gsap动画时钟特效
一款gsap动画设计,动画时钟制作模板,该模板实现了几个图形组成的实时数字时钟动画,精简易用,适用于任何类型的网页。
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 分享6款实用的时钟特效(收藏)
分享6款实用的时钟特效(收藏)
29 Jul 2021
时钟动画应用非常广泛,在网页上加上一个时钟动画用以实时显示时间,在某些场景下是非常实用的。下面PHP中文网就来给大家分享6款时钟特效,好看且实用,快来收藏吧!
16 May 2016
JavaScript定义文本随日期每天自动变化,可以用作单位的每日提醒,一个月中每一天的信息都可以自定义,JS函数会根据时间自动获取每天的信息显示出来,用途较广,请点击运行查看效果。
 PPT怎么做动态倒计时_动画效果了解下
PPT怎么做动态倒计时_动画效果了解下
26 Apr 2024
首先我们画一个圆圈,修改颜色和大小,并在圆圈中写上倒计时的数字。我们选择中圈,添加动画【轮子】,然后在动画上右键,选择【效果设置】,在里面的【计时】中设置持续时间为1秒。然后我们复制这个PPT页面,并在每页中的修改数字,之后全选页面,在上方【动画】选项栏中,勾选换片方式中的【在此之后自动设置动画效果】,并将时间设置为0。这样一来一个好看的动态倒计时效果就做好啦。学会以上这个操作后,你可以利用各种倒计时的图片素材做成一张炫酷的倒计时页面,非常的简单,小伙伴们赶紧去试一下吧。
 AE制作炫丽光线特效的动画的操作内容
AE制作炫丽光线特效的动画的操作内容
07 Apr 2024
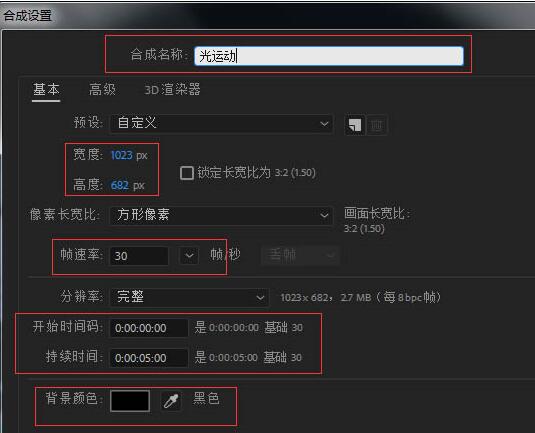
1、Ctrl+N——新建合成——合成名称——光运动——宽度1023——高度682——帧速率30——持续时间5秒——背景颜色——黑色。2、点击三维运动素材——拖到光运动时间轴面板中。3、点击效果和预设面板——Trapcode——Shine——将Shine拖到素材中。4、点击效果控制面板——打开Shine——光芒长度6——颜色模式——三色渐变——高光色——白色——中间色——淡绿——阴影——深绿——混合模式——叠加。5、将时间移到1秒——效果控件——Shine——预先处理——发光点——打上关键帧——时
 Ae怎么制作闪电特效的动画 Ae制作闪电特效的动画方法
Ae怎么制作闪电特效的动画 Ae制作闪电特效的动画方法
09 May 2024
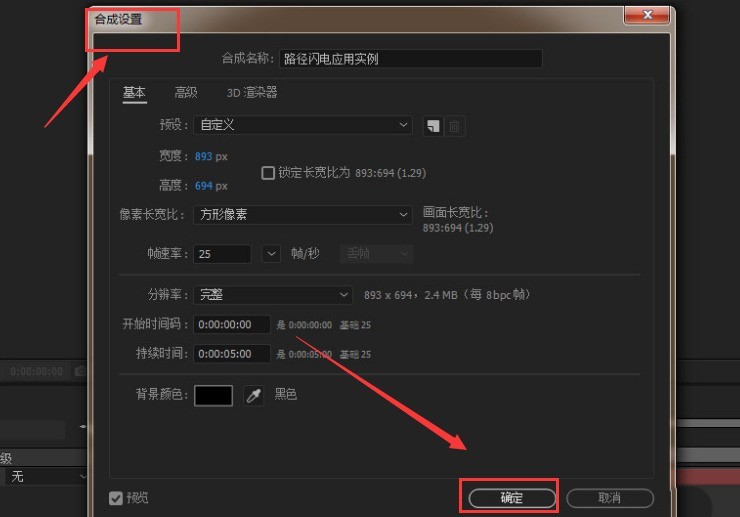
1.首先,打开Ae软件界面后,新建一个合成窗口,适当调整参数后,点击确定保存2.然后,在文件栏目中按下键盘的Ctrl+i键导入图片素材,并将其拖拽至时间线面板3.接着,在合成面板中,为闪电动画路径添加控制点关键帧4.最后,对纯色层进行细节调整就可以了。
 PHP中日期时间和时间戳之间如何转换
PHP中日期时间和时间戳之间如何转换
29 Mar 2023
在 PHP 中,我们经常需要将日期和时间转换成时间戳,或将时间戳转换为日期和时间。时间戳是指从协调世界时 (UTC) 时间 1970 年 1 月 1 日 00:00:00 到指定时间的秒数。本文将介绍 PHP 中日期时间和时间戳之间的转换。### 将日期时间转换为时间戳在 PHP 中,可以使用 `strtotime()` 函数将日期和时间转换为时间戳。该函数接受一个日期时间格式
 如何使用 JPA 在 MySQL 的 datetime 列中正确存储 Java 日期和时间?
如何使用 JPA 在 MySQL 的 datetime 列中正确存储 Java 日期和时间?
03 Dec 2024
在 MySQL 日期时间中存储 Java 日期和时间 使用 JPA 在 JPA 中,将 Java 日期映射到 MySQL 日期时间需要考虑时间信息......


Hot Tools

抖音罗马时钟效果
抖音罗马时钟效果

简洁的js时钟效果
使用 html、css 和 javascript设计的时钟来显示当前时间。

价格日历插件PriceCalendar
价格日历插件PriceCalendar

科技感的数字时钟vue特效
时钟,html5时钟,vue