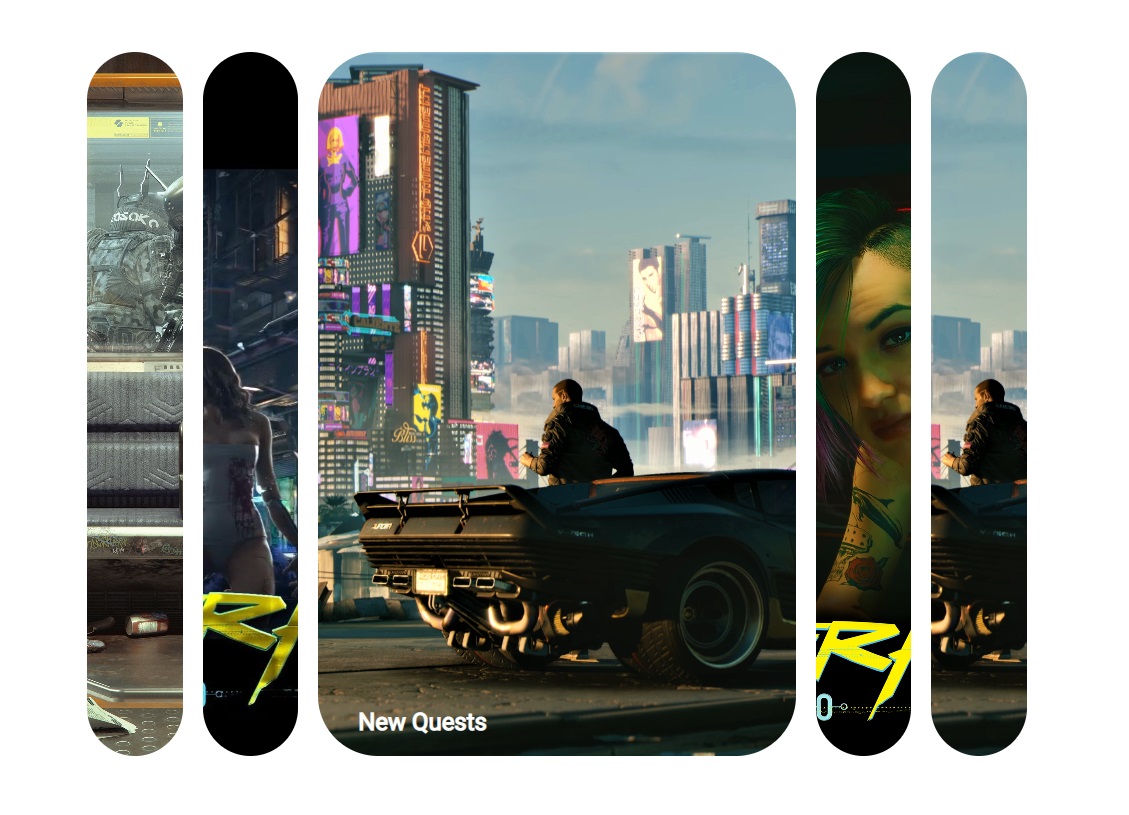
手风琴布局卡片
一款手风琴布局卡片效果,鼠标点击图片可以实现放大显示的效果,相信这种独特的卡片布局,会赢得大家的喜欢,快来看看吧!
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
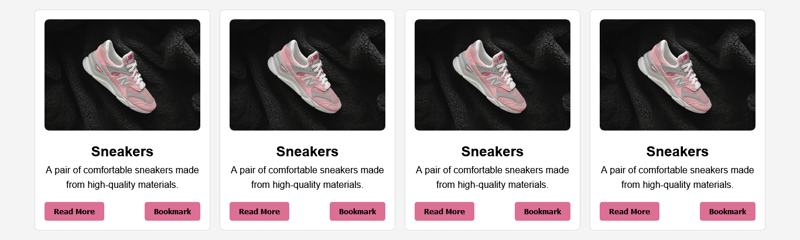
 使用 HTML 和 CSS Flexbox 构建响应式卡片布局
使用 HTML 和 CSS Flexbox 构建响应式卡片布局
31 Dec 2024
在之前的文章中,我们探讨了结构化 HTML 的重要性以及 CSS Flexbox 如何简化 Web 布局。本文以这些概念为基础,将它们结合在一起创建一些实用的响应式卡片布局。想想我
 如何用Bootstrap 4的卡片栏实现砖石布局?
如何用Bootstrap 4的卡片栏实现砖石布局?
05 Dec 2024
如何在 Bootstrap 4 中使用 Flexbox 创建砖石布局 Bootstrap 4 的 Flexbox 网格系统允许灵活且响应灵敏的列布局。到...
 如何使用 Bootstrap 4 的 Flexbox 网格和卡片列创建 Masonry 布局?
如何使用 Bootstrap 4 的 Flexbox 网格和卡片列创建 Masonry 布局?
09 Dec 2024
使用 Bootstrap 4 Flexbox Grid 实现砌体布局使用 Bootstrap 创建具有等高列的砌体布局可能具有挑战性...
 微信小程序中PHP开发的卡片式布局实现方法
微信小程序中PHP开发的卡片式布局实现方法
31 May 2023
随着移动互联网的普及,小程序已经成为了人们生活中不可或缺的一部分。微信小程序作为国内最主流的小程序平台,其开发的难度和复杂度也与日俱增。在小程序不断发展的过程中,PHP作为一种广泛应用的后端语言,也开始逐渐在小程序开发中得到了应用。本文将围绕微信小程序中PHP开发的卡片式布局实现方法展开探讨,为广大开发者提供一些有价值的参考意见。一、卡片式布局的基本概念在讲
 怎么用css样式把图片改为灰色
怎么用css样式把图片改为灰色
20 Jan 2022
在css中,可以利用filter属性来把图片改为灰色,该属性可以给图片添加滤镜效果,只需要给图片元素添加“filter: grayscale(灰度数值%);”样式即可将图片设置为灰色。
 如何给图片编辑添加文字?
如何给图片编辑添加文字?
26 Apr 2019
给图片编辑添加文字的方法:首先我们用Photoshop打开你要添加文字的图片;然后点击“T”,开始在图片上编辑文字;最后鼠标右键,打开文字效果设置,及图层样式,可以更深一步的对文字进行效果添加,如文字阴影等效果。
 如何在SQL Server 2005中使用SQL语句将图片插入图像字段?
如何在SQL Server 2005中使用SQL语句将图片插入图像字段?
03 Jan 2025
在 SQL Server 2005 中将图片插入图像字段将图片插入图像类型列可能是一项令人费解的任务,特别是如果您想要...


Hot Tools

jQuery 3D图片滑块轮播特效
基于jQuery实现的3D图片Slider轮播特效

纯CSS实现鼠标经过图片特效炫酷切换动画
纯CSS实现鼠标经过图片特效炫酷切换动画代码下载。

html5带视差效果的图片轮播插件
一款html5带视差效果的图片轮播插件,可鼠标控制图片,在图片轮播滚动时产生炫酷的视觉差效果。

B站头图交互式鼠标悬停景深对焦效果
一款B站头图交互式鼠标悬停景深对焦效果网页特效。

可拖拽旋转的炫酷jQuery 3D图片墙特效
一款可拖拽旋转的炫酷jQuery 3D图片墙特效,图片围绕起来形成一个圆形的图片墙,而且每张图片都带有发光与倒影效果,非常好看的图片展示特效。