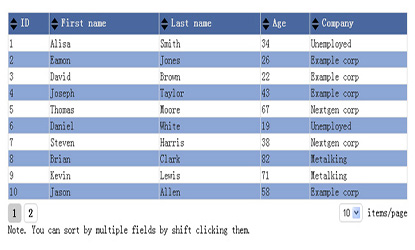
jQuery表格分页排序插件
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 vue页面有哪些组成
vue页面有哪些组成
20 Dec 2022
vue页面有3个组成部分:1、模板(template),即template标签包裹的界面展示代码(HTML代码);2、script标签包裹的业务实现代码(js脚本代码);3、style标签包裹的界面样式代码(css样式代码)。
 如何通过JavaScript获取iframe中元素的值
如何通过JavaScript获取iframe中元素的值
11 Oct 2017
需求分析 假如我们项目有a,b两个HTML,a.html 如何获取到 b.html中元素的值呢?具体实现b页面有个 input <input name="hh" type="text">a页面HTML代码:<!-- HTML代码, src="指向地址" --><!-- 如果不需要b页面展示在a页面, display: none; 添加CSS代码隐藏掉 --><iframe id="
 CSS 和 Javascript 代码应放置在 HTML 网页中的何处以获得最佳性能?
CSS 和 Javascript 代码应放置在 HTML 网页中的何处以获得最佳性能?
02 Nov 2024
HTML 网页中的 CSS 和 Javascript 代码放置设计网页时,考虑 CSS 和 Javascript 代码的放置至关重要...
 如何使用LIMIT和OFFSET在MySQL中高效实现动态分页?
如何使用LIMIT和OFFSET在MySQL中高效实现动态分页?
24 Dec 2024
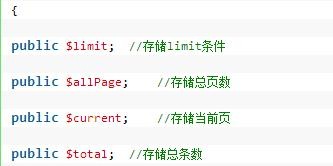
通过 MySQL LIMIT 和 OFFSET 进行分页硬编码分页的挑战创建分页结果时,手动操作可能会很麻烦...
 如何从父页面访问 iFrame 中的 JavaScript 函数?
如何从父页面访问 iFrame 中的 JavaScript 函数?
23 Dec 2024
从父页面访问 iFrame 中的 JavaScript 代码从父页面调用嵌入 iFrame 中的 JavaScript 代码可能是一种常见的...
 为什么我的 JSFiddle 代码无法在本地 HTML 页面中运行?
为什么我的 JSFiddle 代码无法在本地 HTML 页面中运行?
09 Dec 2024
JSFiddle 代码在本地网页中无法运行尝试将 JSFiddle 中运行的代码集成到 HTML 页面时会出现问题......


Hot Tools

jQuery蓝色商品分页样式代码
jQuery蓝色商品分页样式代码

jQuery动态分页数据获取代码
jQuery动态分页数据获取代码

6款简洁漂亮的CSS3分页样式代码
6款简洁漂亮的CSS3分页样式代码

jQuery红色样式分页插件下载
jQuery红色样式分页插件下载,红色的分页样式代码,带搜索的分页样式效果。

jquery实现无刷新分页插件
jquery实现无刷新分页插件免费下载