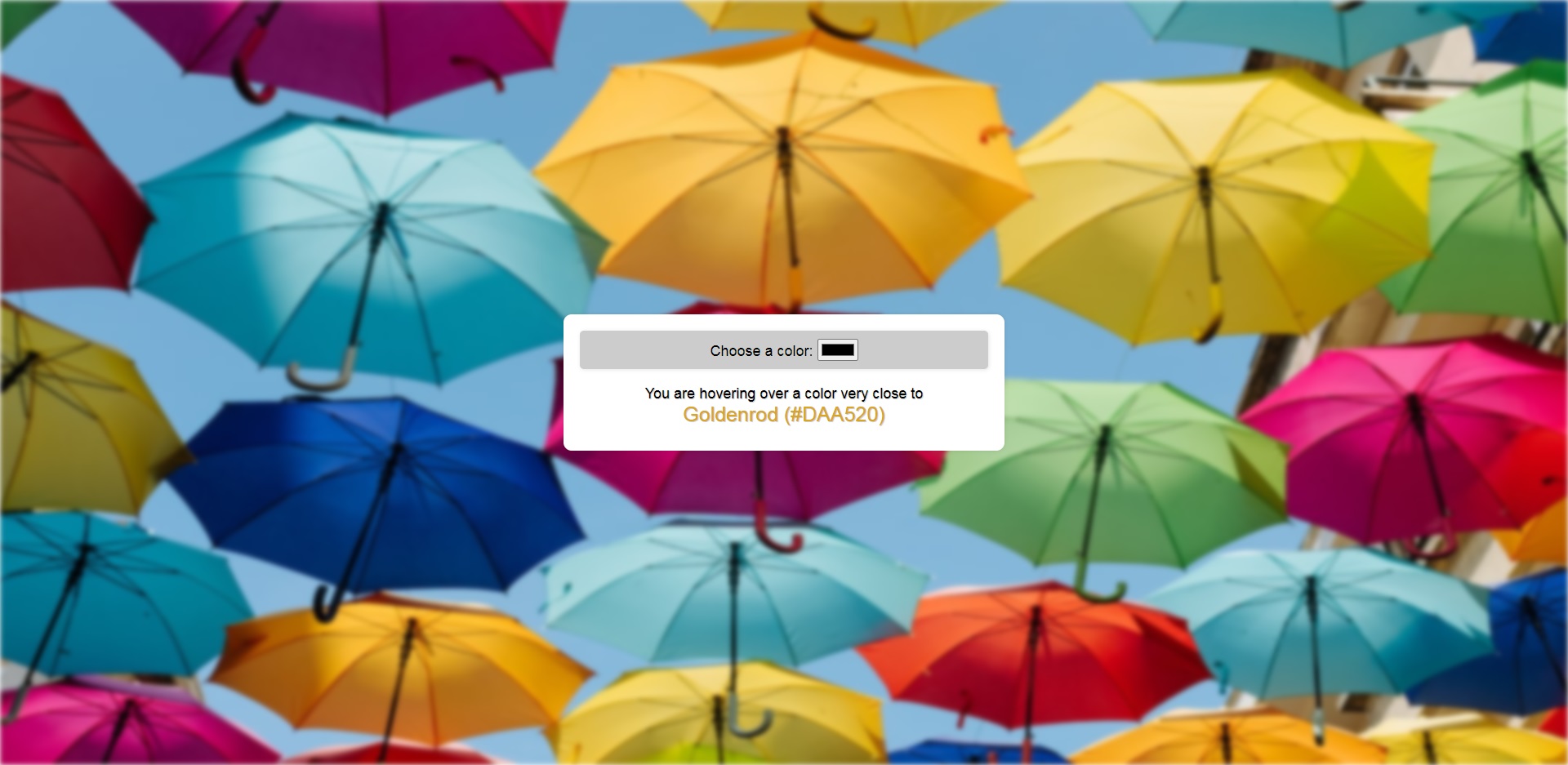
网页颜色查找器
一款网页颜色查找器,精美的颜色查询特效,鼠标悬停于不同的颜色上,可以实现颜色的查询,十分方便。
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn

热工具

jQuery+Html5实现唯美表白动画代码
jQuery+Html5实现唯美表白动画代码,动画效果很棒,程序员表白必备!

情侣浪漫表白js特效代码
情侣浪漫表白js特效代码,这样的特效,可以用在婚纱摄影的网站上,也可以放在个人网站中,也还一个不错的特效,php中文网推荐下载!

简单js恋爱表白神器
简单原生js恋爱表白神器

碉堡的html5粒子动画表白特效
碉堡的html5粒子动画表白特效代码,动画特效文字可以在代码里面进行更改,大家可以做个页面,大家可以自定义文字的输入是应该是非常受欢迎的,此HTML5特效非常美的。

jQuery响应式后台登录界面模板
jQuery响应式后台登录界面模板html源码,登录页面通过jquery来验证表单,判断用户名和密码是否符合要求,通常登录页面在企业网站或者商城网站都是必须要用到的页面,响应式的后台页面,当浏览器放大或者缩小,背景会根据浏览器来调整图片的大小!php中文网推荐下载!

热门文章
击败分裂小说需要多长时间?
07 Mar 2025
手游攻略
仓库:如何复兴队友
04 Mar 2025
手游攻略
Hello Kitty Island冒险:如何获得巨型种子
05 Mar 2025
手游攻略
公众号网页更新缓存难题:如何避免版本更新后旧缓存影响用户体验?
04 Mar 2025
html教程
两个点博物馆:所有展览以及在哪里可以找到它们
05 Mar 2025
手游攻略