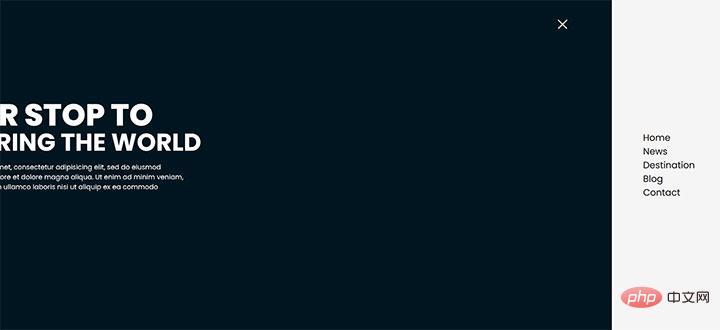
js+css3网页右侧边收缩展开导航菜单代码
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 为什么我的 Bootstrap 5 导航栏下拉菜单不展开?
为什么我的 Bootstrap 5 导航栏下拉菜单不展开?
29 Dec 2024
Bootstrap 5 中的导航栏下拉菜单保持静态问题:使用 Bootstrap 5、导航图标和...创建响应式菜单或下拉按钮时
 为什么我的 Bootstrap 3 折叠导航菜单在单击链接后仍保持打开状态?
为什么我的 Bootstrap 3 折叠导航菜单在单击链接后仍保持打开状态?
22 Dec 2024
Bootstrap 3 折叠导航菜单在 Click 上保持打开状态 Bootstrap 3 的导航菜单为小型设备提供了方便的折叠功能......
 为什么我的 Bootstrap 5 导航栏下拉菜单不起作用?
为什么我的 Bootstrap 5 导航栏下拉菜单不起作用?
14 Nov 2024
导航栏下拉菜单在 Bootstrap 5 中不起作用您的导航栏下拉菜单似乎由于代码中的疏忽而出现故障。引导程序5...
 为什么我的 Bootstrap 5 导航栏下拉菜单没有折叠?
为什么我的 Bootstrap 5 导航栏下拉菜单没有折叠?
15 Nov 2024
Bootstrap 5 导航栏下拉菜单问题:折叠不起作用在 Bootstrap 5 中,单击时导航栏的下拉菜单可能不会折叠。这个问题出现...
 Bootstrap 5 导航栏下拉菜单不起作用:如何修复数据属性问题?
Bootstrap 5 导航栏下拉菜单不起作用:如何修复数据属性问题?
20 Dec 2024
导航栏下拉菜单在 Bootstrap 5 中不起作用:已解决当使用 Bootstrap 5 创建响应式导航菜单时,用户遇到了问题...
 为什么我的 Bootstrap 3 折叠导航在单击菜单链接后仍保持打开状态?
为什么我的 Bootstrap 3 折叠导航在单击菜单链接后仍保持打开状态?
16 Nov 2024
单击菜单链接后,Bootstrap 3 的折叠导航仍保持打开状态在典型的 Bootstrap 3 导航设置中,单击...


Hot Tools

黑色的左侧导航管理面板ui特效
原生js css3制作黑色实用的左侧分类导航管理面板,带图标文字竖直导航菜单ui布局。适用于:功能性和后台管理ui网站模板。

jQuery左侧下拉导航菜单后台框架模板
jQuery制作左侧垂直下拉导航栏,内嵌iframe导航菜单后台页面模板。

js-实现可展开隐藏导航菜单按钮特效
简单实用可展开隐藏导航菜单按钮js特效代码下载。这款菜单的特点是点击按钮时可以展开菜单,展开的时候带有弹性的动画特效,效果相当酷。菜单项是一些小图标,当然你也可以使用图标结合文字的方式,由于隐藏/展开的方式相对节省空间,因此这款菜单可以应用在移动设备上。

交互液体导航标签栏
一款超火爆的HTML+CSS交互液体导航标签栏,设计非常精美又简洁