jQuery滑动解锁插件
本站所有资源均由网友贡献或各大下载网站转载。请自行检查软件的完整性!本站所有资源仅供学习参考。请不要将它们用于商业目的。否则,一切后果由您负责!如有侵权,请联系我们删除。联系方式:admin@php.cn
相关文章
 如何在 jQuery UI 中自定义自动完成插件结果格式?
如何在 jQuery UI 中自定义自动完成插件结果格式?
21 Oct 2024
自定义自动完成插件结果格式在使用流行的 jQuery UI 自动完成插件时,您可能会遇到需要在下拉结果中突出显示特定字符序列以增强用户体验的情况。这篇文章解释了
 10 jQuery水平滚动演示和插件
10 jQuery水平滚动演示和插件
18 Feb 2025
这篇文章展示了10个JQuery水平滚动演示和插件,非常适合那些喜欢水平导航的人。 我们已经更新了所有插件和演示,并添加了一些新版本。 卷轴: 轻量级(6kb Gzz),
 如何使用 jQuery 制作 Box-Shadow 动画:插件与 CSS 动画?
如何使用 jQuery 制作 Box-Shadow 动画:插件与 CSS 动画?
04 Nov 2024
使用 jQuery 制作 Box-Shadow 动画:正确的方法介绍 jQuery 是一个流行的 JavaScript 库,提供了用于操作 DOM 的强大工具...
 -webkit-transform:translate3d(0,0,0) 如何解锁网页动画的硬件加速?
-webkit-transform:translate3d(0,0,0) 如何解锁网页动画的硬件加速?
12 Nov 2024
3D 转换黑客:使用 -webkit-transform 解锁硬件加速在 Web 开发领域,-webkit-transform:...
 事件驱动架构:使用 Node.js 解锁可扩展系统
事件驱动架构:使用 Node.js 解锁可扩展系统
19 Oct 2024
介绍 在当今快节奏的世界中,可扩展的系统是必须的。微服务、实时应用程序和分布式系统都需要能够处理数百万个事件的架构。一种因其可扩展性而势头强劲的架构
 Jquery弹出层ThickBox插件的使用详解
Jquery弹出层ThickBox插件的使用详解
24 Nov 2017
相信大家说到thickbox都知道它是jQuery的一个插件,其作用是弹出对话框、网页框,使用户体验度更加愉悦,对于刚刚接触jQuery的小伙伴们对thickbox还不是很了解,那么我们今天就带大家了解下Jquery弹出层ThickBox插件的使用详解!
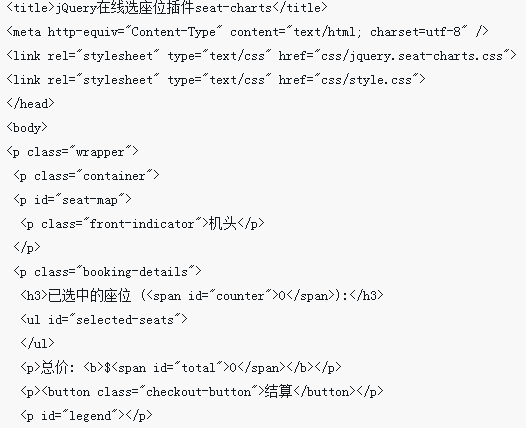
 jQuery插件seat-charts使用详解(附代码)
jQuery插件seat-charts使用详解(附代码)
25 Apr 2018
这次给大家带来jQuery插件seat-charts使用详解(附代码),jQuery插件seat-charts使用详解的注意事项有哪些,下面就是实战案例,一起来看一下。
 如何解决 PrimeFaces 和 jQuery 插件之间的冲突?
如何解决 PrimeFaces 和 jQuery 插件之间的冲突?
26 Nov 2024
解决 PrimeFaces 和 jQuery 插件之间的冲突PrimeFaces 组件严重依赖 jQuery 才能正常运行。然而,...


Hot Tools

jQuery2019情人节表白放烟花动画特效
一款抖音上很火的jQuery情人节表白放烟花动画特效,适合程序员、技术宅用来向心爱的姑娘表白,无论你选择愿意还是不愿意,到最后都得同意。

layui响应式动画登录界面模板
layui响应式动画登录界面模板

520情人节表白网页动画特效
jQuery情人节表白动画、520表白背景动画

炫酷的系统登录页
炫酷的系统登录页

HTML5磁带音乐播放器-CASSETTE PLAYER
HTML5磁带音乐播放器-CASSETTE PLAYER






