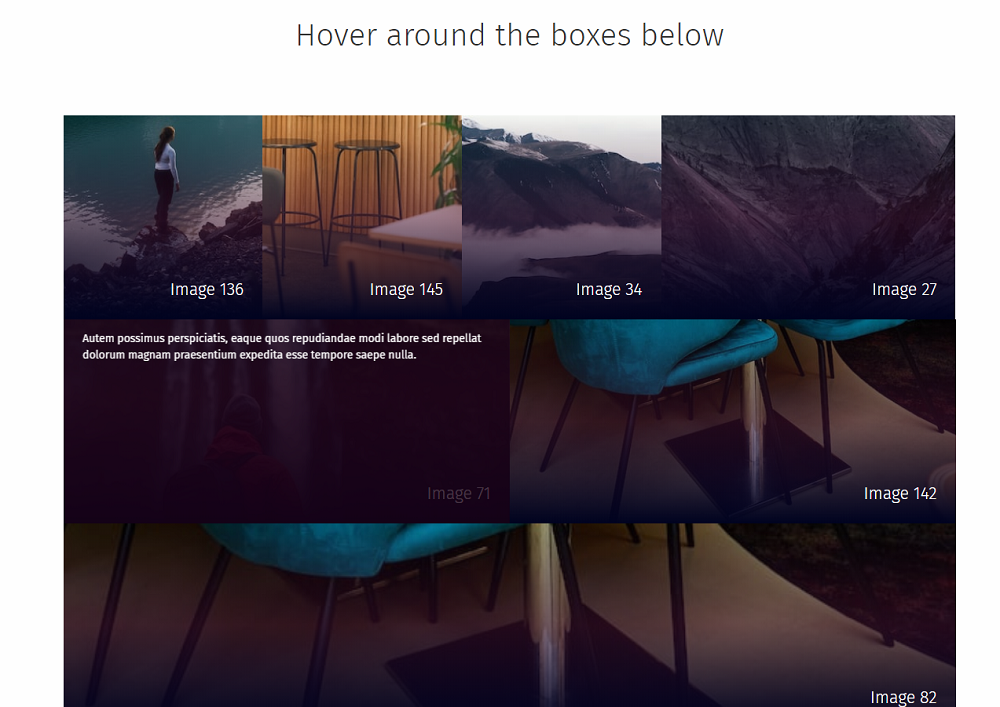
css方向感知鼠标悬停特效
一款css方向感知鼠标悬停特效,当鼠标从一个方向悬停在图像上时,注释文本也从同方向出现,适用于网上相册、图库等,效果赞爆。
免责声明
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何(以及为什么)在Windows 11上关闭鼠标加速度
如何(以及为什么)在Windows 11上关闭鼠标加速度
15 Apr 2025
提升鼠标精准度:禁用Windows 11鼠标加速功能 鼠标光标在屏幕上移动过快,即使你只移动了鼠标几厘米?这就是鼠标加速功能导致的。本文将指导你如何禁用此功能,从而更好地控制鼠标移动。 禁用鼠标加速是否明智? Windows 系统中并没有直接的“鼠标加速”选项。取而代之的是“增强指针精度”设置,微软将其视为鼠标加速功能。 启用此功能后,鼠标的DPI(每英寸点数)设置就会生效。它控制着鼠标物理移动速度与光标在屏幕上移动距离之间的关系。缓慢移动鼠标,Windows 会降低有效DPI,光标移动距离较短
 为什么我的全局鼠标事件处理程序在 Windows 8 之前的系统上的 .NET 4 中不触发?
为什么我的全局鼠标事件处理程序在 Windows 8 之前的系统上的 .NET 4 中不触发?
15 Jan 2025
全局鼠标事件处理程序此代码旨在全局捕获鼠标事件并在发生特定鼠标事件时触发事件处理程序......
 如何使用纯 JavaScript 模拟 CSS 悬停效果的鼠标悬停事件?
如何使用纯 JavaScript 模拟 CSS 悬停效果的鼠标悬停事件?
30 Dec 2024
在纯 JavaScript 中模拟 CSS 悬停效果的鼠标悬停事件当尝试使用纯 JavaScript 模拟鼠标悬停事件时,它...


热工具

Canvas跟随鼠标光标动画特效
Canvas跟随鼠标光标动画特效里面包含10款不同效果的鼠标经过跟随显示动画效果。

HTML5 Canvas泡泡悬浮鼠标特效
HTML5 Canvas泡泡悬浮鼠标特效

js+css3猫头鹰眼睛跟随鼠标指针转动动画特效
js+css3猫头鹰眼睛跟随鼠标指针转动动画特效

jquery hover事件导航条效果
jquery hover事件导航条效果

js鼠标点击拖动生成小图标特效
js鼠标点击拖动生成小图标特效是一款紫色背景风格的鼠标左击右击生成小图标动画特效。

热门文章
<🎜>:种植花园 - 完整的突变指南
18 Apr 2025
手游攻略
如何修复KB5055612无法在Windows 10中安装?
15 Apr 2025
故障排查
<🎜>:泡泡胶模拟器无穷大 - 如何获取和使用皇家钥匙
16 Apr 2025
手游攻略
Mandragora:巫婆树的耳语 - 如何解锁抓钩
18 Apr 2025
手游攻略
北端:融合系统,解释
16 Apr 2025
手游攻略